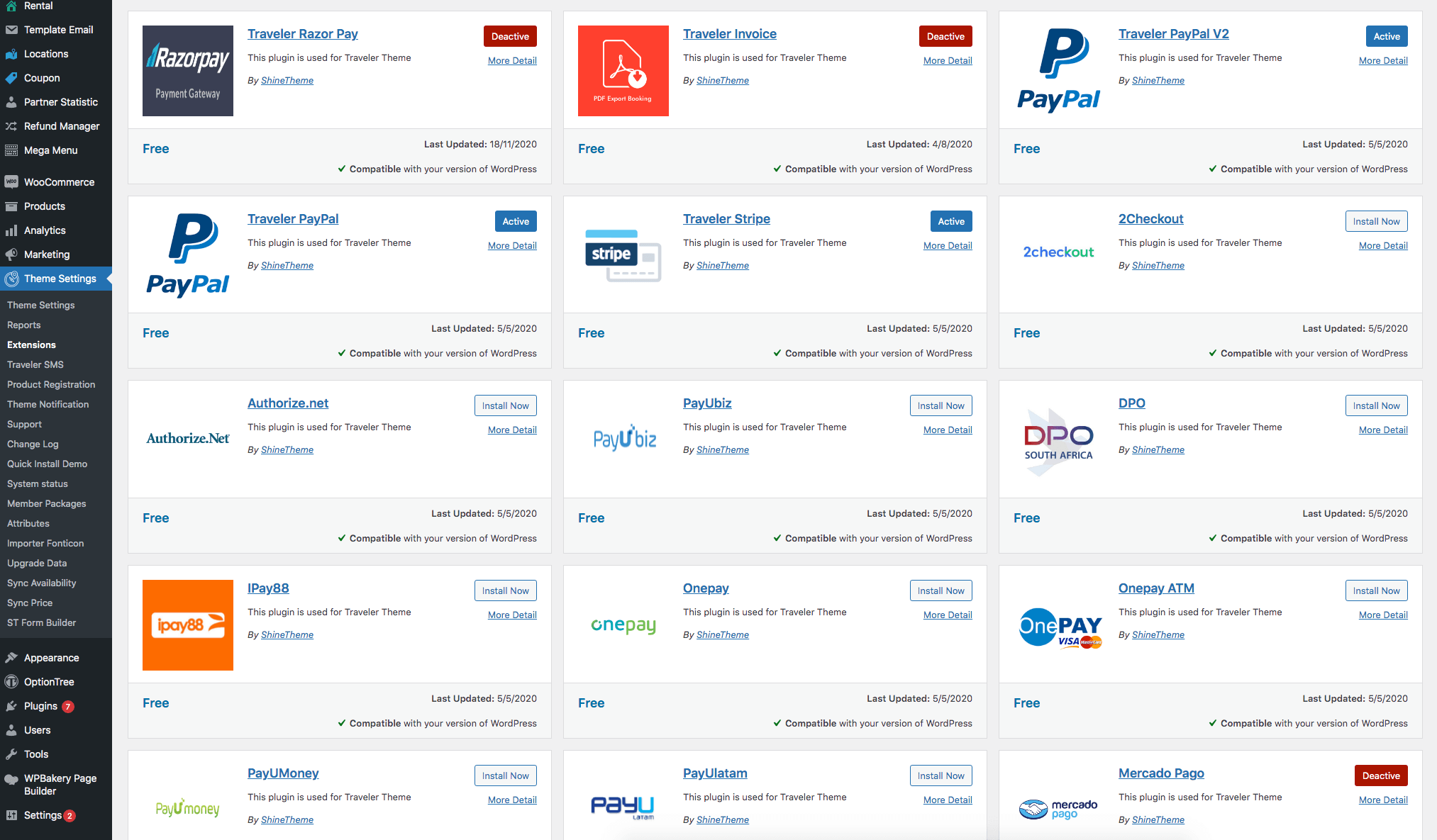
Modal checkout is our default standard checkout method, which includes all the necessary features. However, it only supports a limited number of payment gateways. The payment gateways available with modal checkout include popular ones like Stripe, PayPal, 2Checkout, Authorize.net, PayUbiz, DPO, IPay88, Onepay, OnepayATM, PayUMoney, PayUlatam, Mercado Pago, and Billplz.
Note: the checkout of the membership package uses Modal Checkout only
If you decide to use the Modal Checkout method for the checkout function, please TURN OFF for Theme Options > Booking Options > WooCommerce Options. You can also delete all WooCommerce plugins.



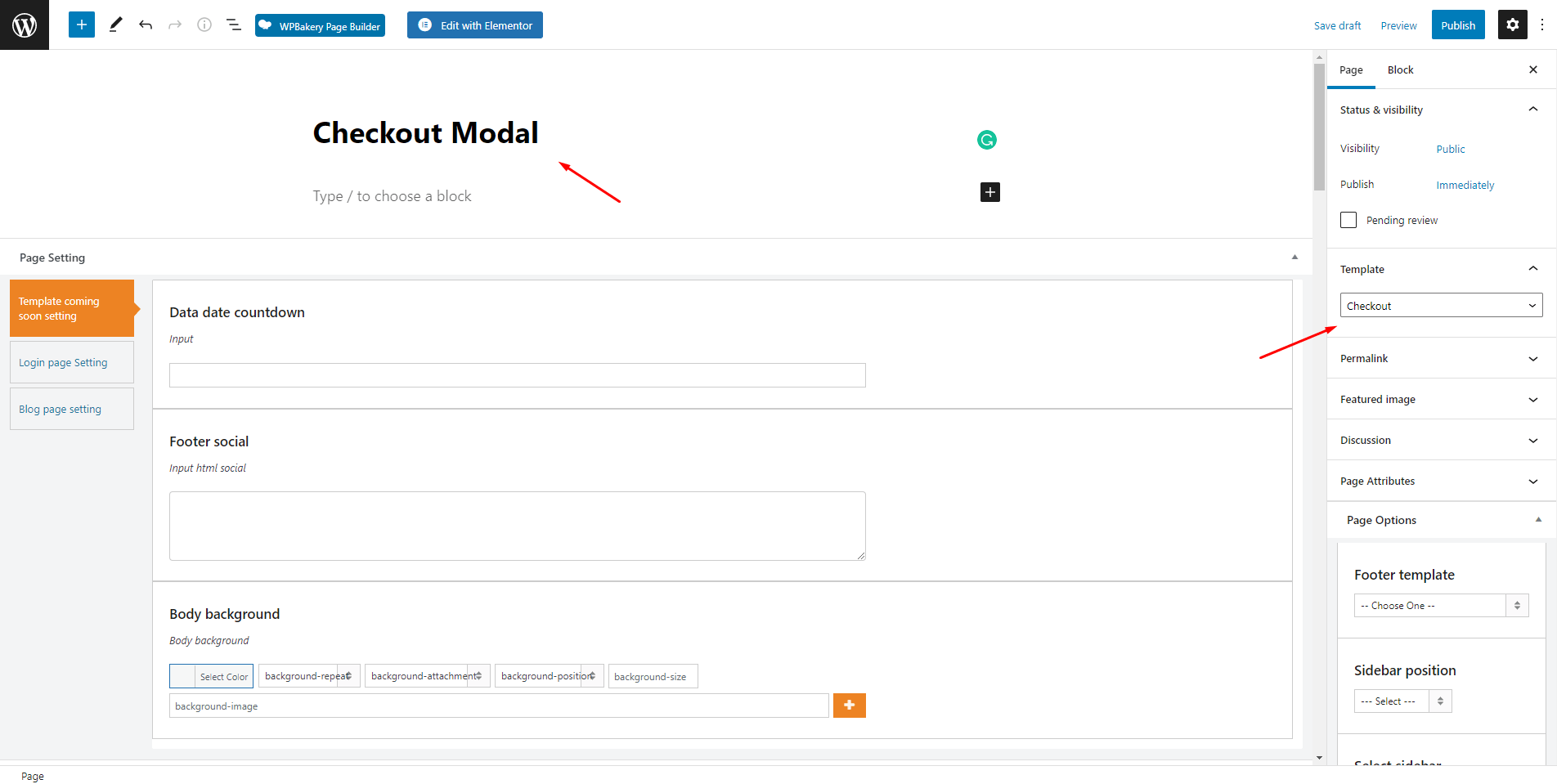
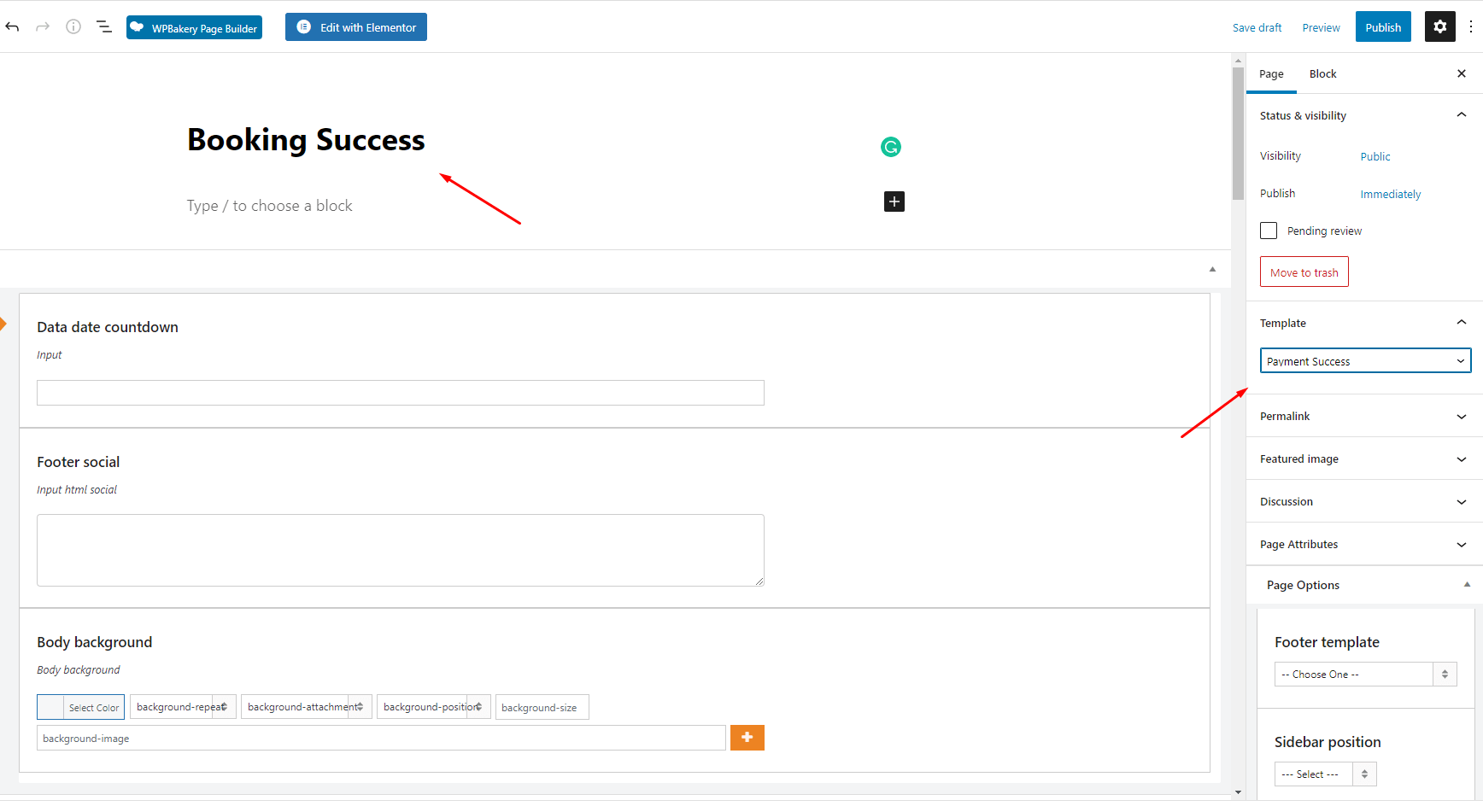
