Poedit is an software used for translating the content of website into different languages. Traveler theme can be translated manually so that they work in any language. To translate them, you need to use PoEdit software to translate the .po language file
Here to download PoEdit Software(need only free version on desktop OS): https://poedit.net/download
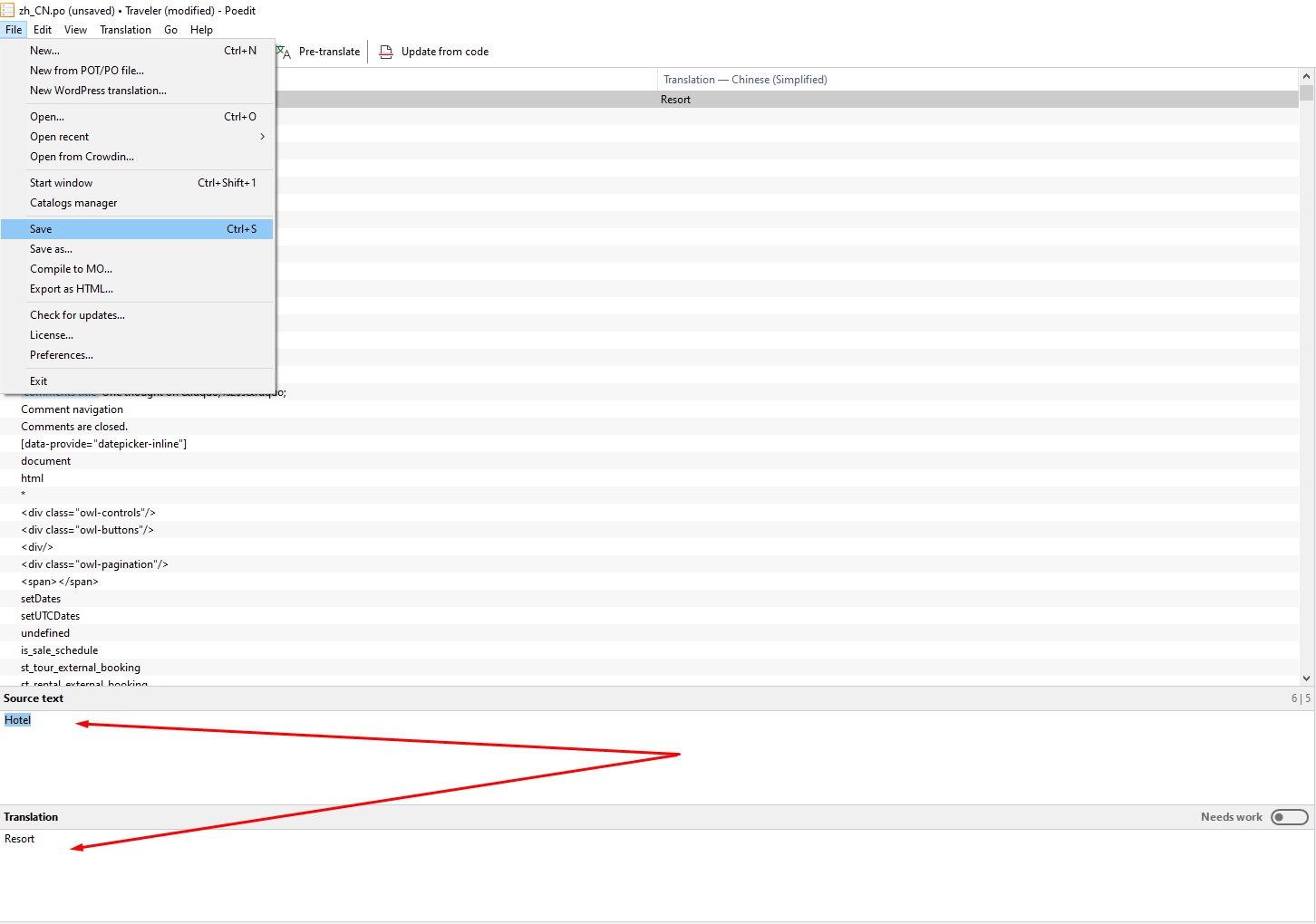
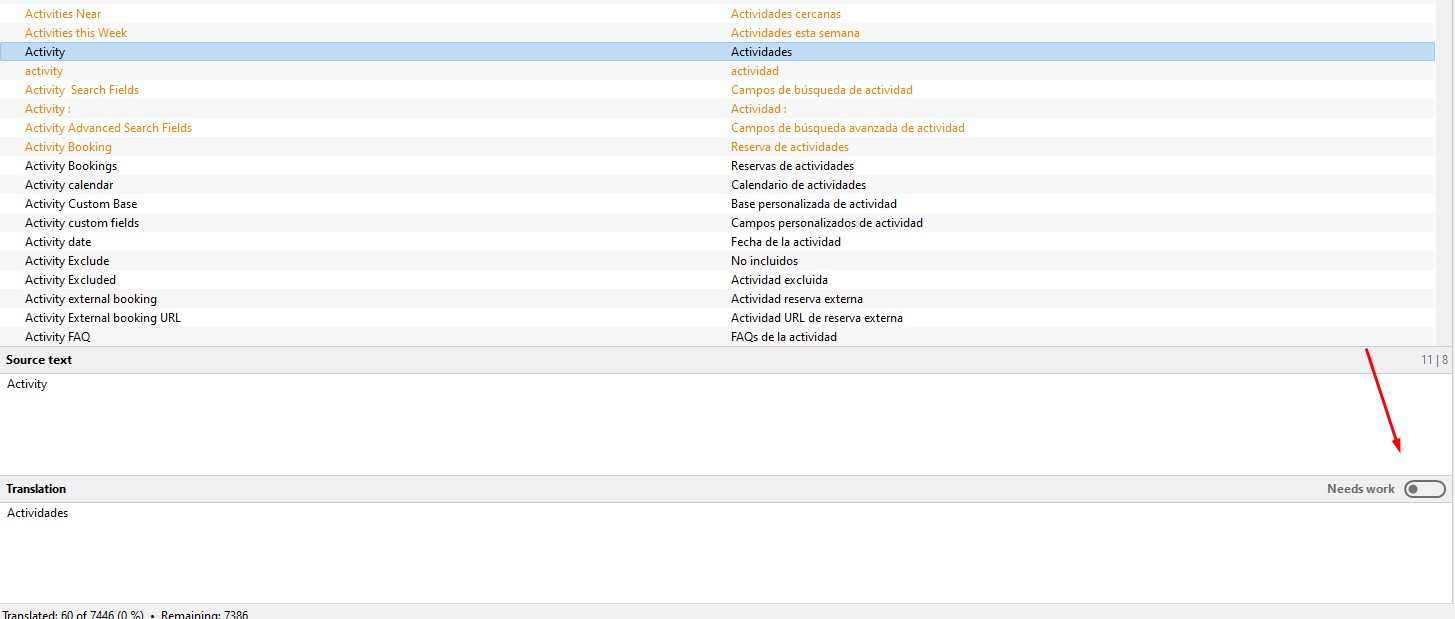
Note: Translation can also be used to replace specific text in the same language. For instance, you can change “tour” to “excursion” or “hotel” to “resort”
Here is the video to show you how to translate your website into different language
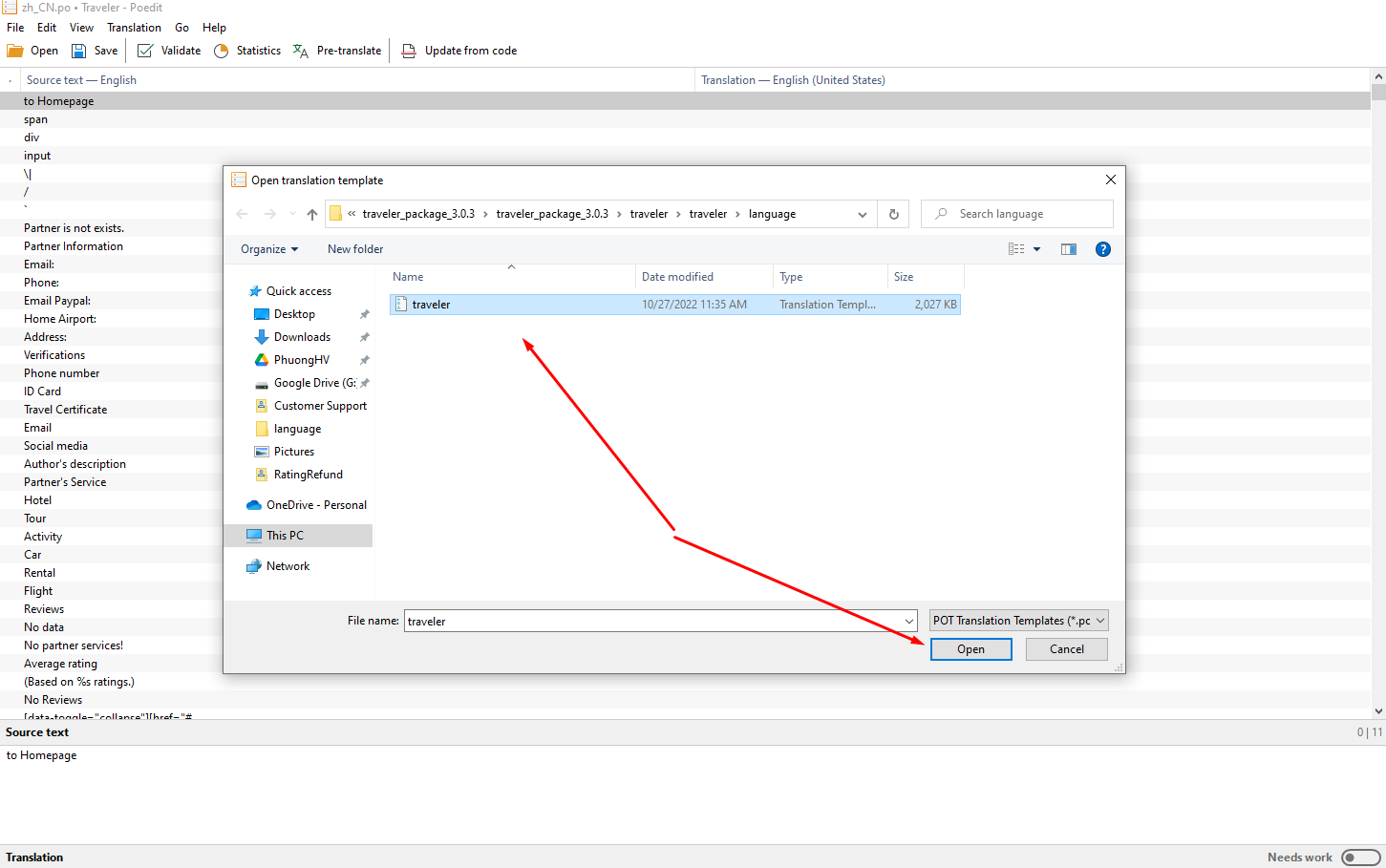
