You will have 2 ways to create mega menu: by theme built-in menu or menu content by Elementor. Kindly use only 1 way to build a mega menu (cannot mix both)
With this method, the menu will have columns with hyperlink text and images.
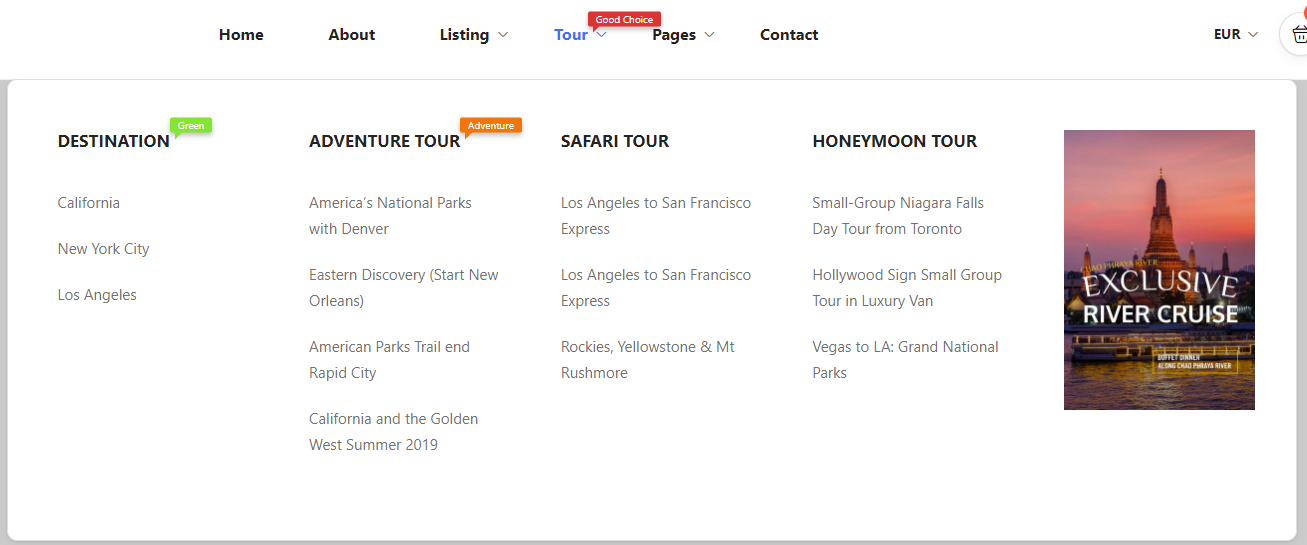
For example, I am going to create a mega menu for all of the item services on the menu. I will create 5 column menu including Destination, Adventure Tour, Safari Tour, Honeymoon Tour and Image Banner that look like this

Firstly, go to Appearance > Menu, and you will see the main menu right there.

Create five different menu (Destination, Adventure Tour, Safari Tour, Honeymoon Tour and Image by adding a custom link, you will see it on the left side. URL is the link of page and Link Text is the name of this link

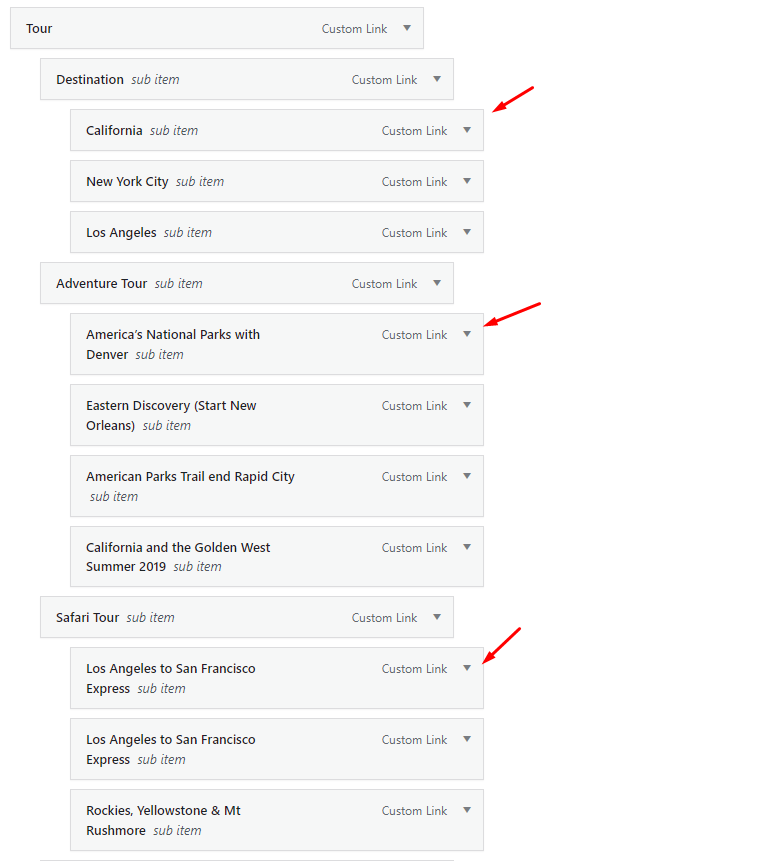
Next, you also need to add other custom links to each of category that look like this

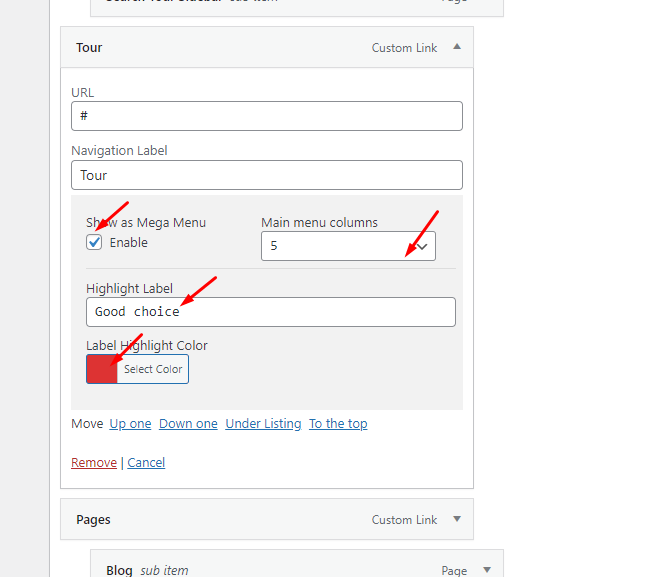
On the Tour menu item settings, click on Show as Mega Menu, and choose Main Menu Columns is 5, choose the name and color of the highlight label if you want.