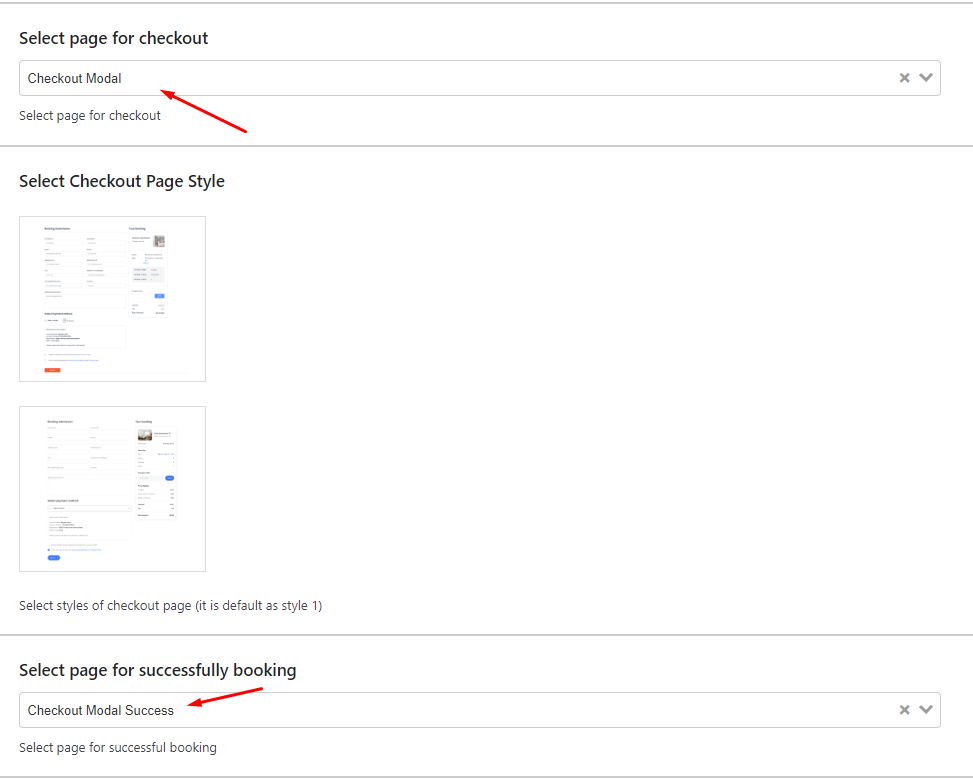
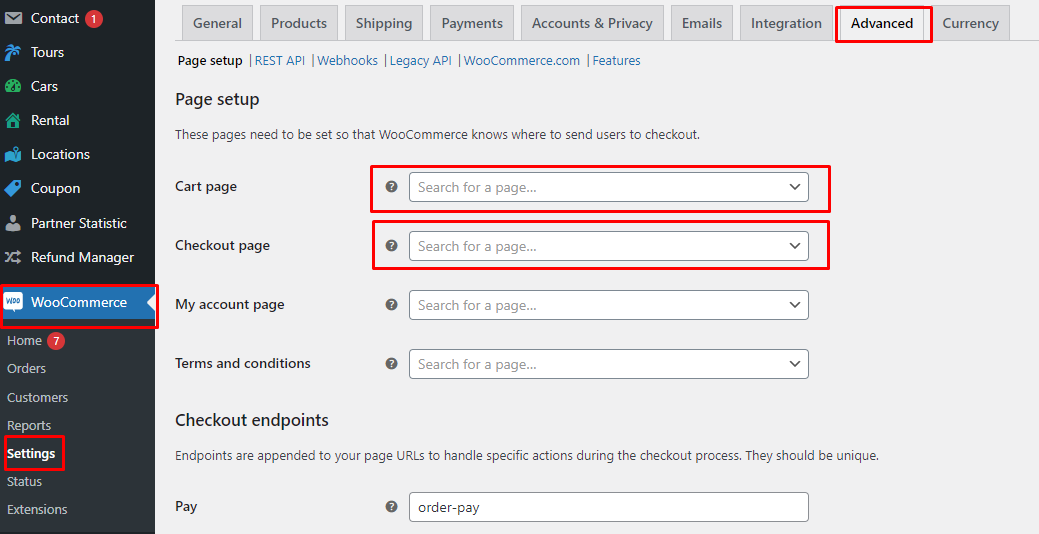
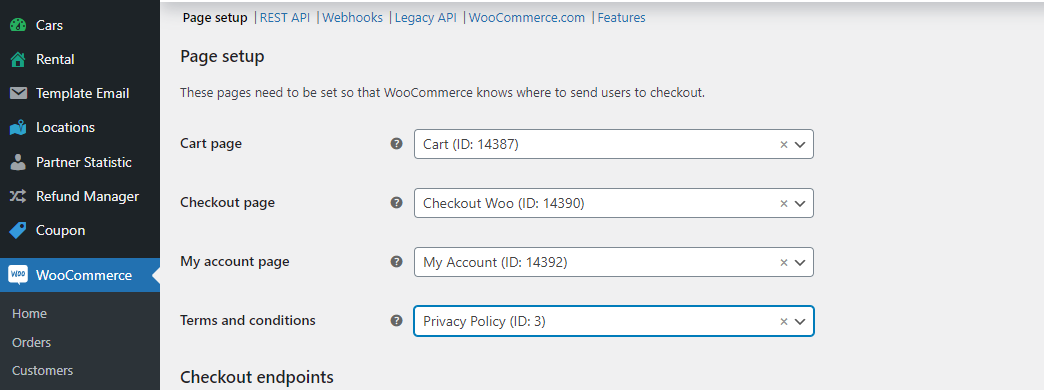
To fix the issue of the checkout page not displaying properly, please make sure that Cart Page and Checkout Page need to keep it blank on WooCommerce Settings


Here is the video to show you how to install and add payment gateways for your site. And go to Theme Settings > Booing Options to set up more options right here
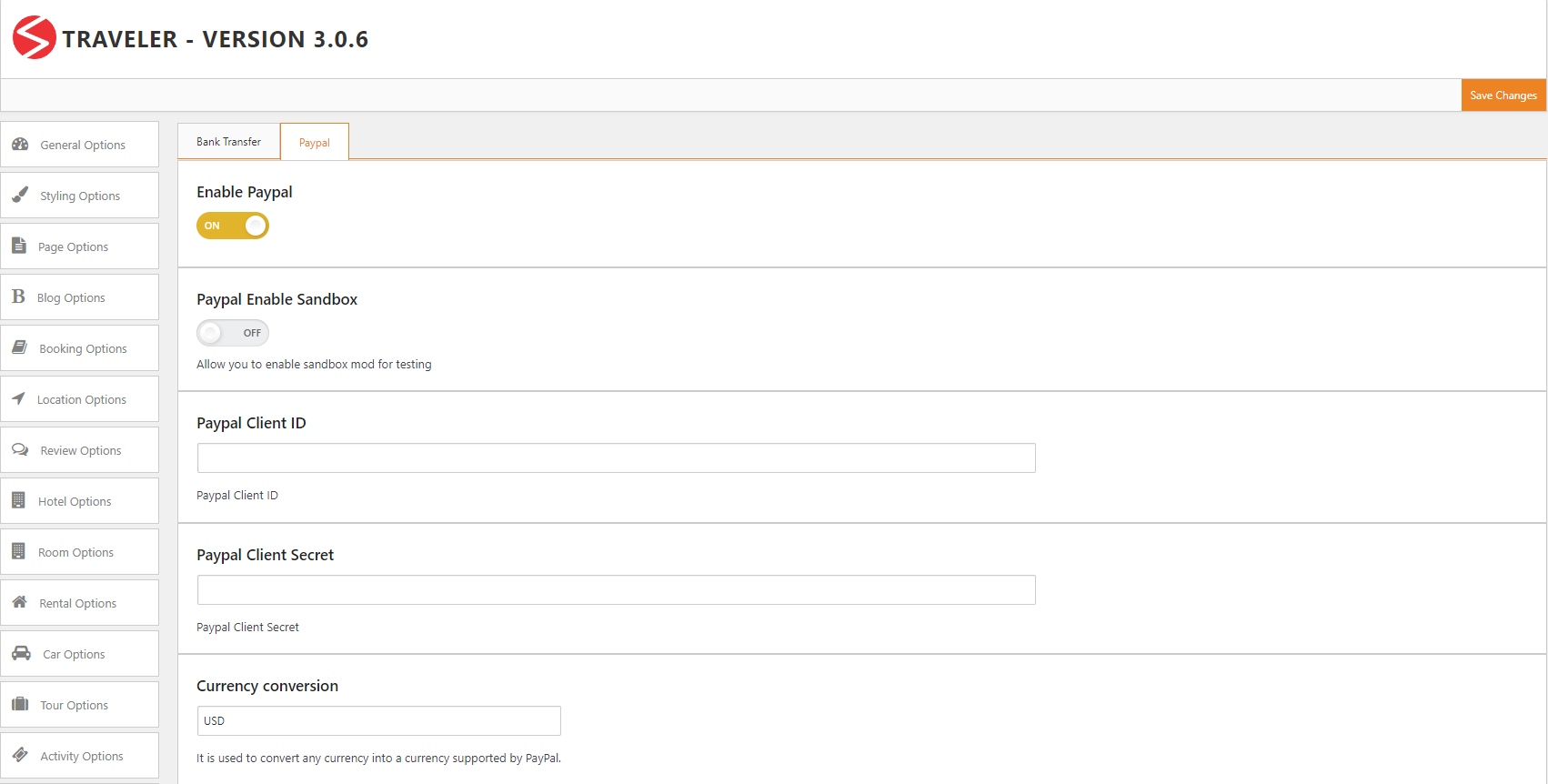
This method allows your users to book a service and pay instantly using their PayPal account. To enable this method, all you need to do is enable PayPal and enter your PayPal information. If you enter the wrong information, the client will not be able to make a reservation anymore.