Alternatively, you can download the latest version of the Traveler package by visiting the Themeforest website, navigating to Profile > Downloads > Traveler > All files and Documentation. Once downloaded, unzip the package to find /traveler/language/traveler.pot.
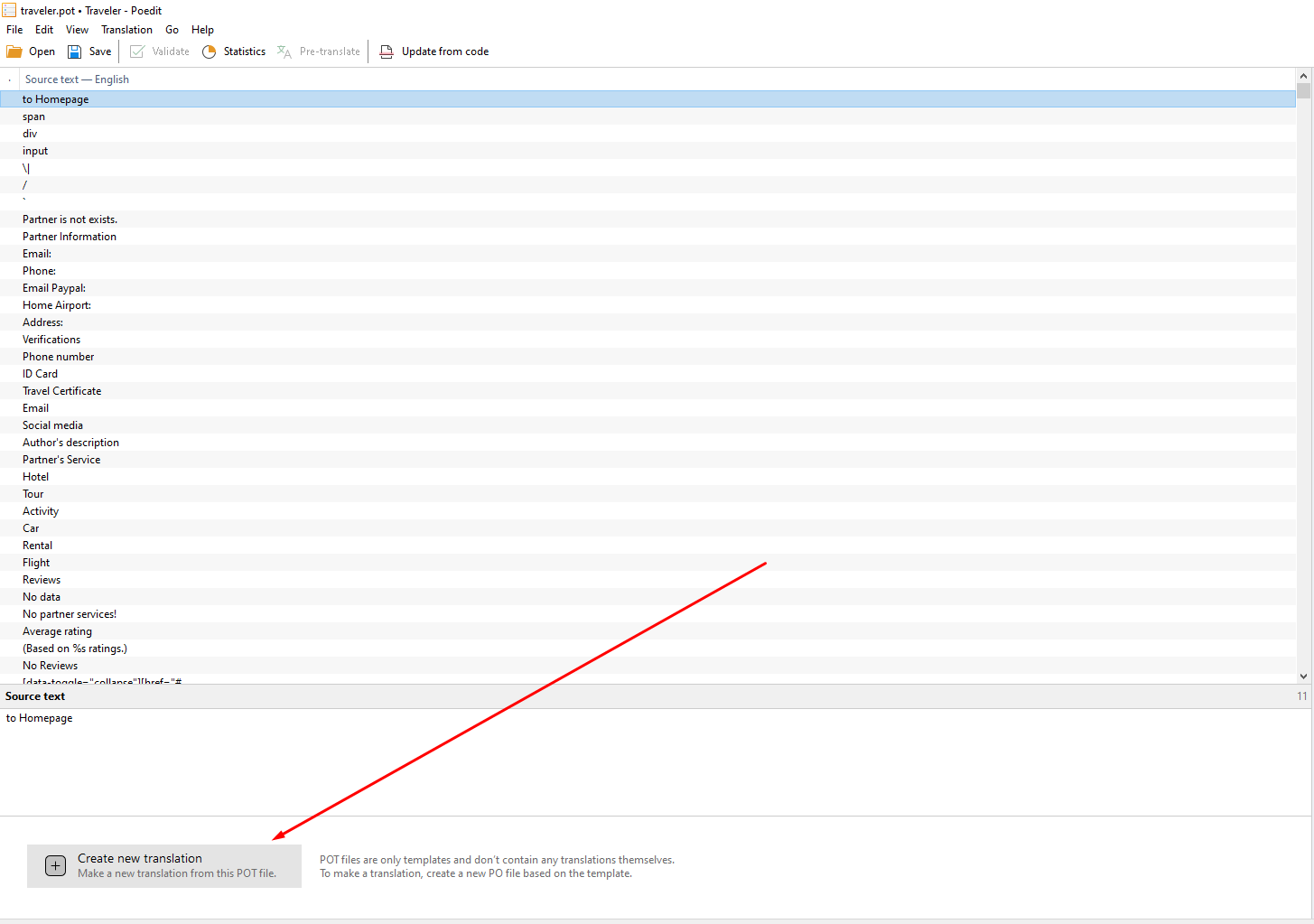
Kindly note that the .pot file is template only and don’t contain any translation themselves. Do not edit .pot file. To make a translation, create a new .po file based on the template by click Create New translation.

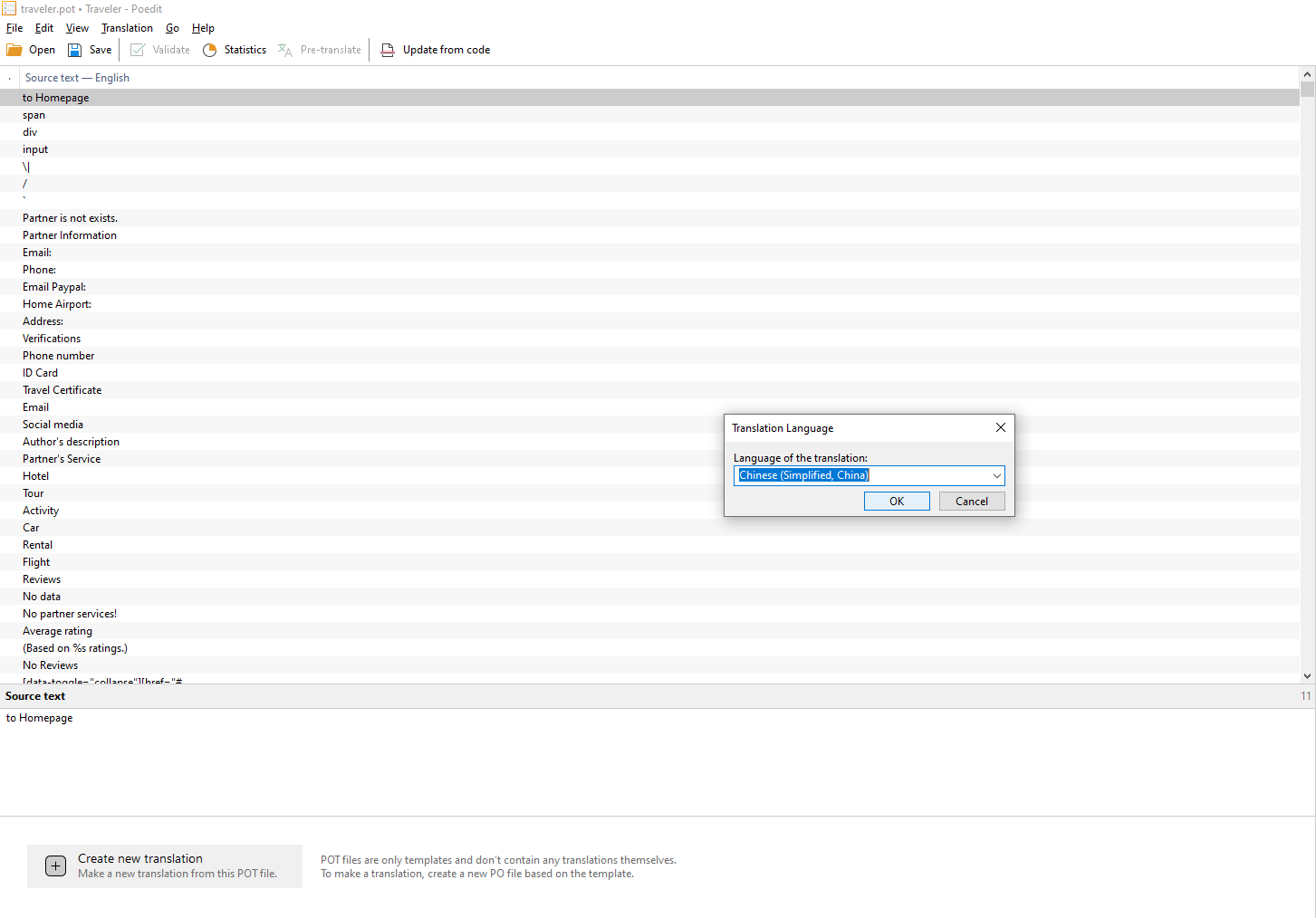
Step 4: Choose the Translation Language. For example, we choose the Chinese(Simplified) language

Where localecode is from list of WordPress Locale Code. For example, Chinese (China) will be traveler-zh_CN and Spanish (Spain) is traveler-es_ES or English is traveler-en_US

Step 7: Upload your language file to the server.
