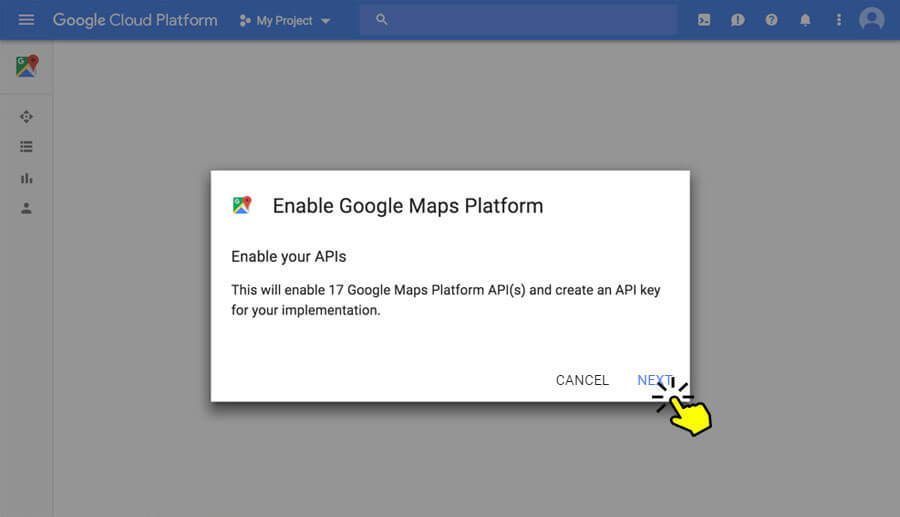
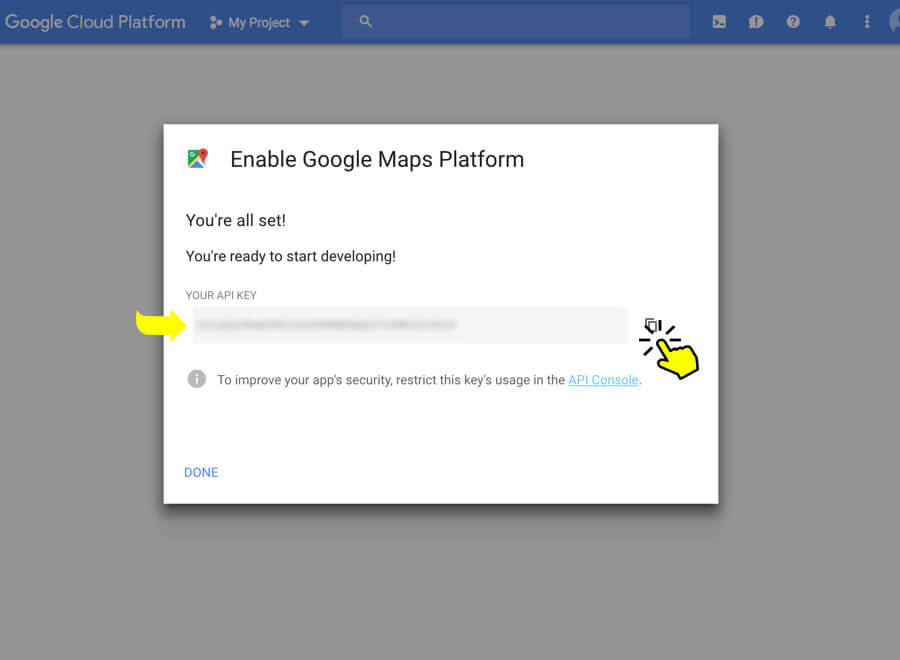
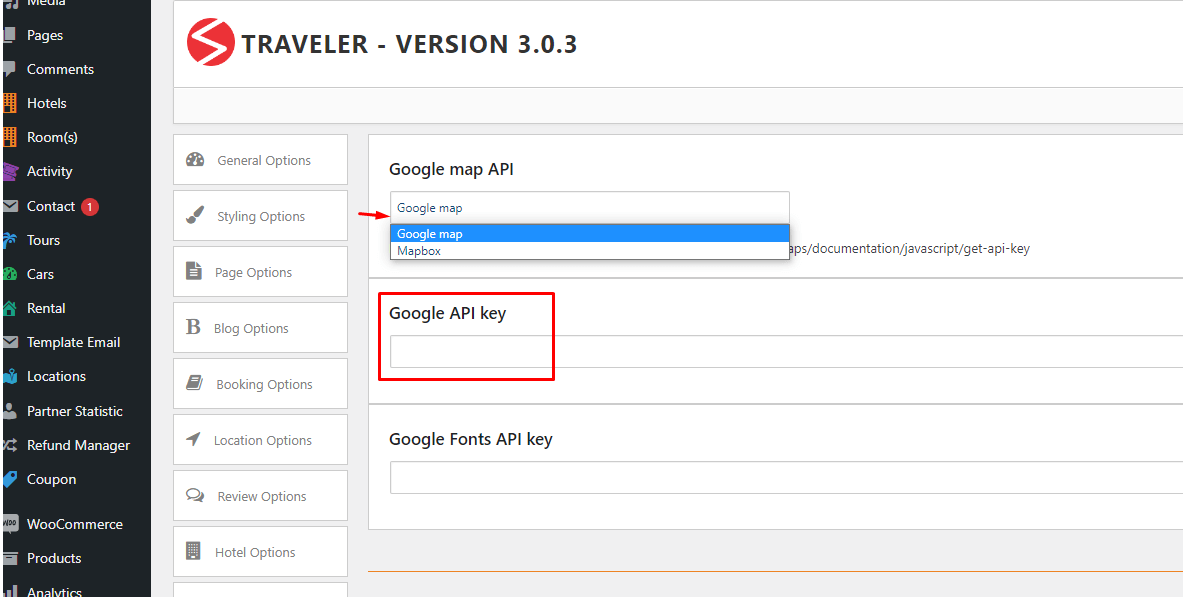
Google Maps API enables developers to integrate Google Maps into their own websites or applications. It allows developers to customize maps, and add markers and overlays to their maps. To access Google Maps API, you need to get Google API Key and add it to your website.