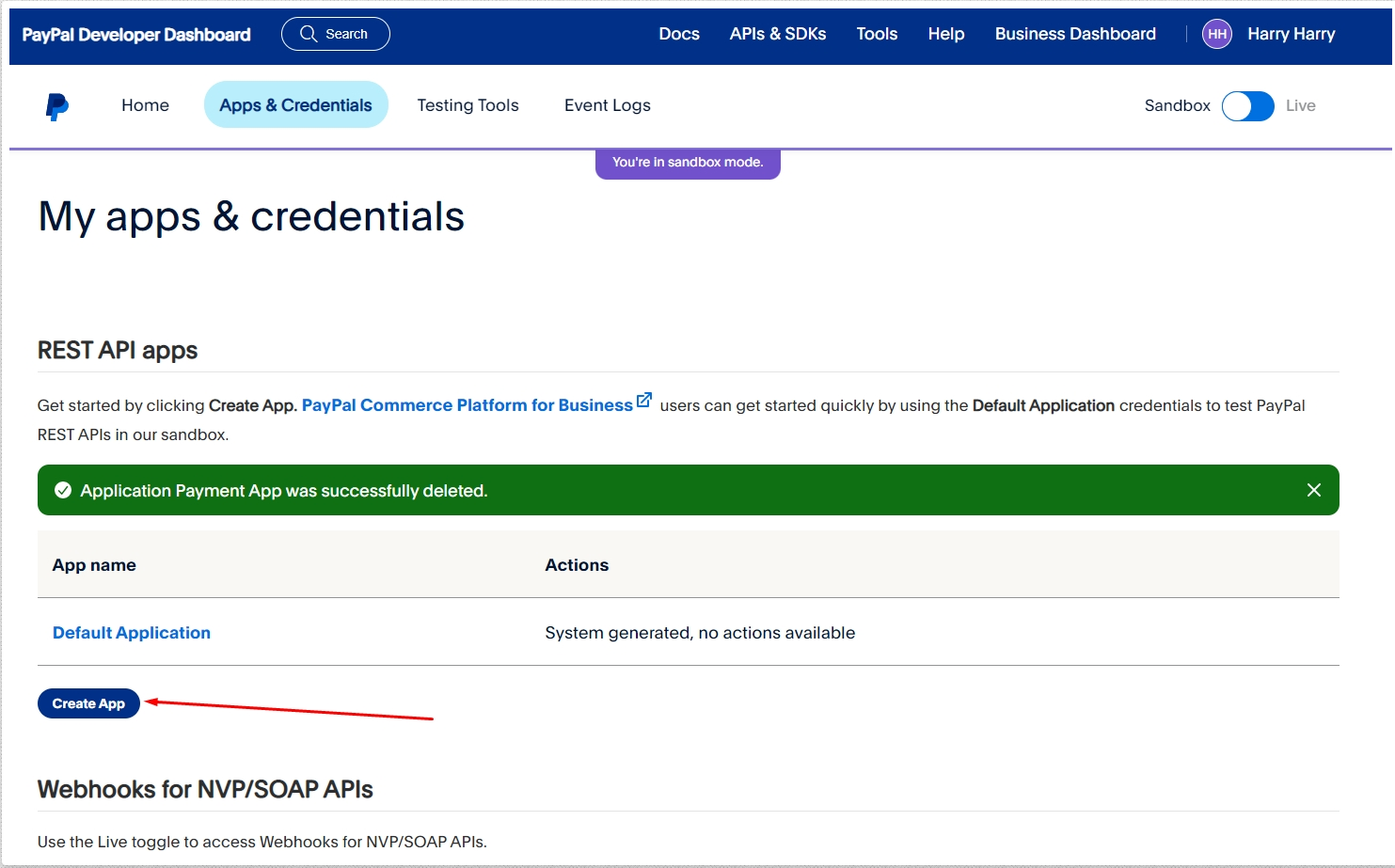
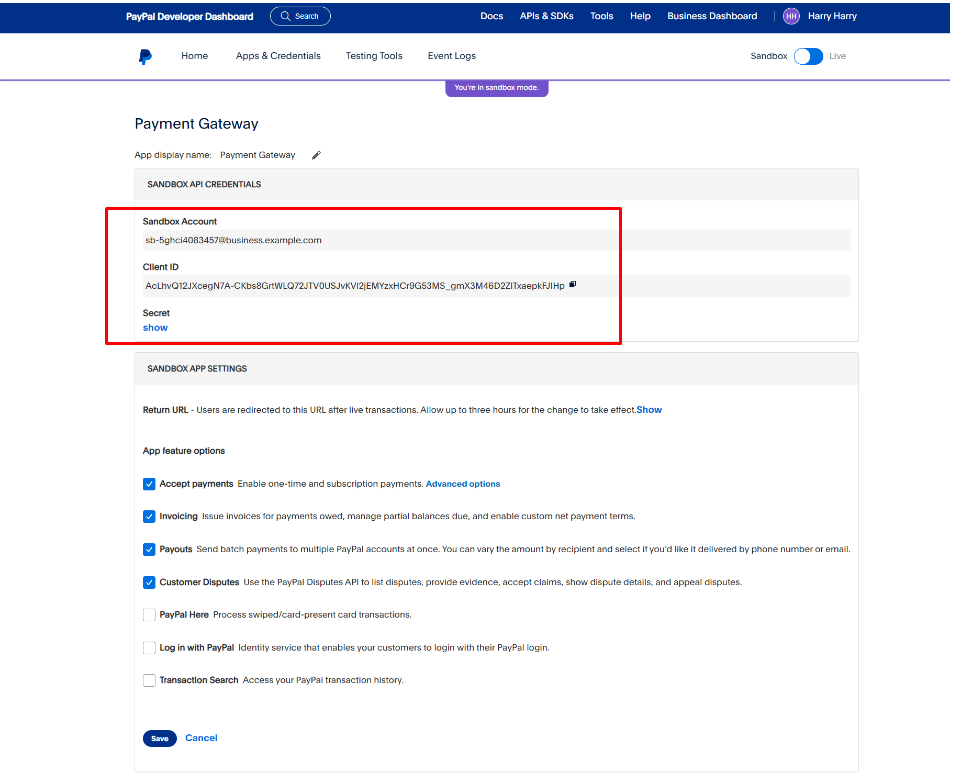
How to get Paypal Client ID and Paypal Client Secret
Note: The ID&Secret of Sandbox mode is different with ID&Secret of Live mode. Kindly generate in the right mode (sandbox or live mode) for your work. The Live mode requires PayPal Business Account



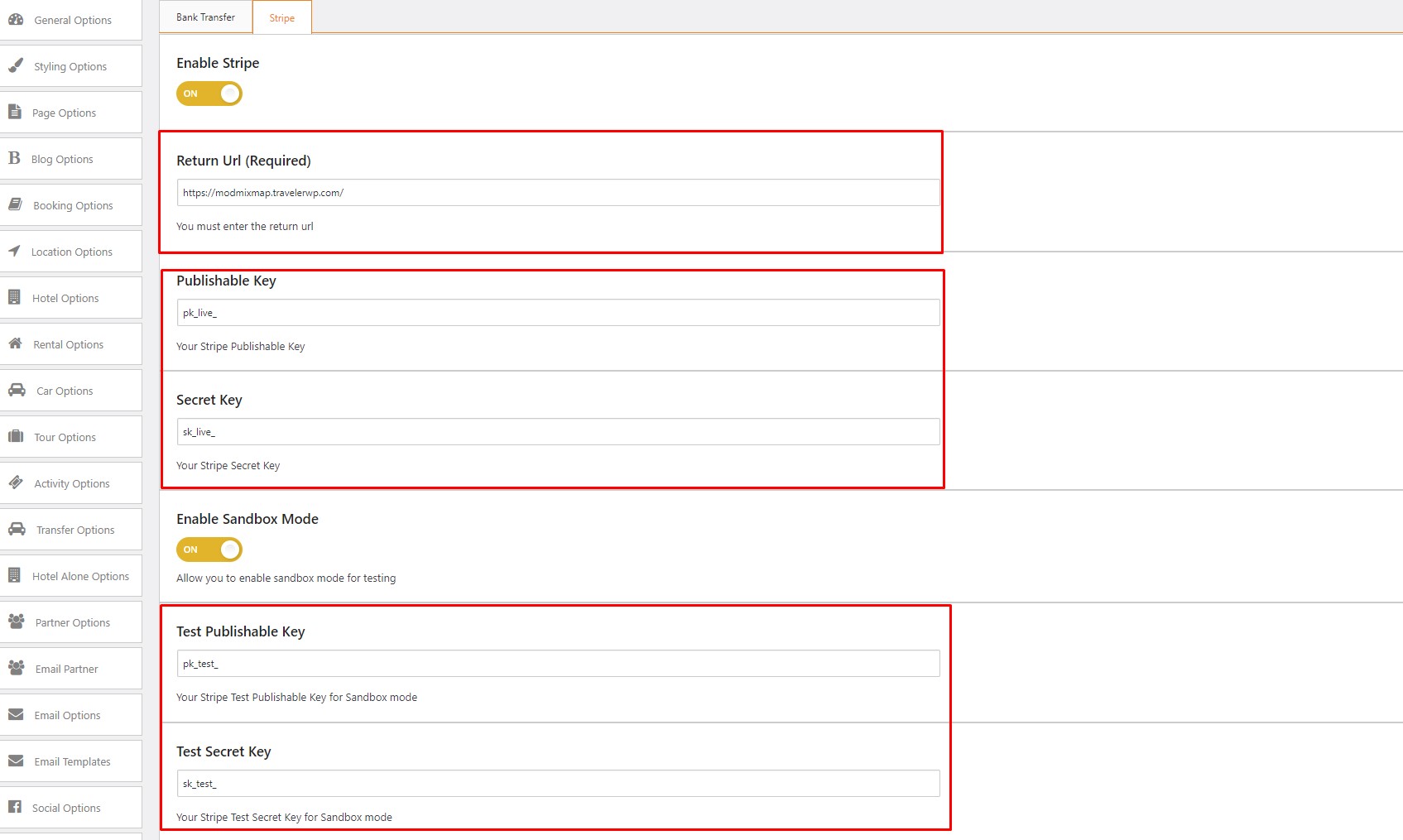
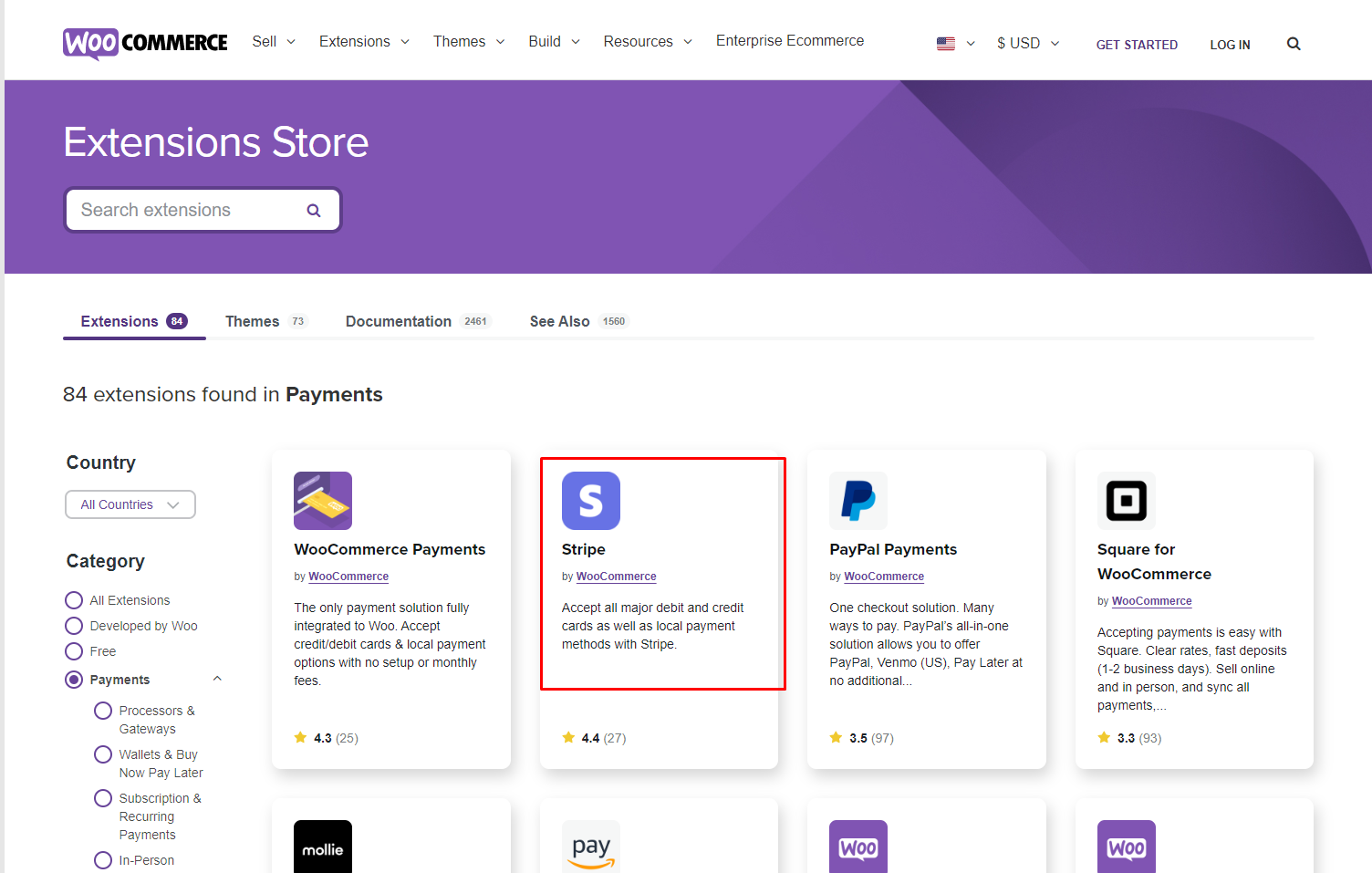
This payment method lets your users book a service and pay for it using their Stripe account right away. To enable this method, you just need to enable Stripe and enter some necessary information such as your Stripe Secret Key, enabling Sandbox Mode, and providing your Stripe Test Secret Key for Sandbox mode. If you enter the wrong information, the client will not be able to make a reservation anymore.