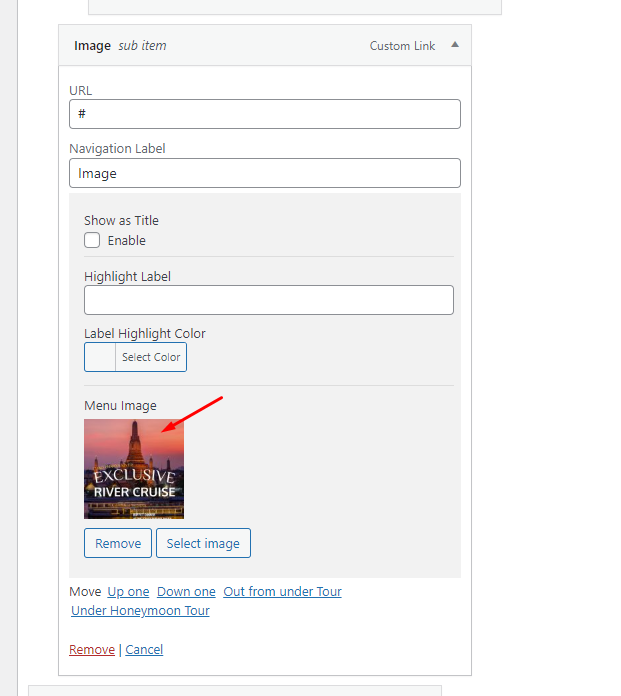
On the Image menu, you have to insert the banner image where is shown on the mega menu
After doing that, click to Save Menu and see the results.

You can now use Elementor to build MegaMenu content. With this feature, you can make interactive, easy-to-use menus that make it easier for people to look around your website. You can make your MegaMenu not only look great but also make it easy to navigate your site.
Step 1: Setup
To enable the MegaMenu content, activate Theme Options > Styling Options> Menu > Mega Menu (Build with WPBakery / Elementor).
Then navigate to Settings > Permalinks set Permalink structure set Post name and click the Save Changes button again even if you have chosen this already
Last, go to Elementor > Settings and tick the post type to be allowed to edit: Mega Menu. Click Save Changes
P/S: CustomCSS to make HeaderMenu show content full-width.header__center #st-main-menu .main-menu {position: static;}
Step 2: Build Content on MegaMenu
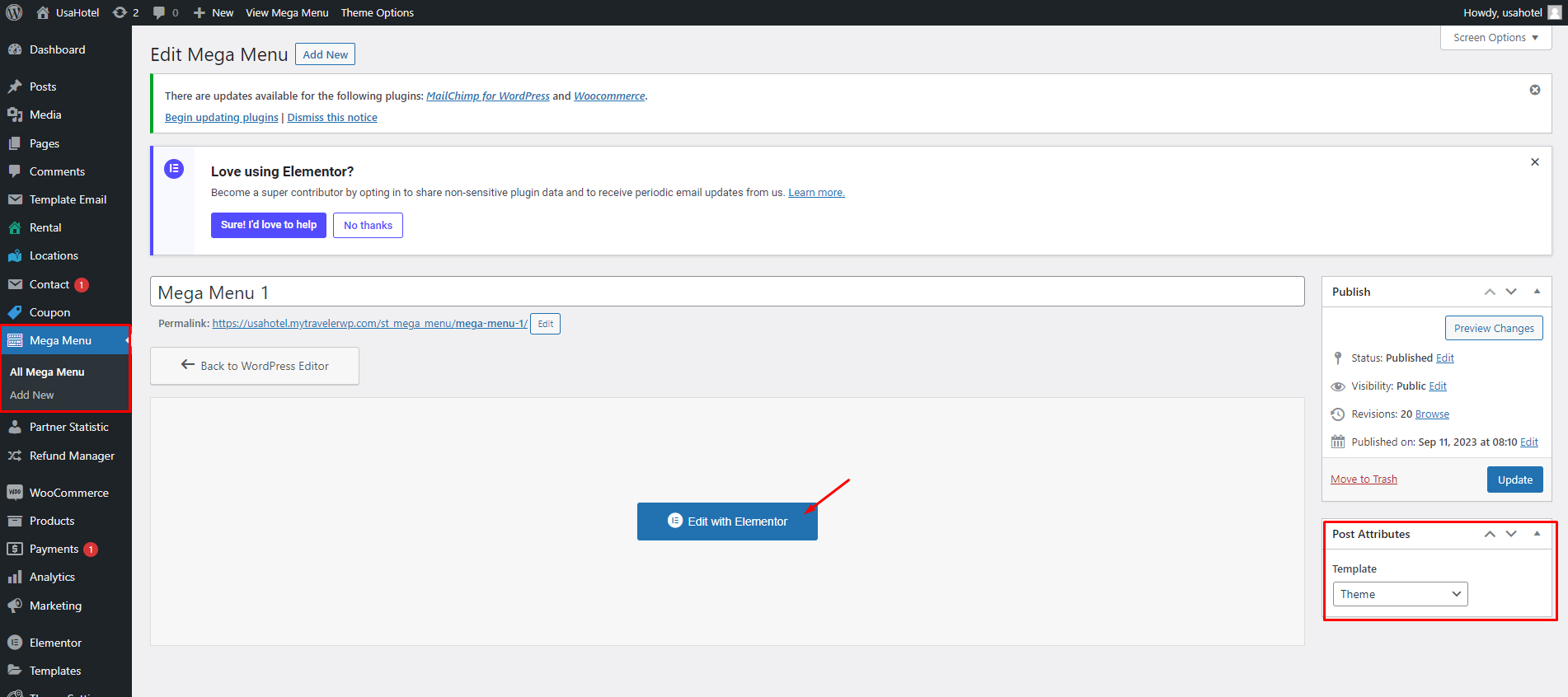
Go back to your WordPress Dashboard, and find a Mega Menu section to add a new one.