The .po file is used for editing and reading by humans, while the .mo file is used for reading by the system. Once you’ve saved the .po file, PoEdit software automatically generates the .mo file.
For instance, you will have both traveler-zh_CN.po and traveler-zh_CN.mo file.
Upload both files to /wp-content/languages/themes/ (if folder does not exist, just create it)
If you are using WPML, you need to upload also into wp-content/languages/wpml/


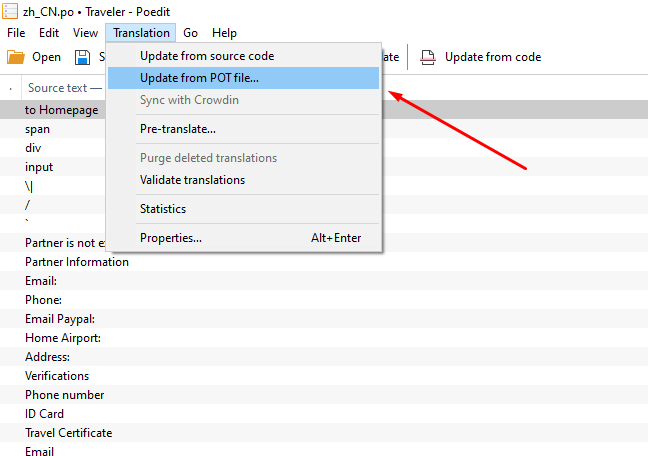
With each new version release, Traveler may add more words that need to be translated. You should update these new words in your .po language files.


4. Translation when use child-theme
Generally, the admin puts the language file in the /themes/traveler/language folder if they’re only using the Traveler theme and not a child theme. However, these files can be overwritten when the theme updates.
To prevent this, you should put your language file in the /themes/traveler-childtheme/language folder. This way, your language file will be saved when the theme updates. Here’s what you need to do:
To translate the text of an addon, plugin, or extension, you can do so by using the .pot file located in the language folder of plugin. For instance, you might find the file traveler-layout-essential-for-elementor.pot inside wp-content/plugins/traveler-layout-essential-for-elementor/language
Once you’ve translated the text, you should name the language file pluginfoldername-localecode, where “localecode” is the language code you’re translating to and pluginfoldername is the name of plugin directory
For example, if you are translating Traveler Layout Essential For Elementor into French the filename must be traveler-layout-essential-for-elementor-fr_FR
After translation, put .po .mo files into wp-content/languages/plugins
This section is for developers only, for translating text which have been coded in childtheme
Insert these codes into traveler-childtheme/functions.php. The system will know to read language files from traveler-childtheme, instead of traveler.
function child_theme_slug_setup() {
load_theme_textdomain( 'traveler', get_stylesheet_directory() . '/languages' );
load_child_theme_textdomain( 'traveler-childtheme', get_stylesheet_directory() . '/languages' );
}
add_action( 'after_setup_theme', 'child_theme_slug_setup' );
Traveler design by ShineCommerce © All rights reserved