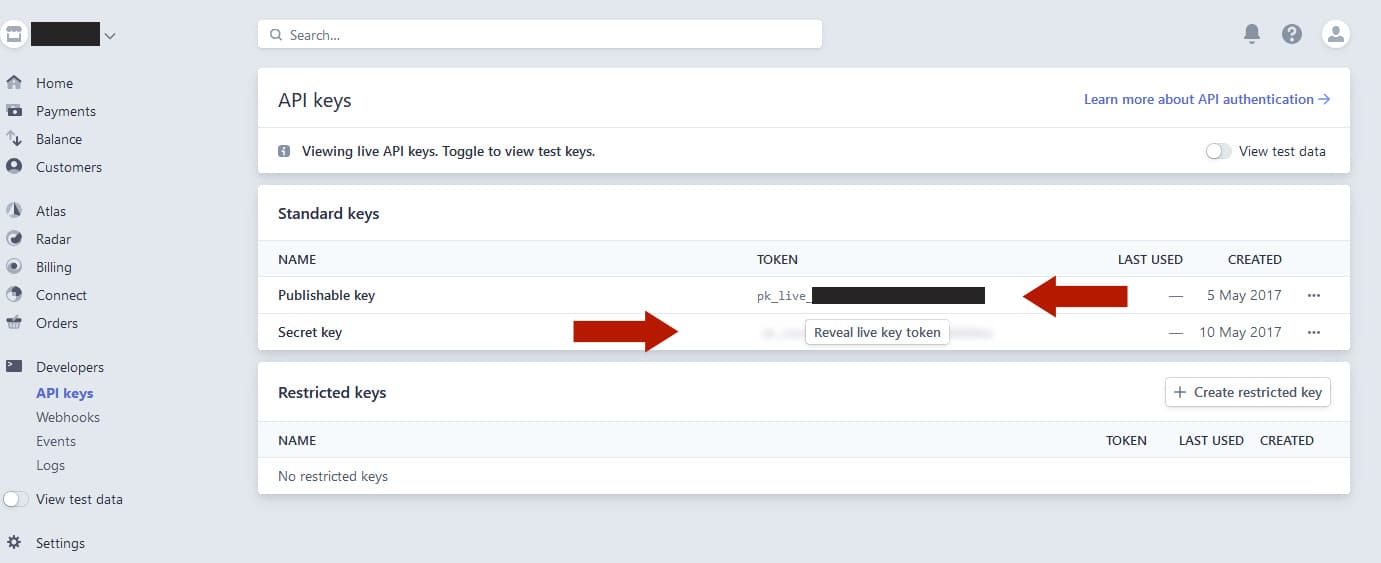
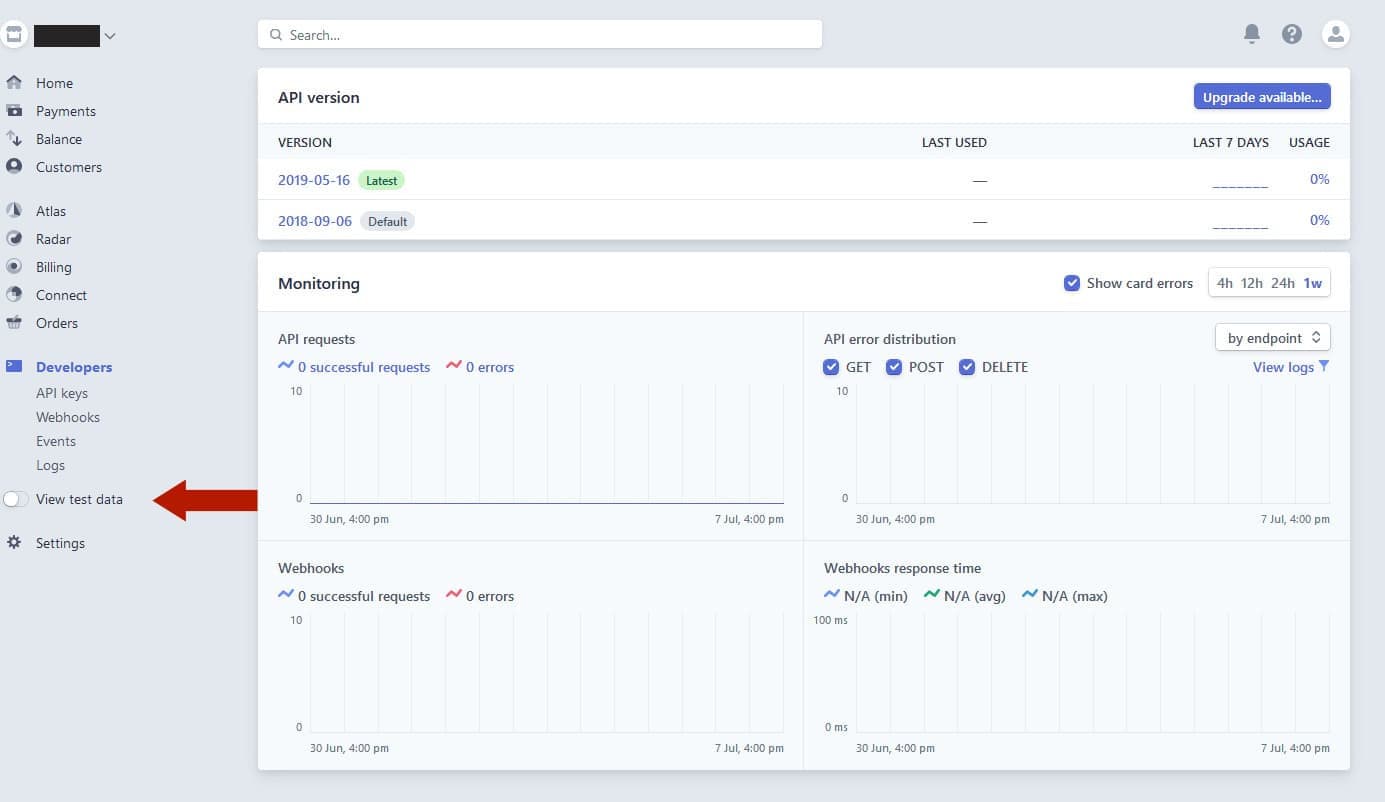
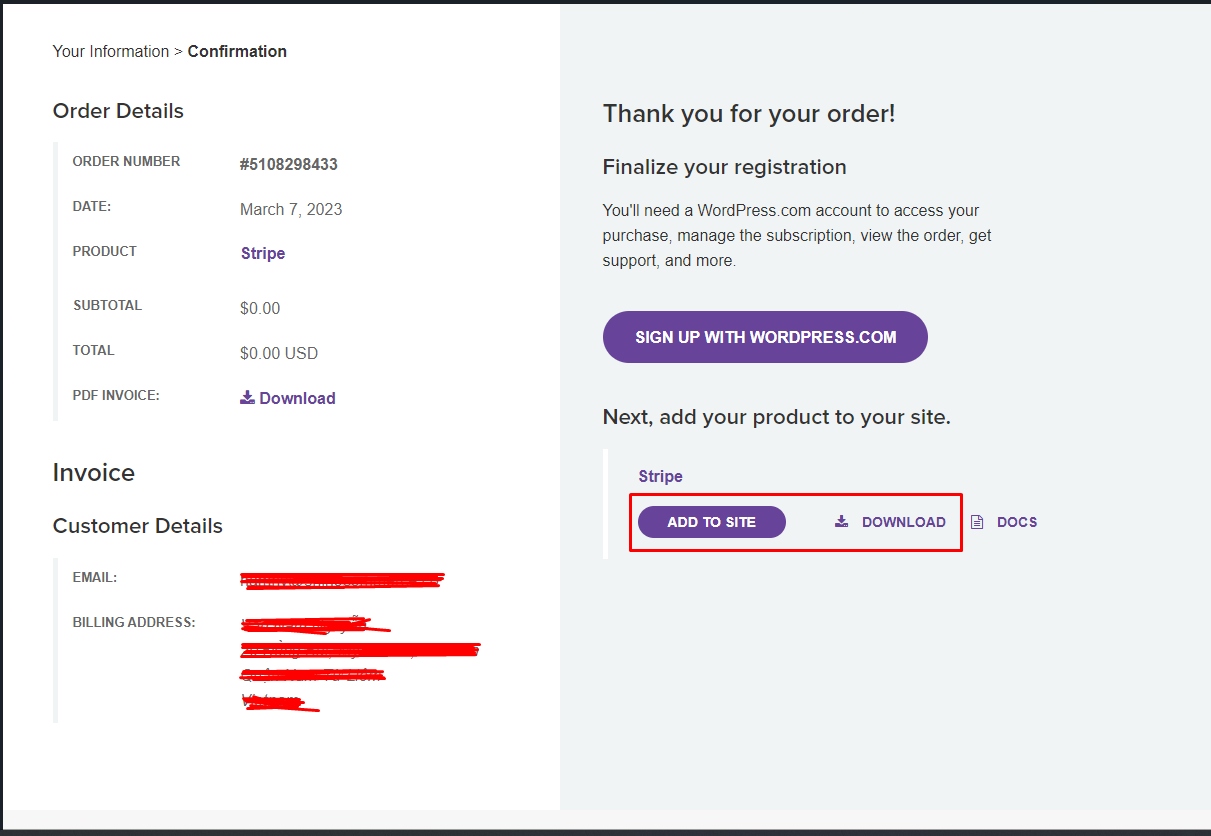
To get the Publishable Key and the Secret Key from Stripe, you need an account at Stripe (www.stripe.com)



Go to Theme Options > Payment Options > Stripe to enter your Stripe’s account information
Stripe secret API keys start with either sk_live_ (for live keys) or sk_test_ (for test keys). Similarly, Stripe publishable API keys start with pk_live_ or pk_test_

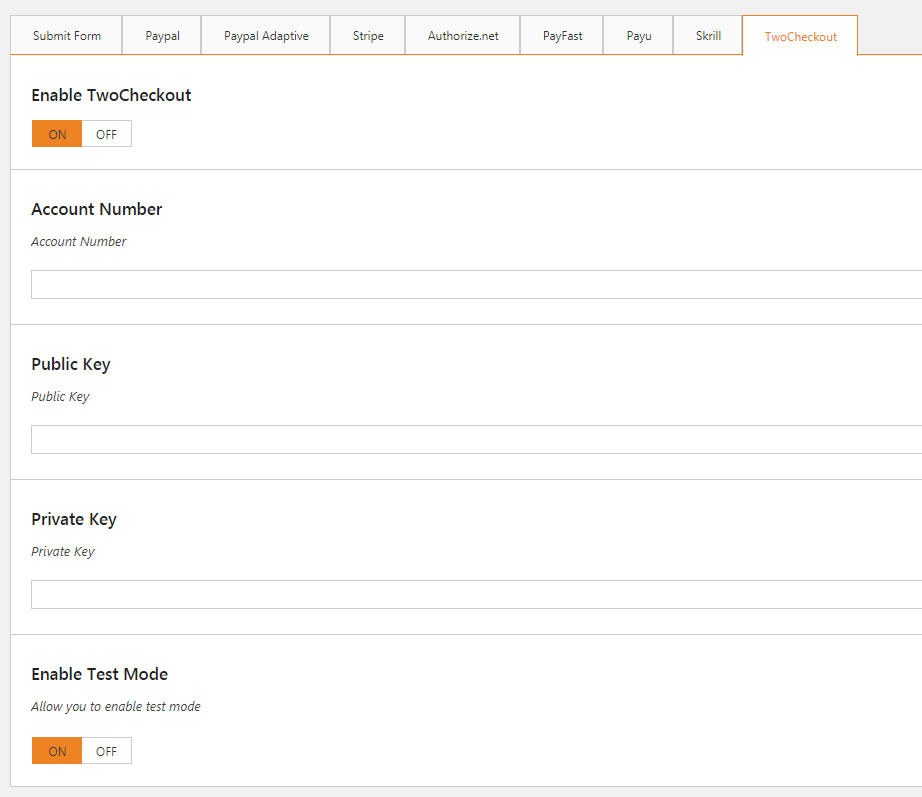
This payment method allows your users to book a service and pay right away using the Authorize.net system. To enable this method, you just need to turn on 2Checkout and enter some private information such as your Account Number, Public Key, and Private Key. You also can enable Test Mode to test the payment.