For example, I add a new name – Mega Menu 1. Choose page template is Theme template
Finally, click Edit with Elementor to customize your mega menu.

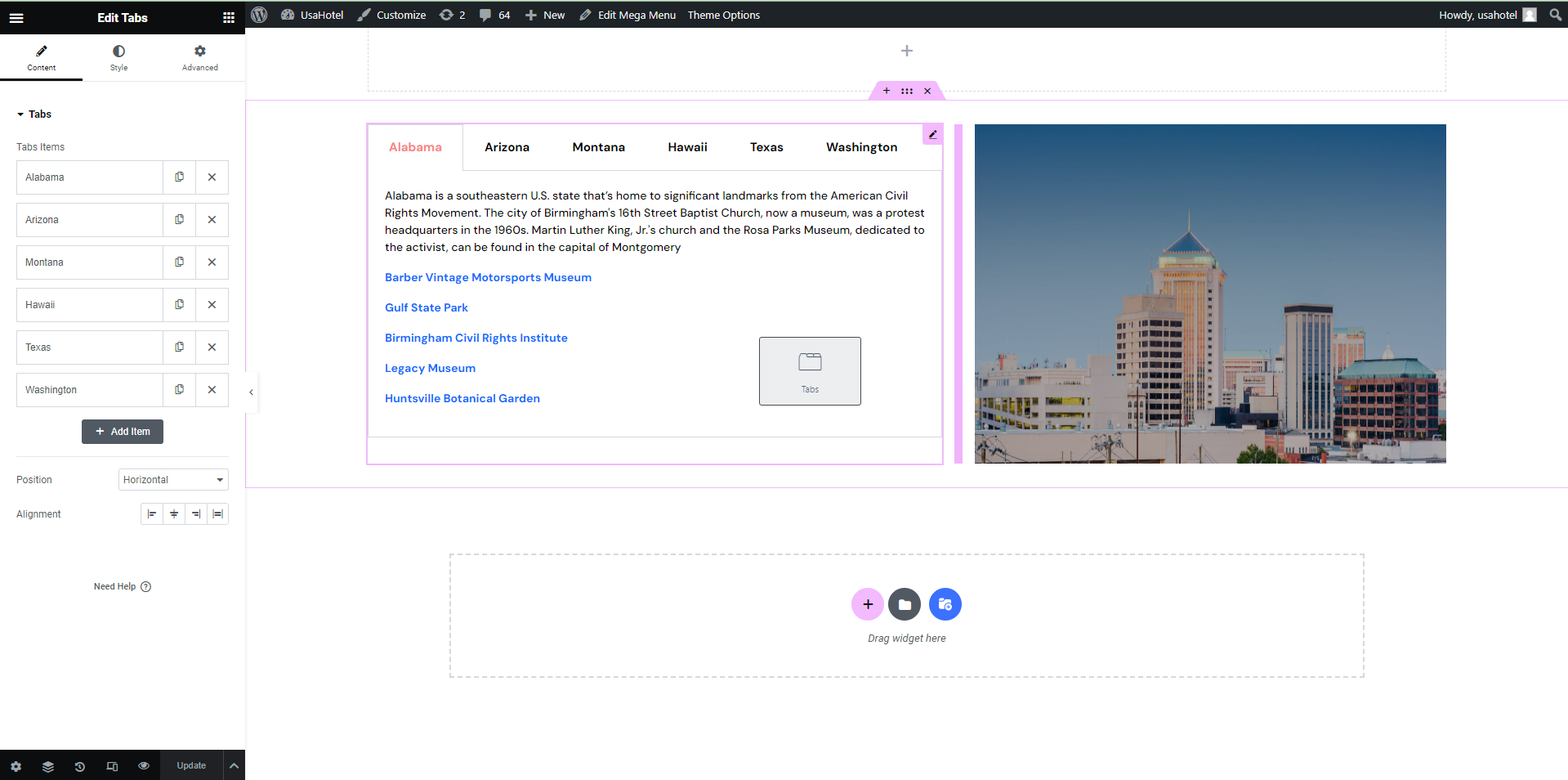
In this Elementor widget, you can choose the widget you want to edit by drag and drop it on the container. Click Update to save your changes

Step 3: Choose MegaMenu to show on Header Menu