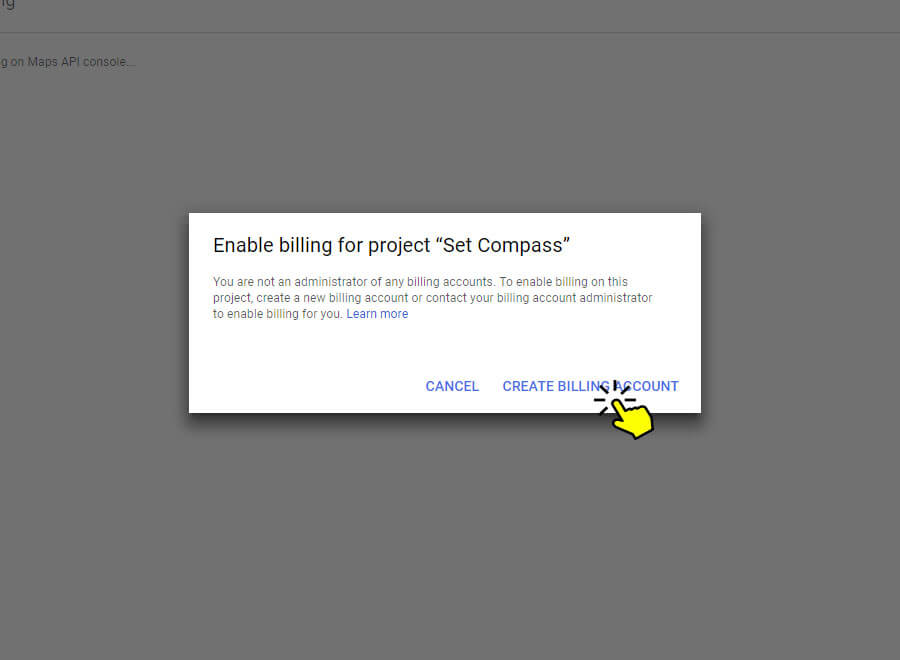
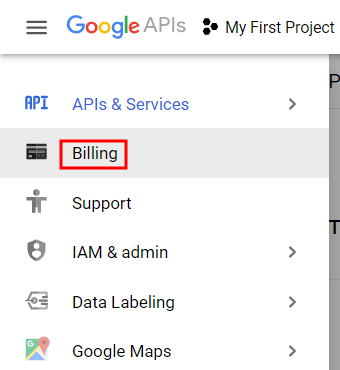
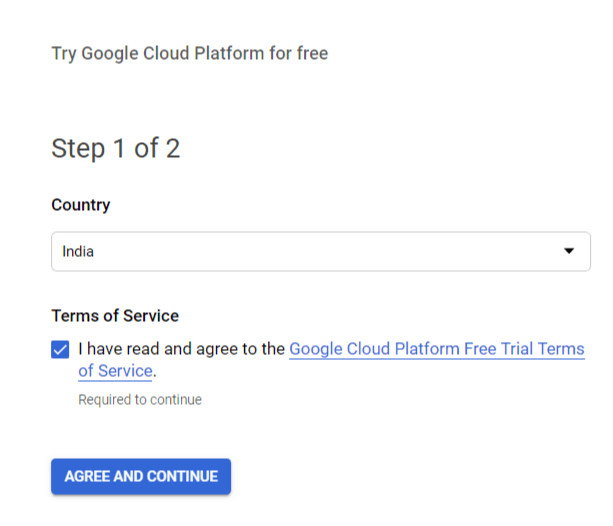
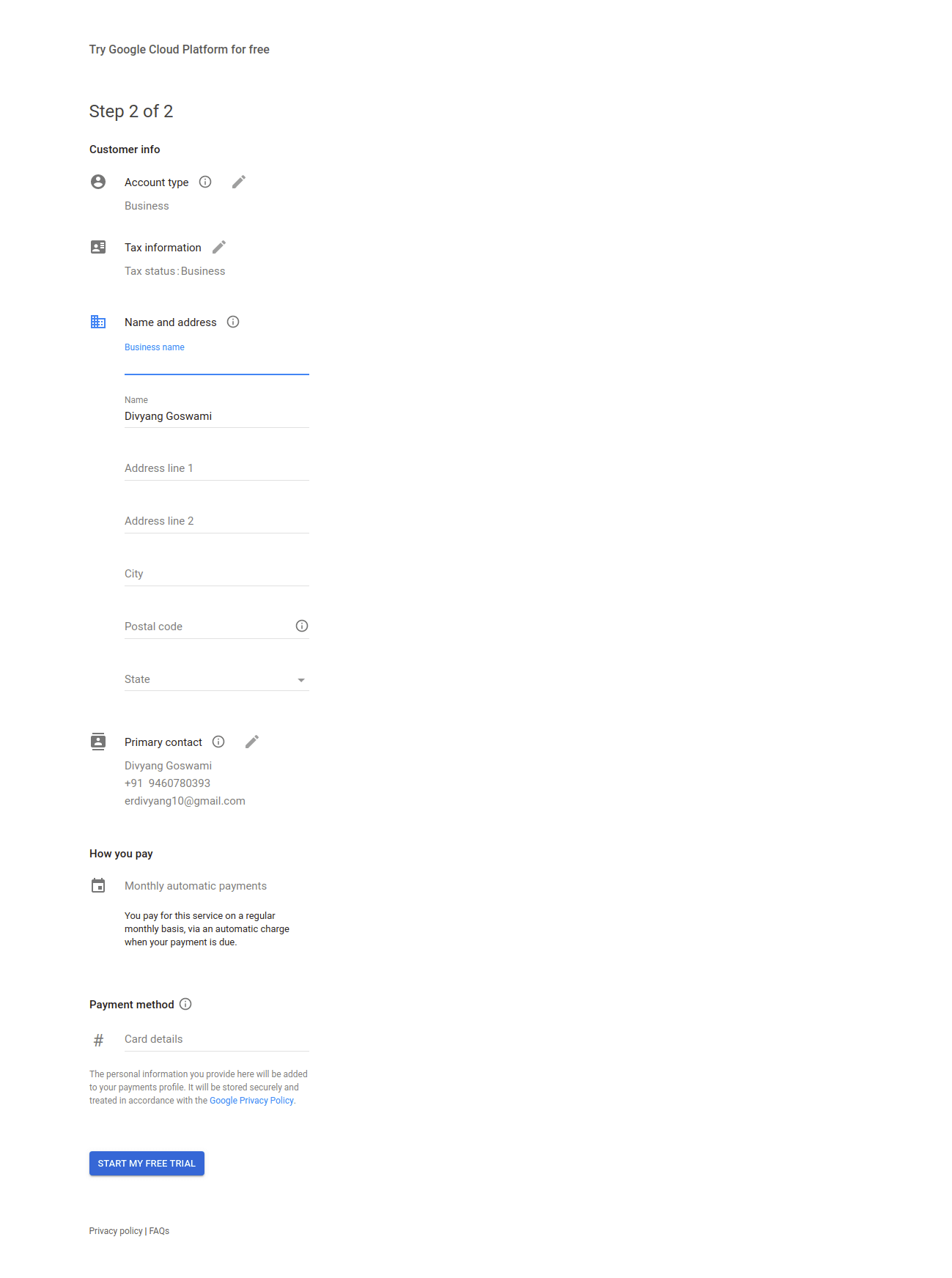
Note: Google Map API is not free. You need to set up a billing account first to use API. This is Google Map Pricing that scales to fit your needs https://mapsplatform.google.com/pricing/













Chrome: Ctrl + Shift + J (Windows and Linus) or CMD + Opt + J (Mac OS).
Safari: CMD + Opt + C.
Firefox: Ctrl + Shift + K (Windows and Linus) or CMD + Opt + K (Mac OS).