To get the Public Key and the Private Key from 2Checkout, you need an account at 2Checkout website and copy these key on Theme OPtions > Payment Options > TwoCheckout

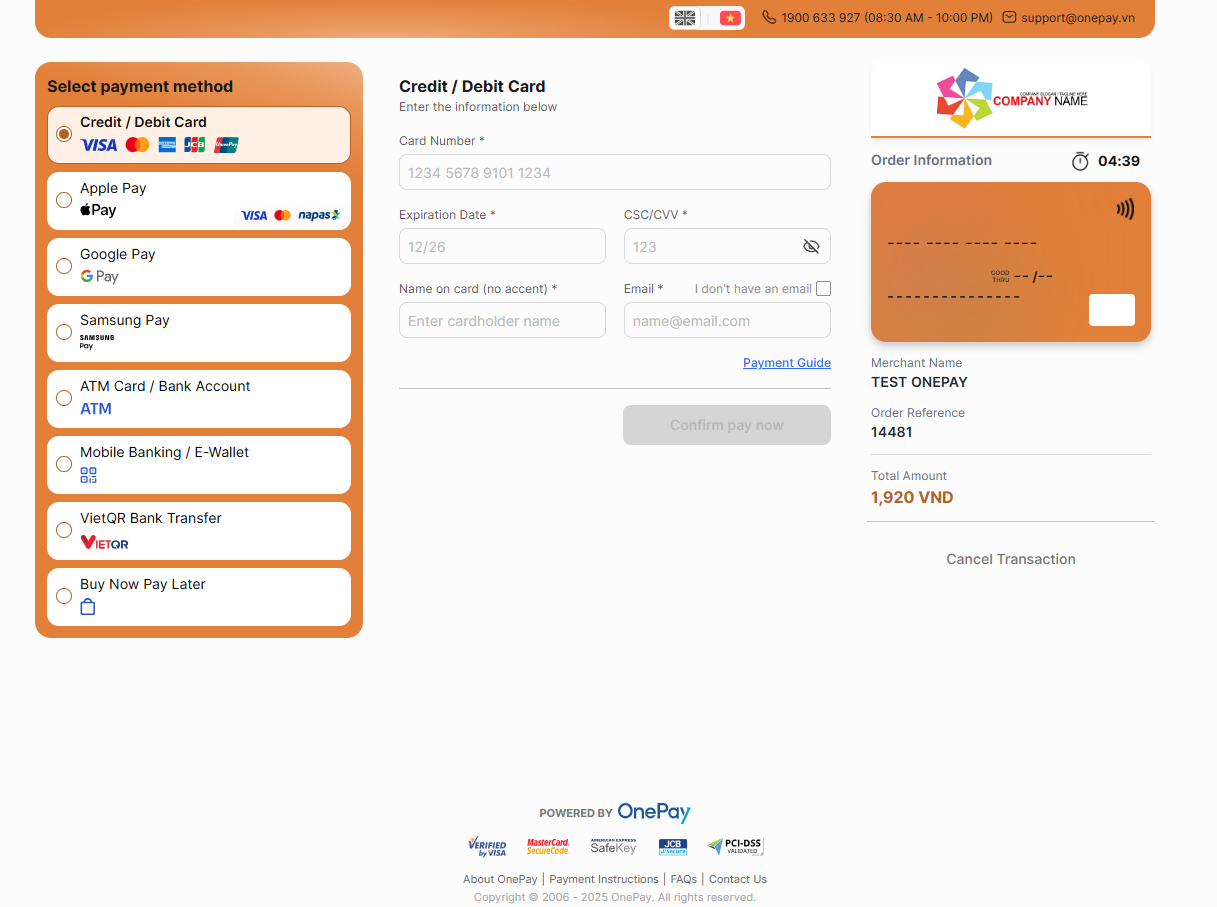
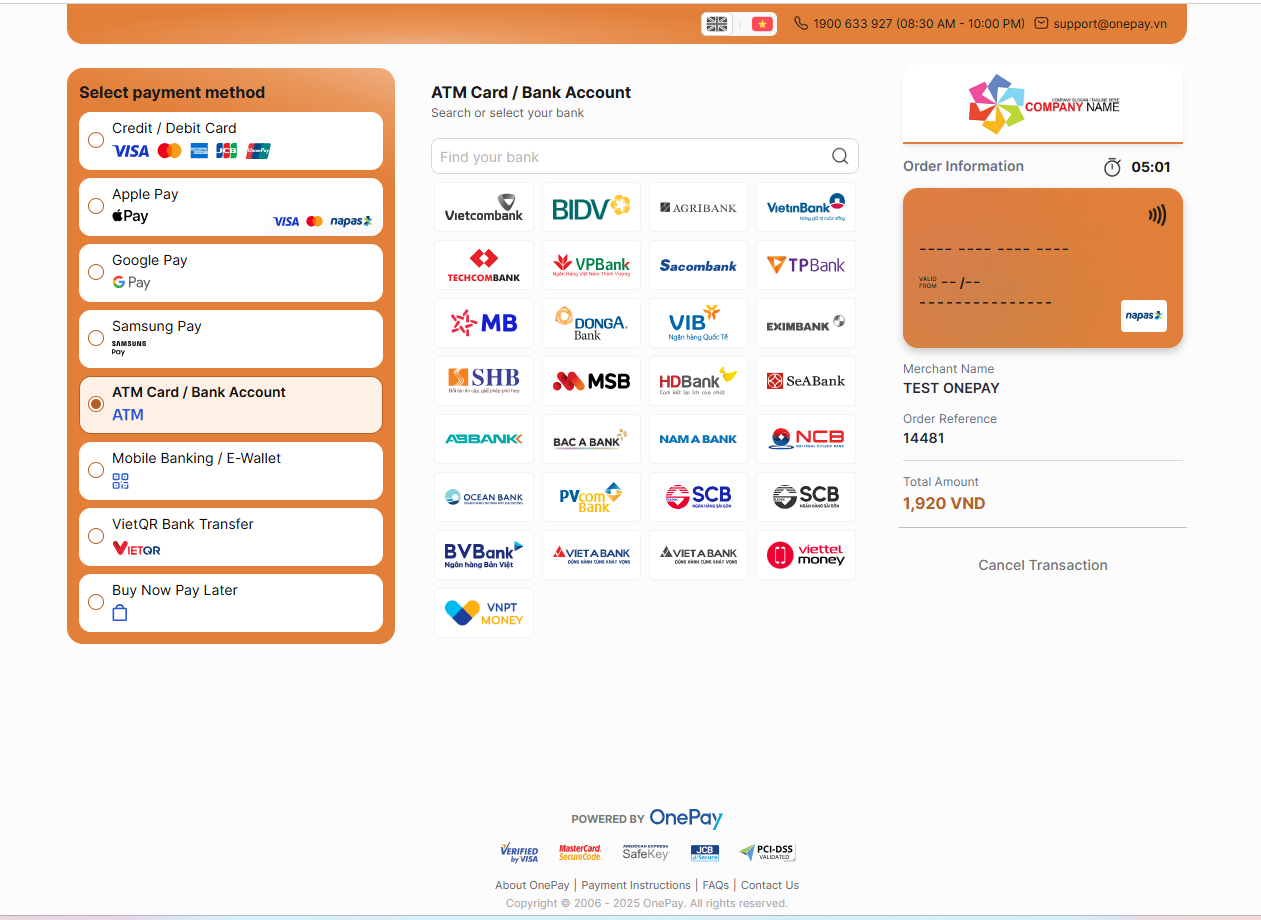
Onepay supports payments with internationally branded cards (Visa, MasterCard, JCB…) and ATM card payments from various banks, including Vietcombank, Vietinbank, VIB, Techcombank, MSB, SHB, Eximbank, MB,…
Website onepay.vn and developer document https://mtf.onepay.vn/developer
To enable Onepay, install and activate it via WPAdmin > Traveler > Extension > Onepay, then configure it under Traveler > Theme Options > Payment Options > Onepay CreditCard. You will need to enter the URL, Merchant ID, Merchant Access Code, and Security Secret.
Regarding test transaction, use credentials from this developer document. For example:
Regarding live transactions, remove the test credentials you previously entered and input the credentials provided by Onepay in your contract. You can contact Onepay for the correct credentials.
For example, URL is https://onepay.vn/paygate/vpcpay.op


Since OnePay already accepts ATM card payments, you don’t need to set up OnePay ATM separately.
However, if you still wish to set it up, please use the same credentials as those used with OnePay.