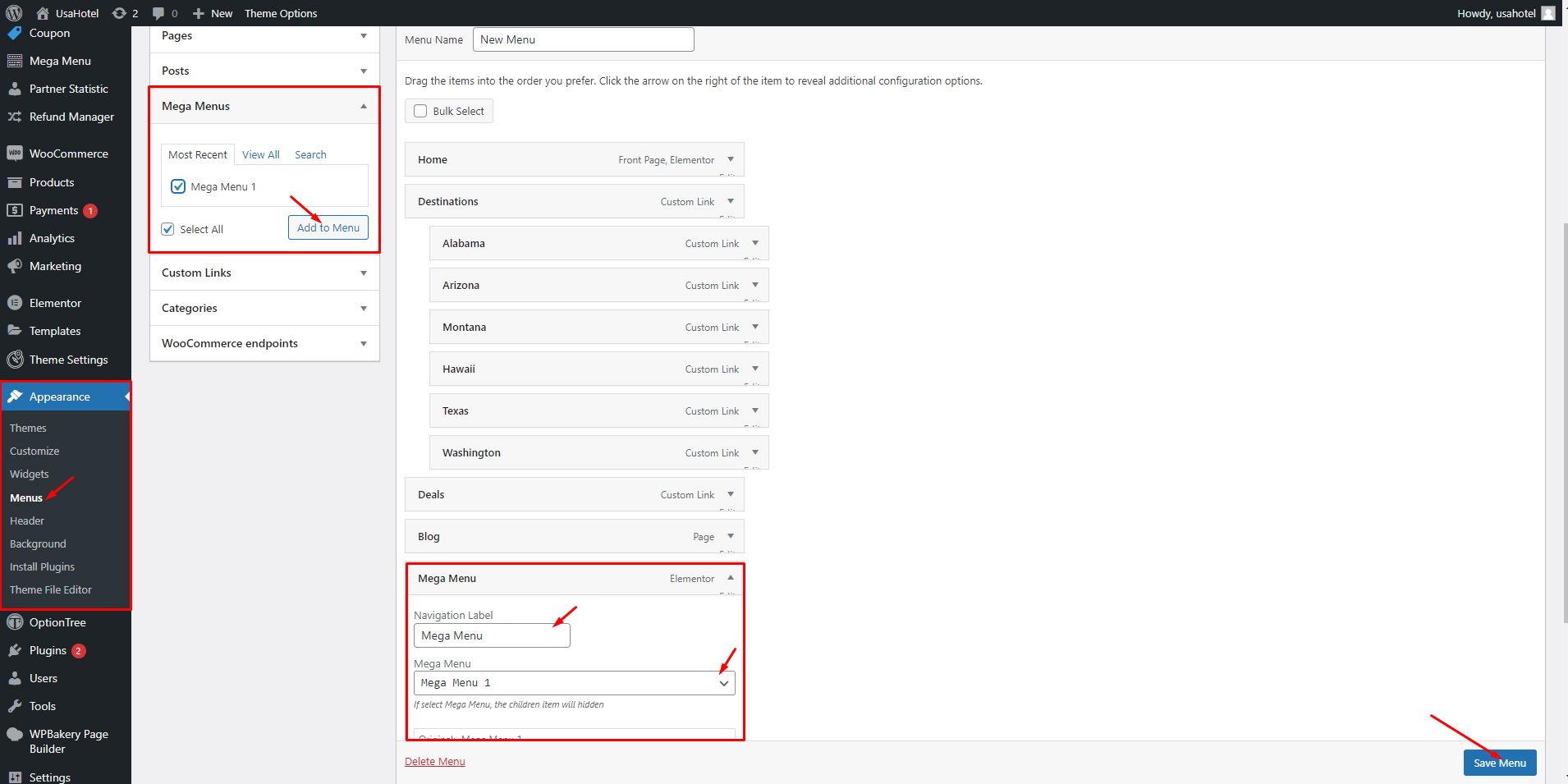
After that, go back to your WordPress Dashboard, find Appearance > Menu. On the Mega Menus tab, choose the Mega Menu 1 that you’ve just created and add it to the menu. You can change the navigation of the menu and click to choose the mega menu to show on your page. Click Save Menu