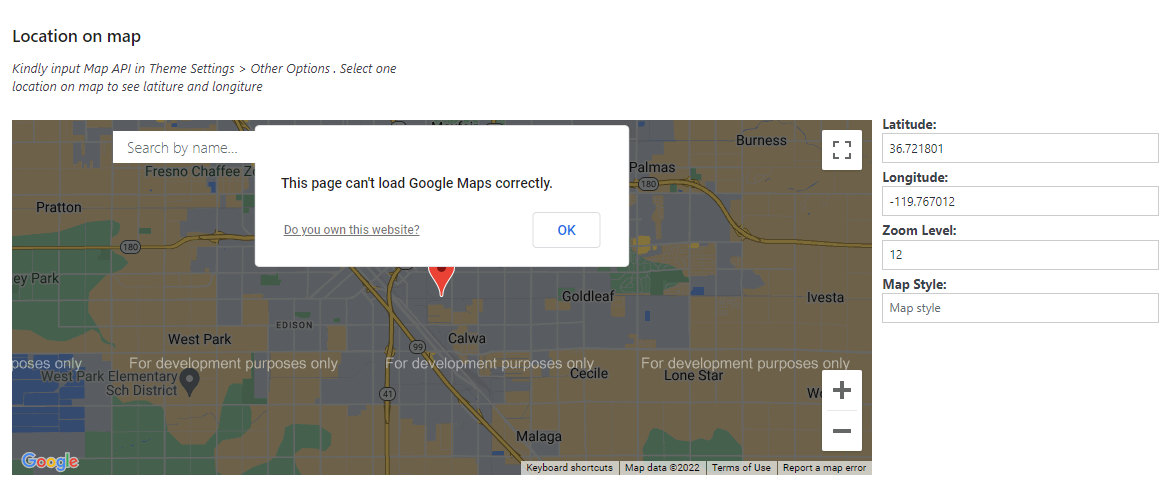
Problem 1: This page can’t load Google Maps correctly.

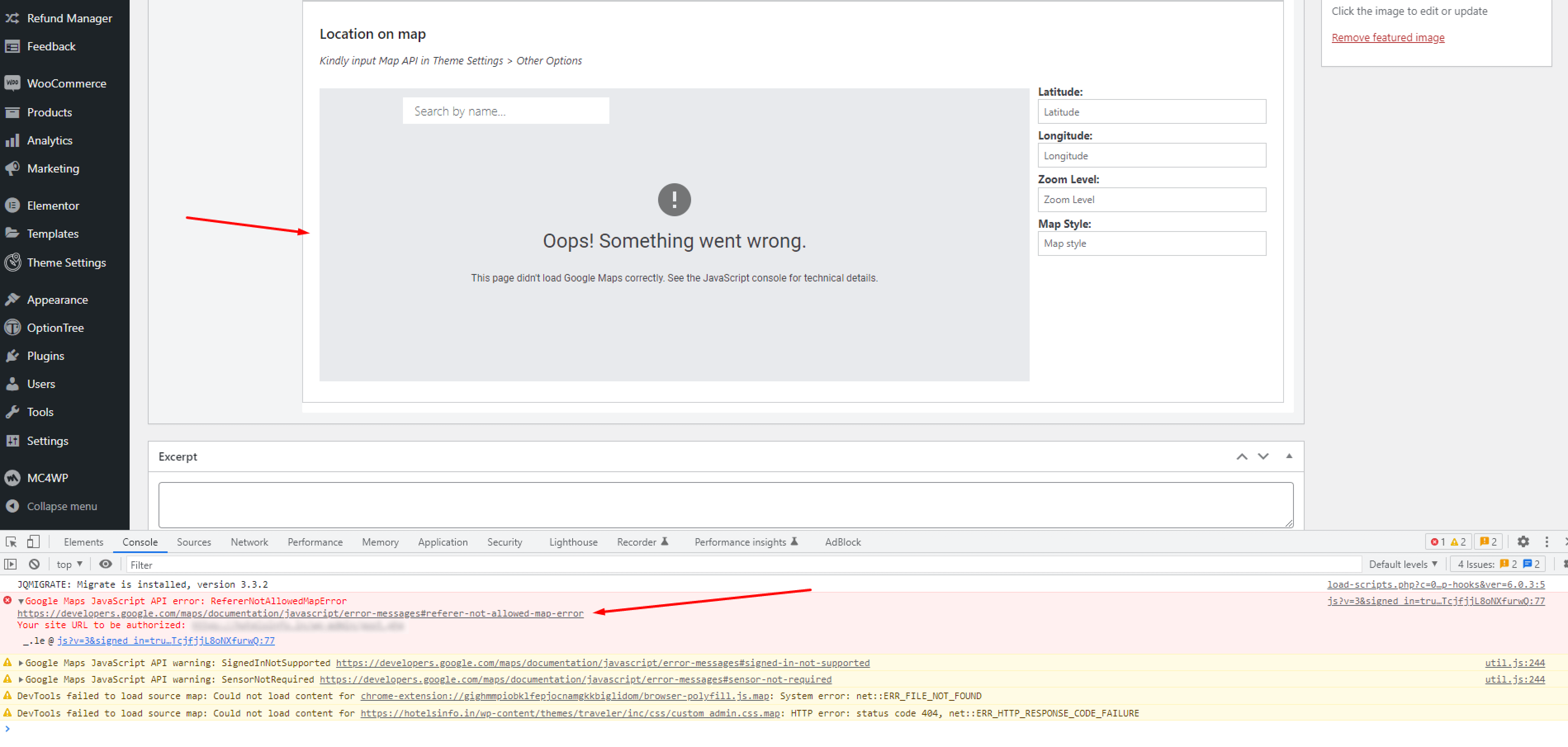
Problem 2: Oops! Something went wrong. This page didn’t load Google Maps