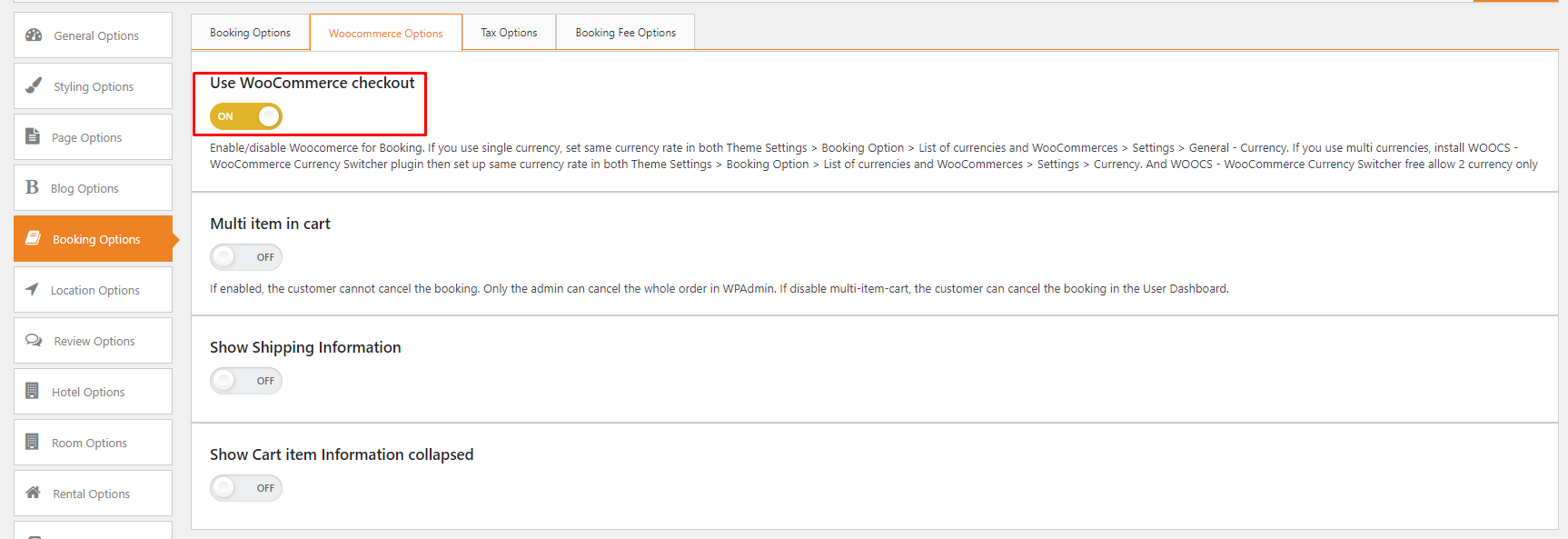
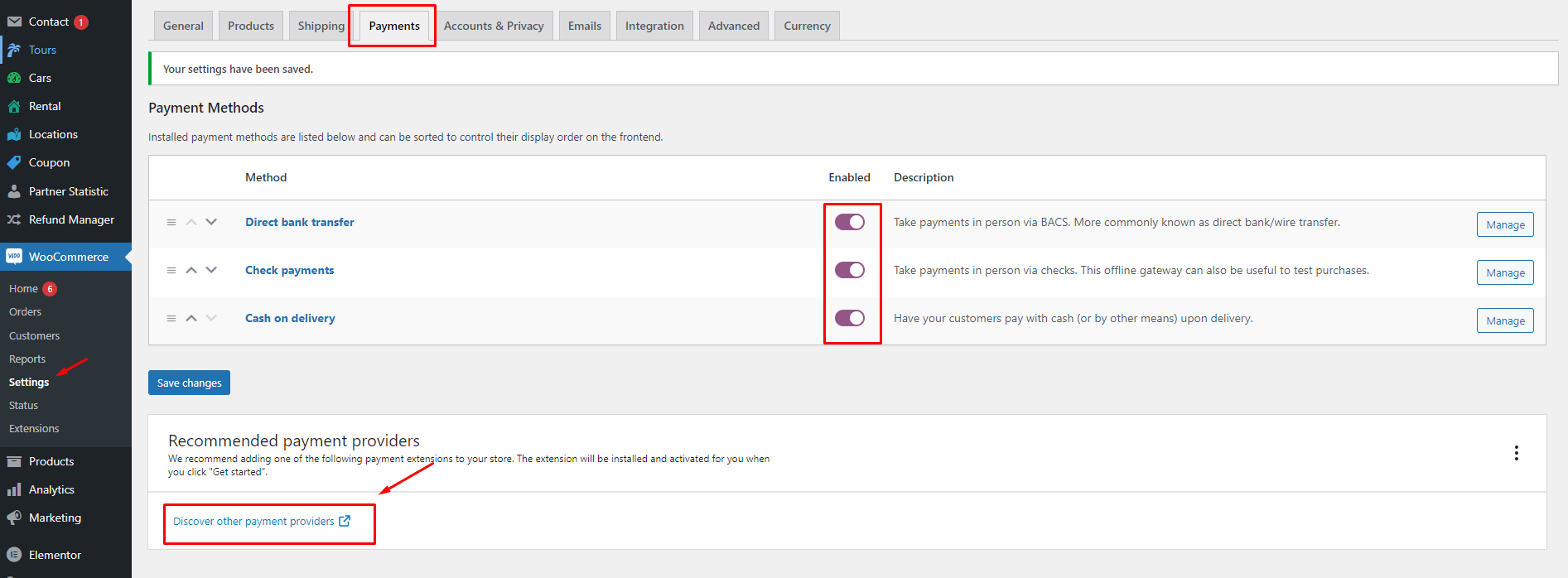
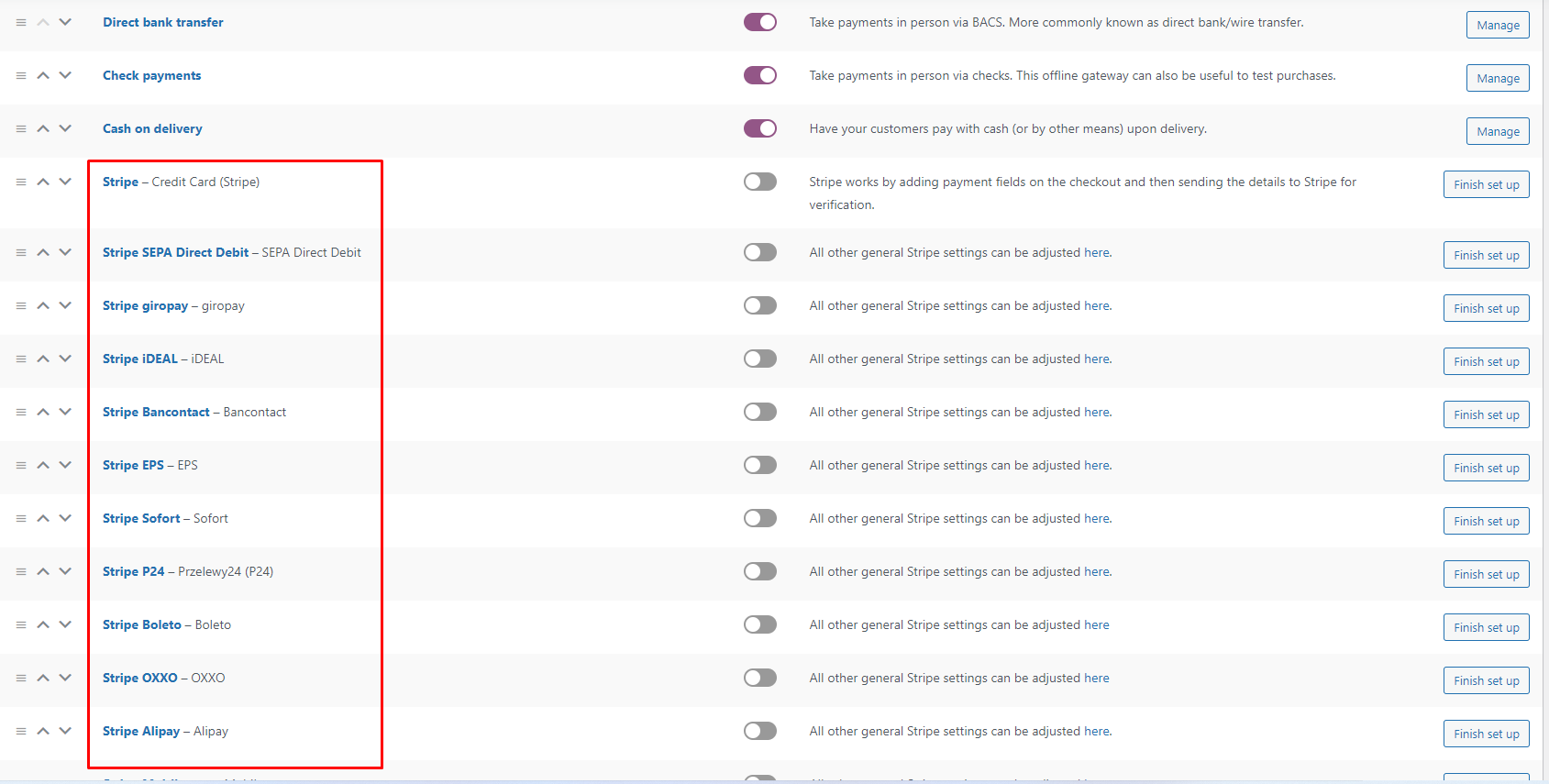
To turn on the WooCommerce checkout function, navigate to Theme Options > Booking Options > WooCommerce Options to turn it on then setup WooCommerce store + these required page
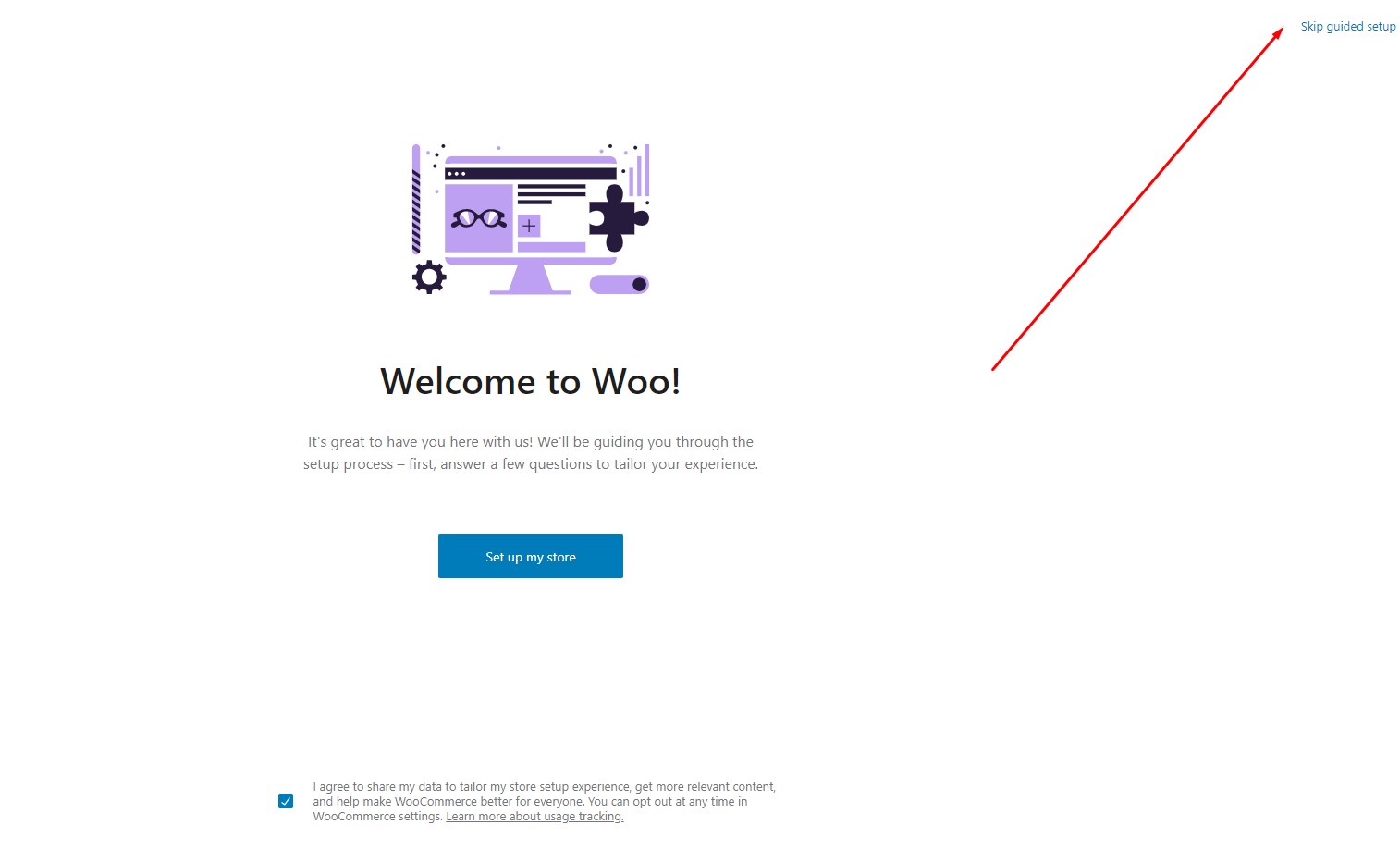
Navigate to WPAdmin > WooCommerce if you have not set it up. Besides, just need WooCommerce Checkout so you can click “Skip guided setup”







Here is the video to show you how to set up WooCommerce
– If your site uses only a single currency for the checkout process: Set up the currency on Theme Settings > Booking Options and Woocommerce> Setting> General> Currency options (do not install Fox plugin)