Note: Kindly ONLY set Mega Menu on the menu level 1, such as Home, Blog,… Don’t set on sub-menu

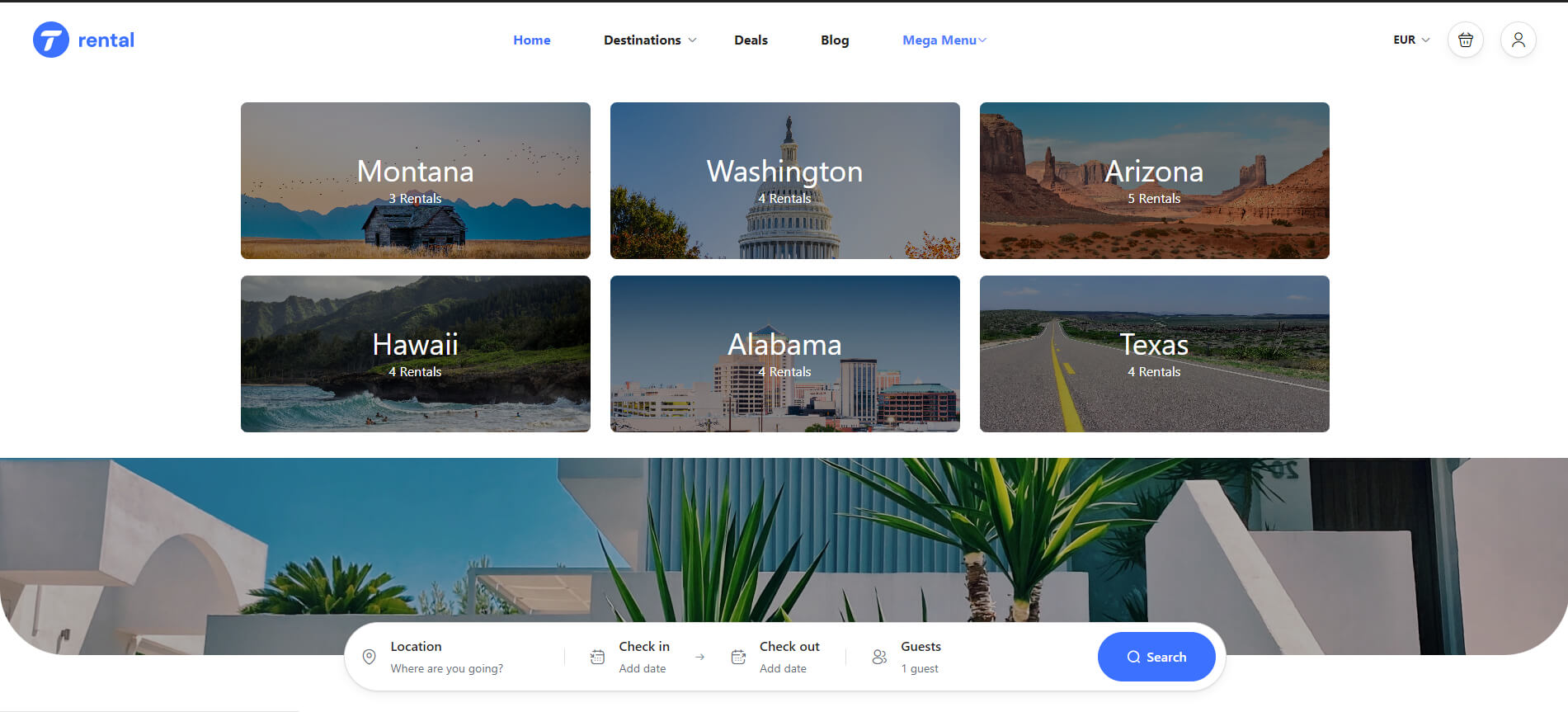
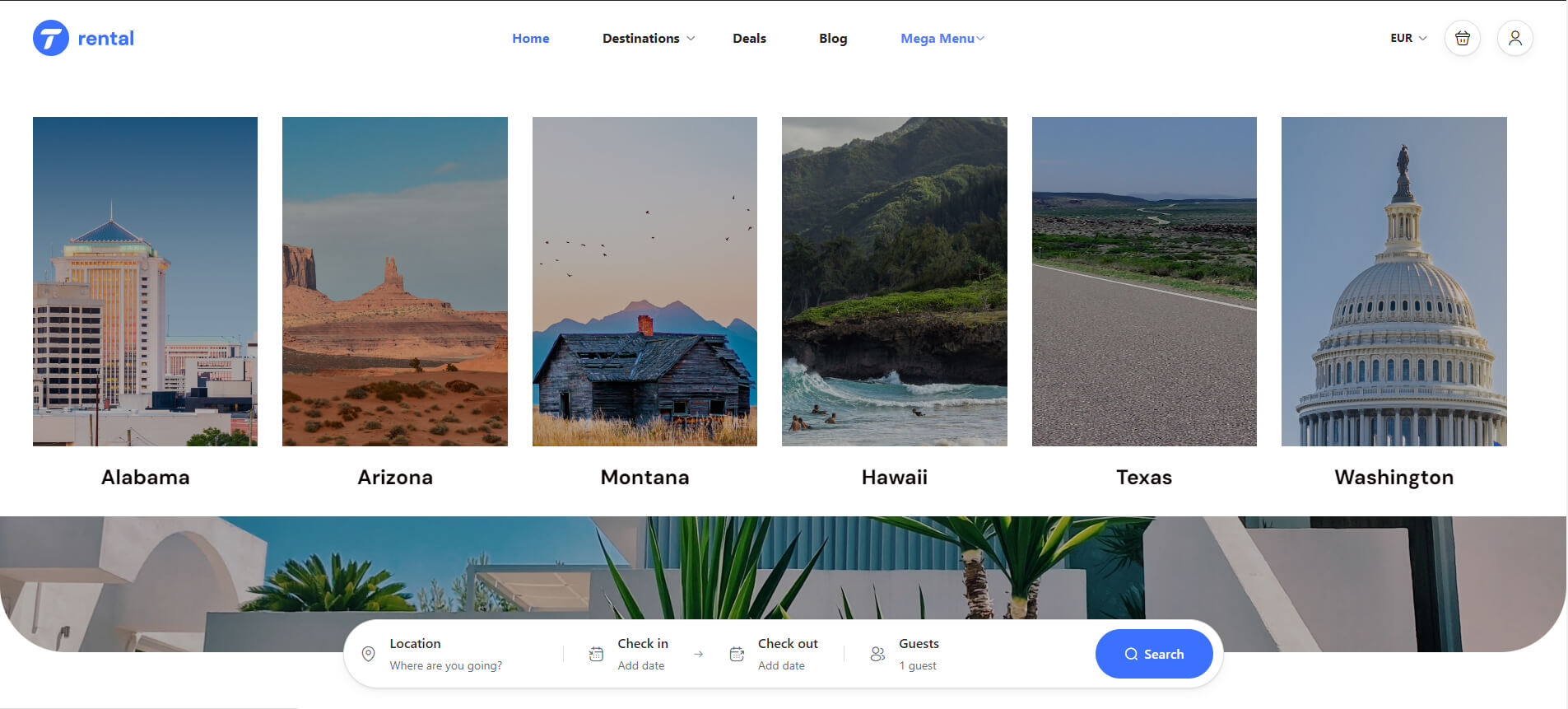
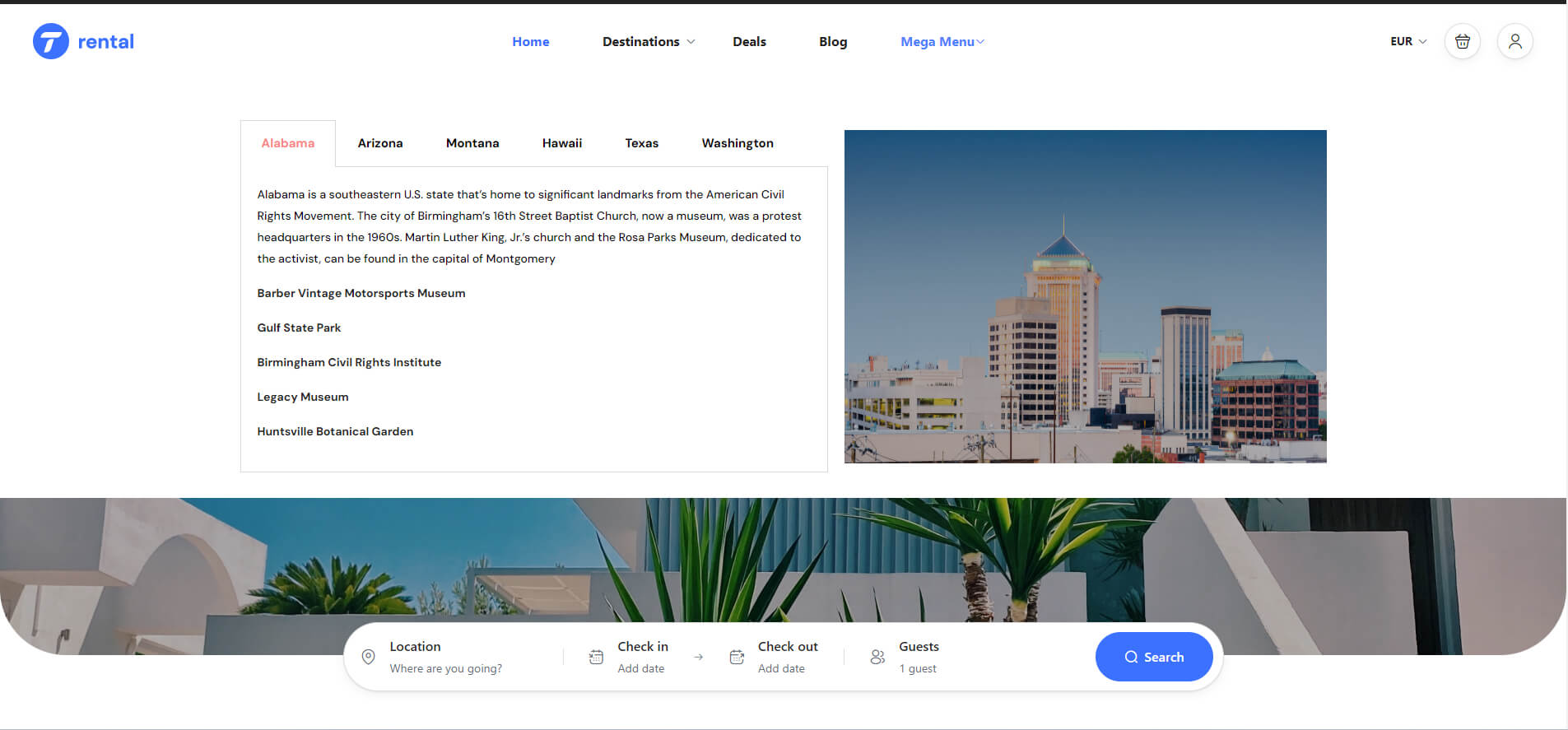
Some examples:



Go to Theme Options > Styling Options > Menu
Notice: If you imported WPBakery Page Builder Demo, you needd to enable this option to create mega menu