correctly. See the JavaScript console for technical details

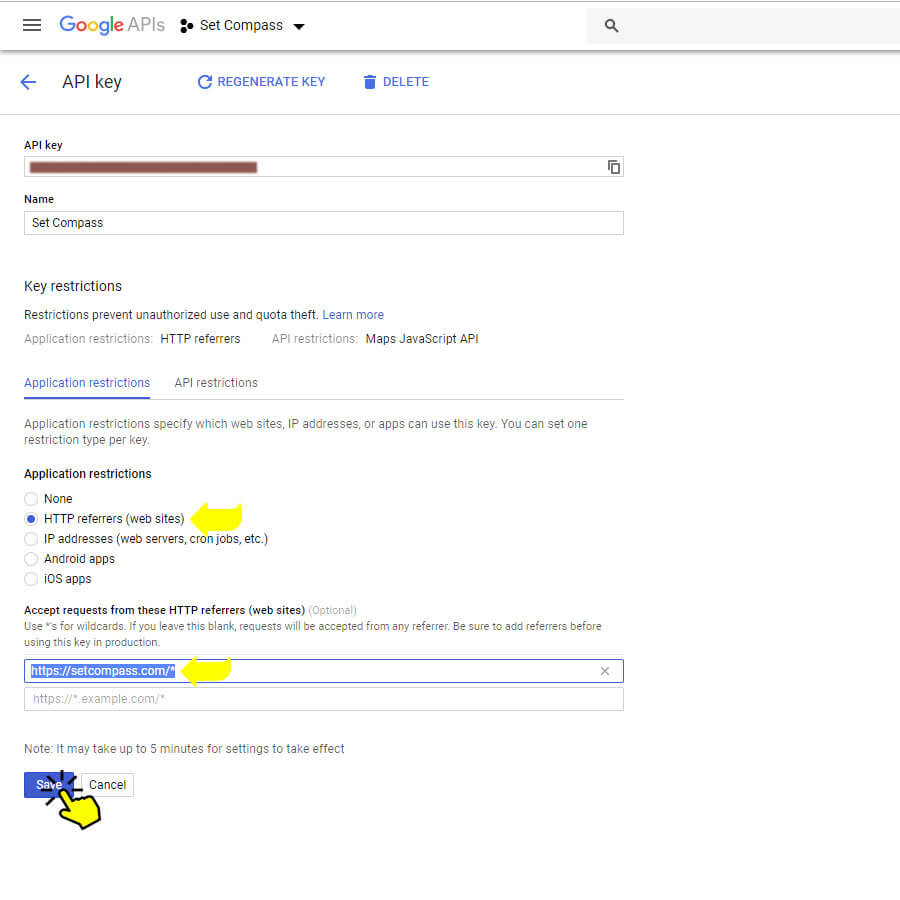
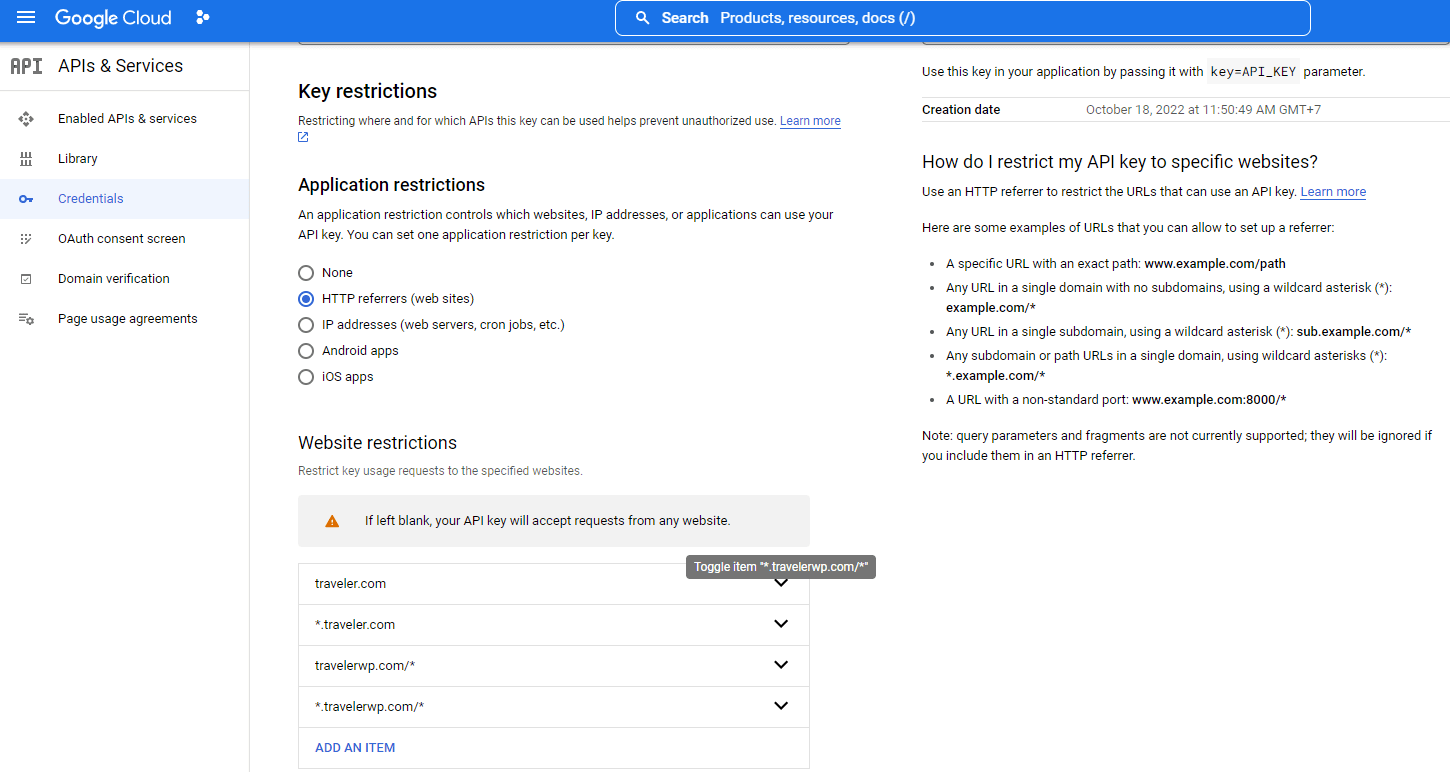
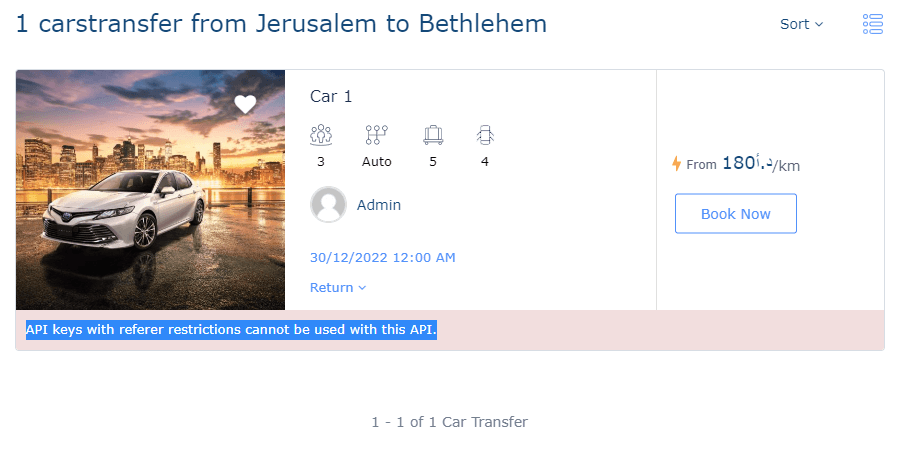
There are some common error types, such as RefererNotAllowedMapError or Referer restrictions cannot be used or ApiNotActivatedMapError. Once we identify the error on your site, we will provide specific solutions based on the type of error.