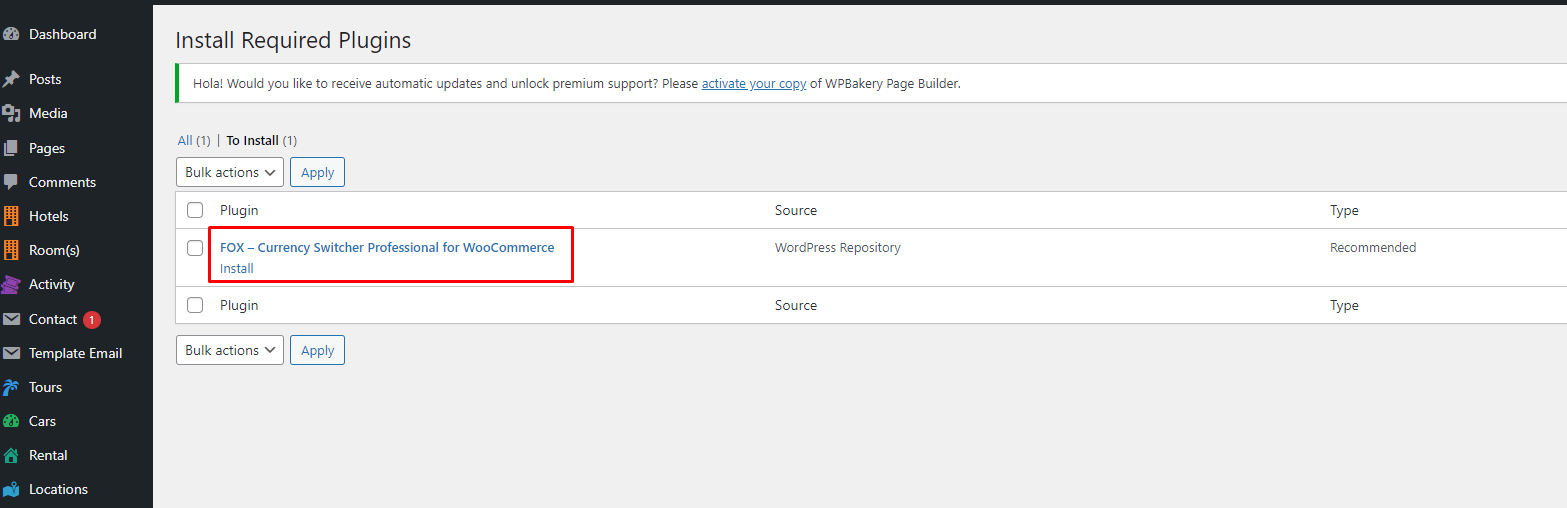
– If your site uses multi-currencies, install FOX – Currency Switcher Professional for WooCommerce plugin from Appearance > Install Plugins.

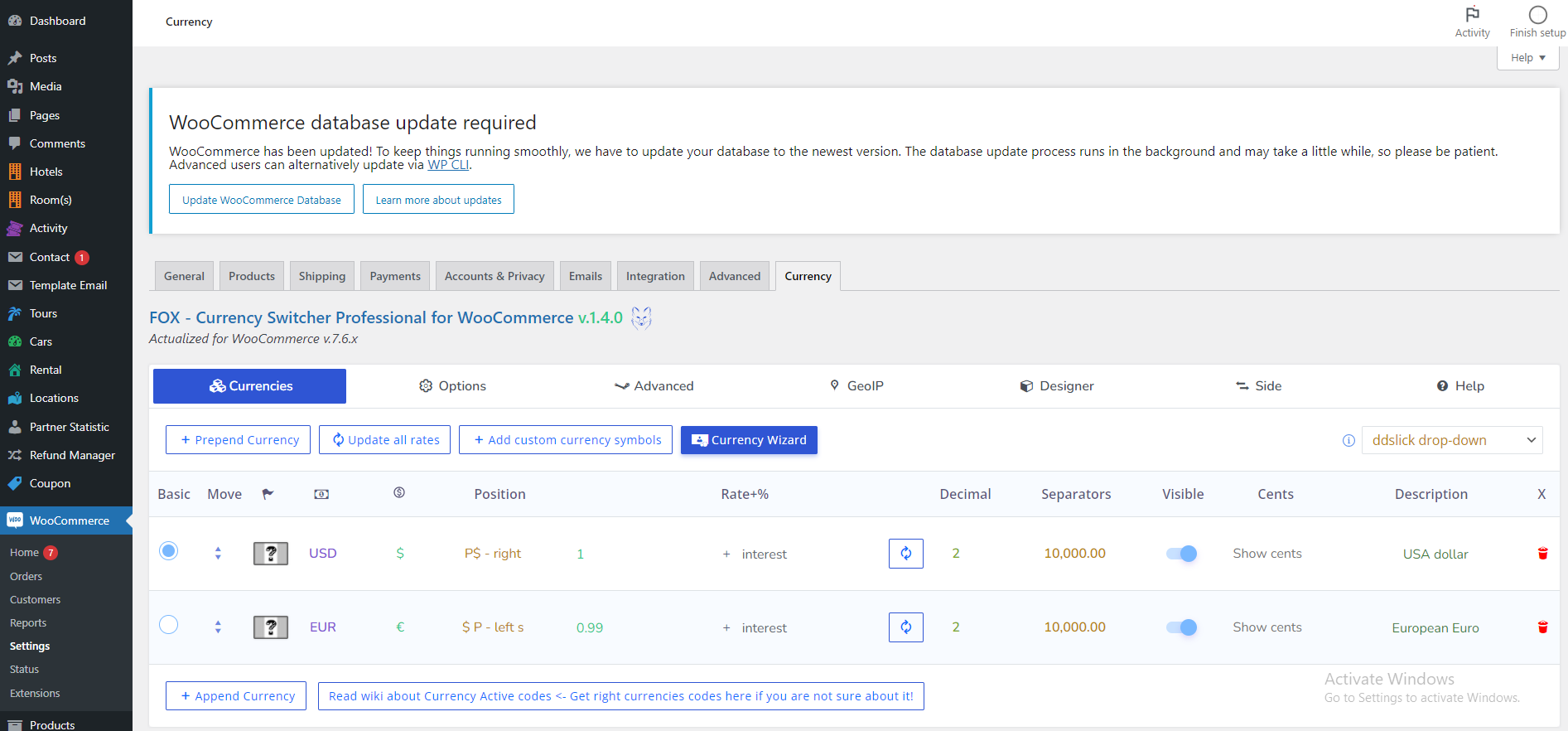
Set up the currency on Theme Settings > Booking Options then Woocommerce> Setting> Currency
The exchange rate in Booking Options and in the FOX – Currency Switcher Professional for WooCommerce setting must be exactly the same. For example, EUR = 0.99 and USD = 1 in both settings.






Traveler design by ShineCommerce © All rights reserved