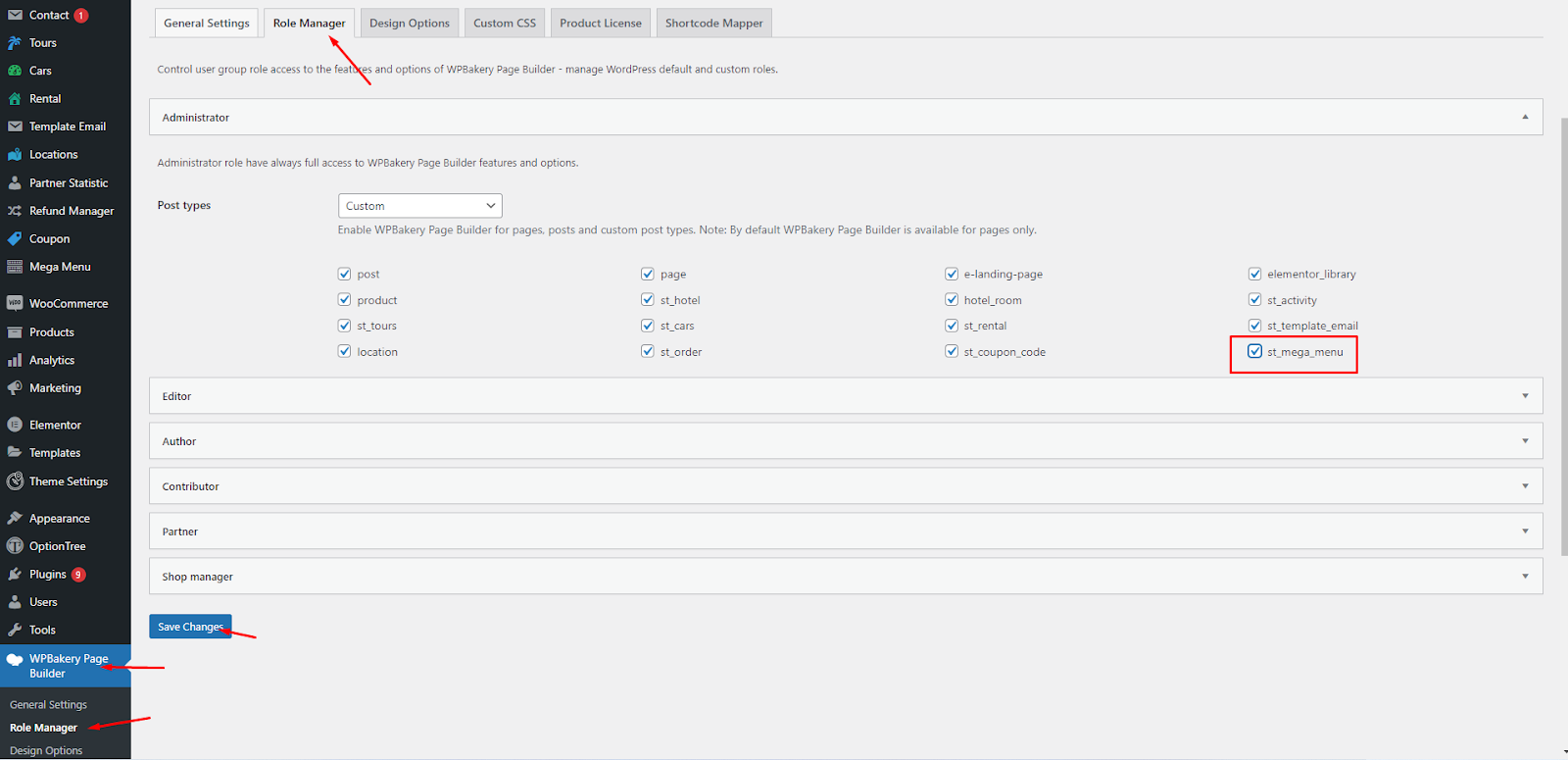
Note: To edit the mega menu page by WPBakery, you need to configure to enable WPBakery Page Builder for mega menu page.

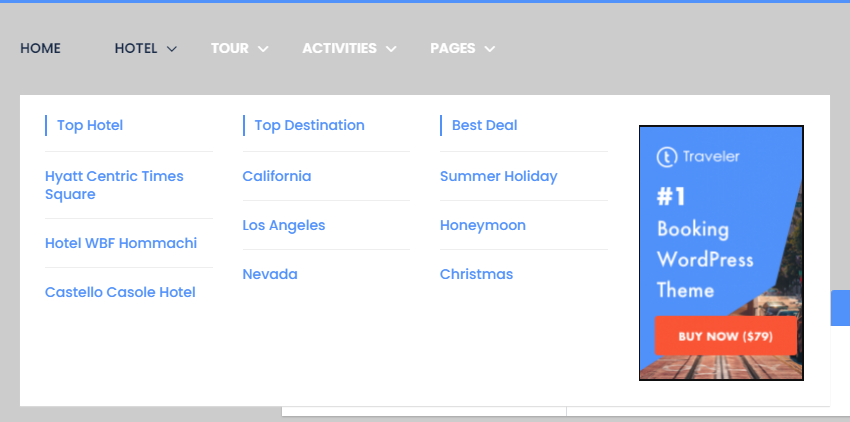
For example, I am going to create a mega menu for Hotel services. So I have to create three smaller menu inside on mega menu of Hotel, including Top