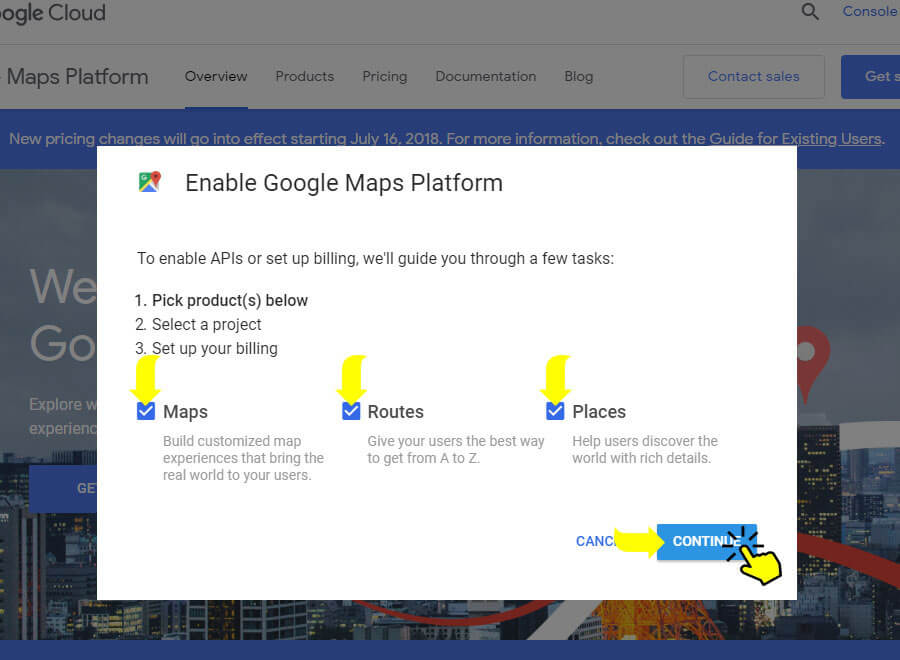
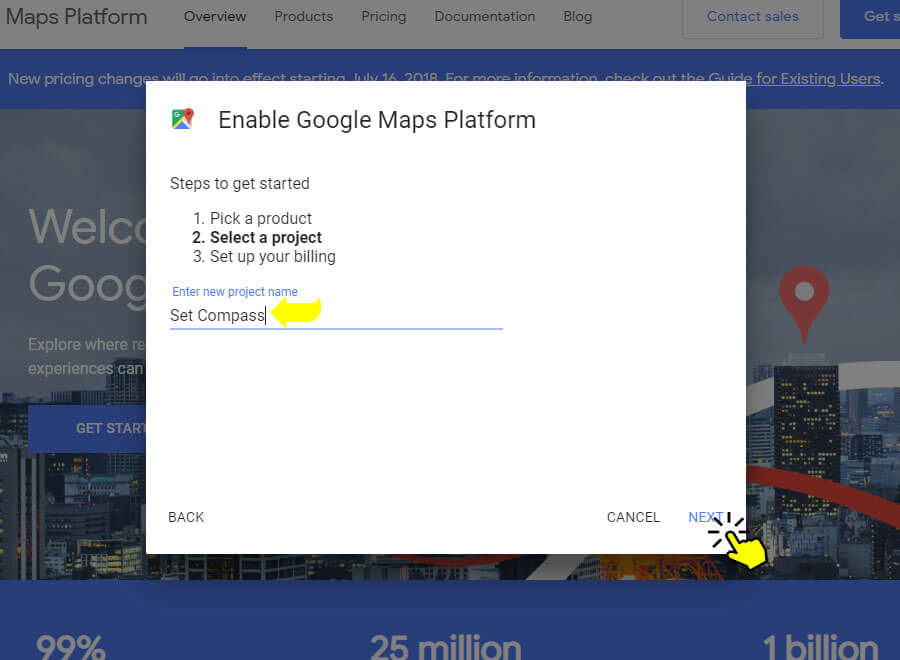
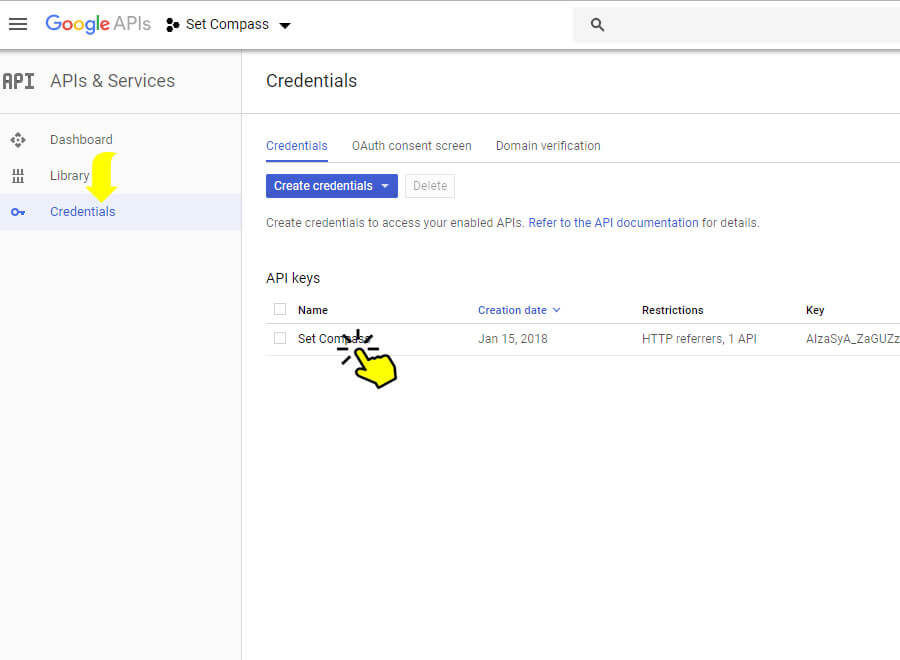
To fix this error, simply do the following steps:


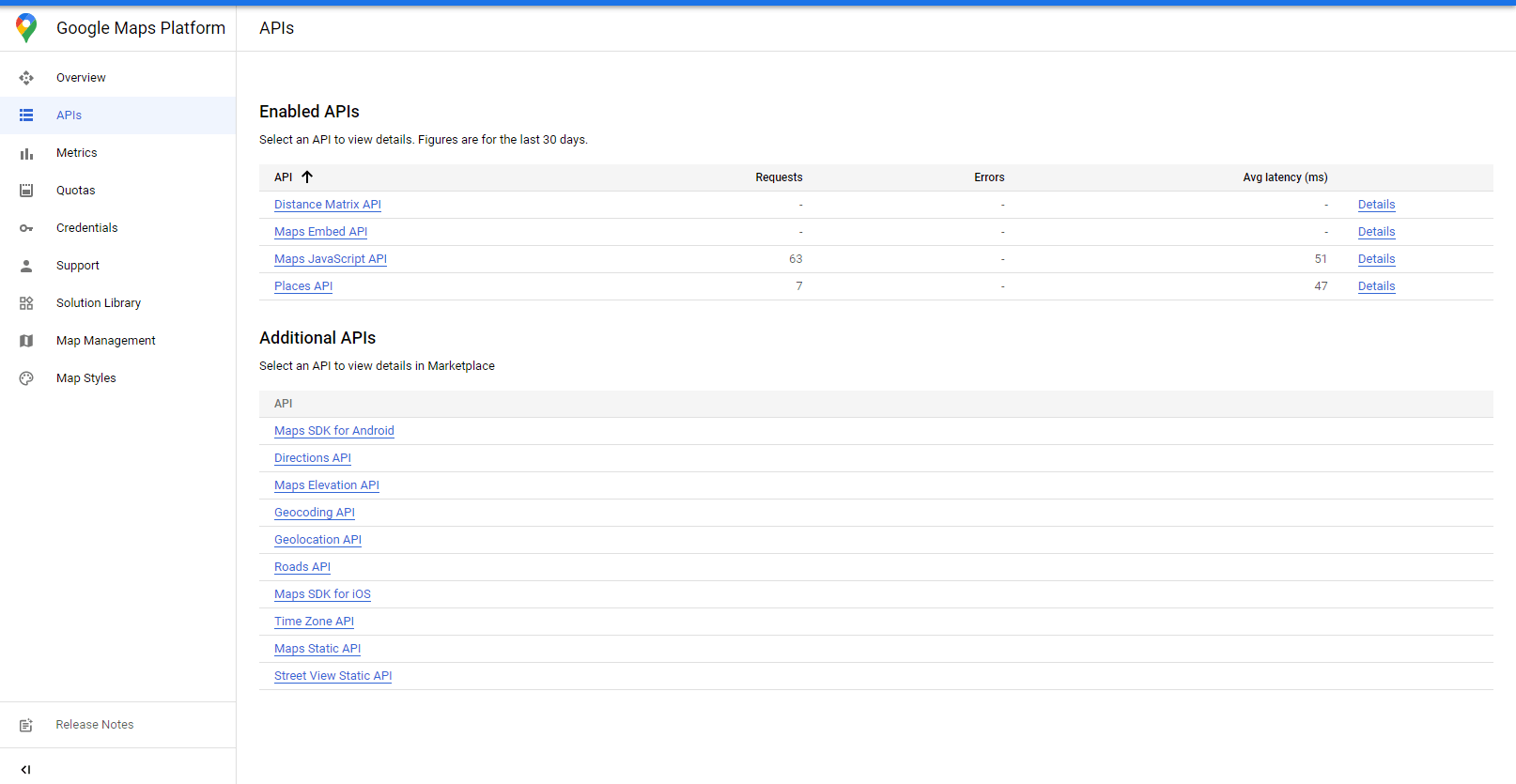
Google Maps needs to enable these specific APIs: Distance Matrix API, Maps Embed API, Maps JavaScript, and Places API.

You cannot use Google Map Platform if you are from this list
Traveler design by ShineCommerce © All rights reserved