Hotel, Top Destination and Best Deal that look like this

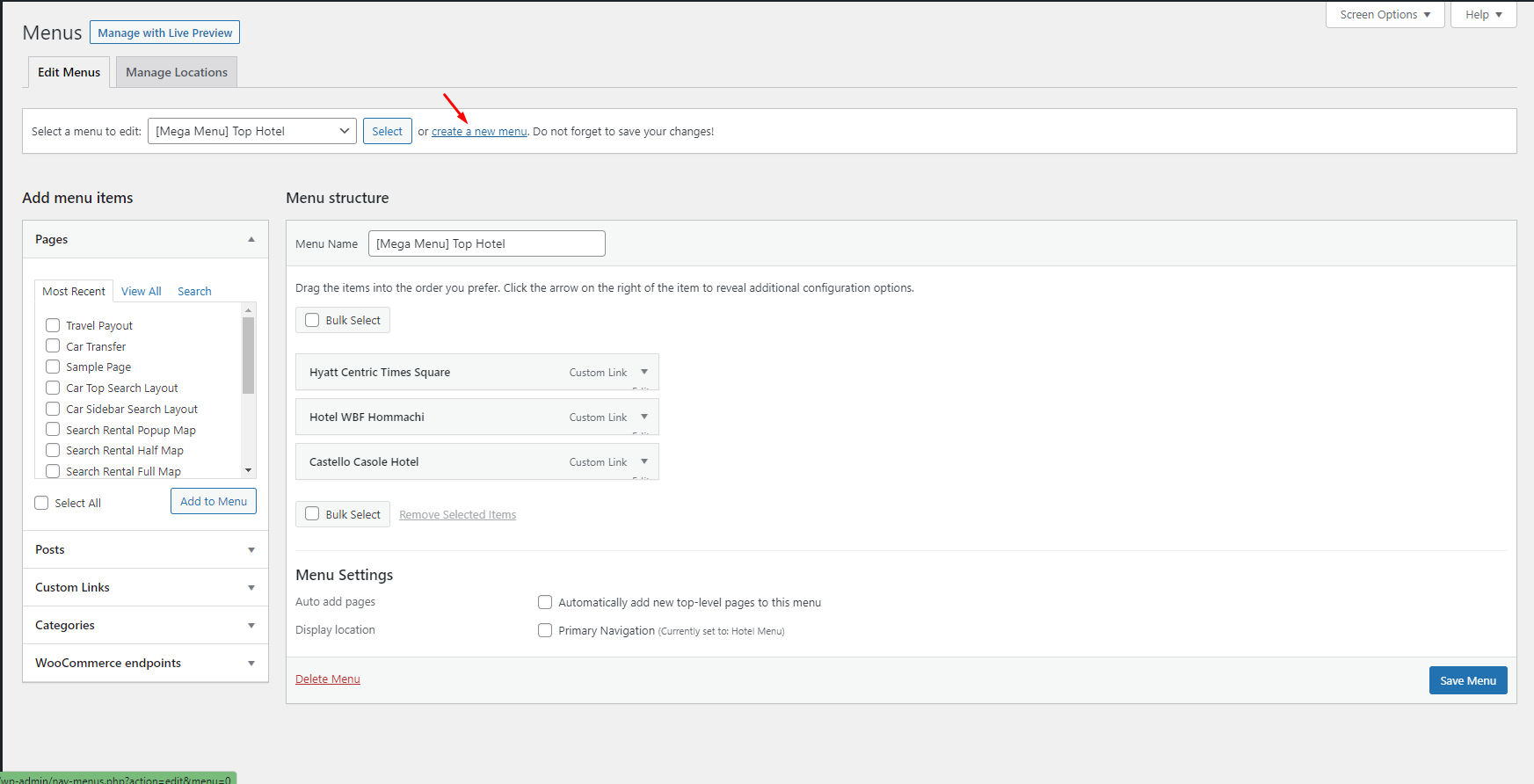
Firstly, go to Appearance > Menu > Create a new menu inside a mega menu.

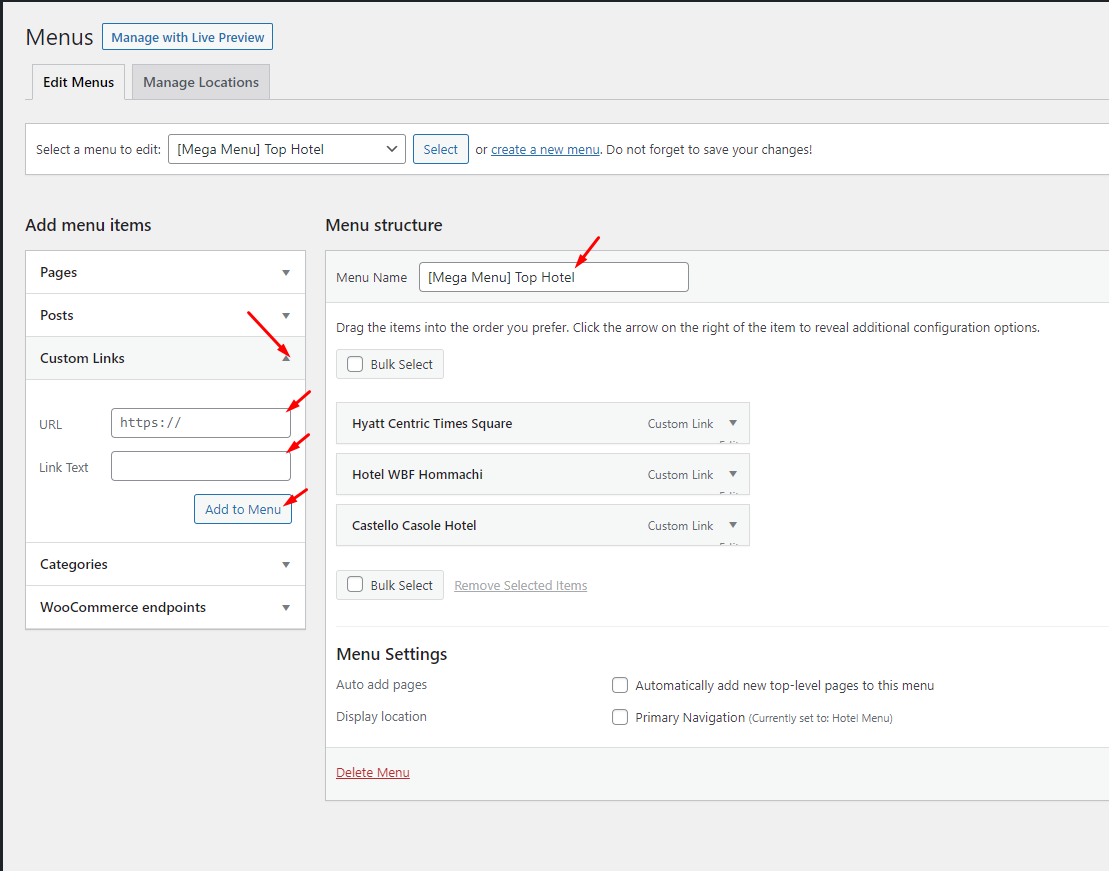
Write the Menu Name and add a Custom Link to this menu. For example, I could list the top hotels and name them as [Mega Menu] Top hotel. Next, add the custom link to the menu that you’ve just created. For example, I will create 3 custom link of three different hotels on [Mega Menu] Top Hotel.
Using the same method, you can also create [Mega Menu] Top Destination and [Mega Menu] Best Deal and add the custom link to the menu that you’ve just created.
Click to Save Menus when you finish creating these menus.

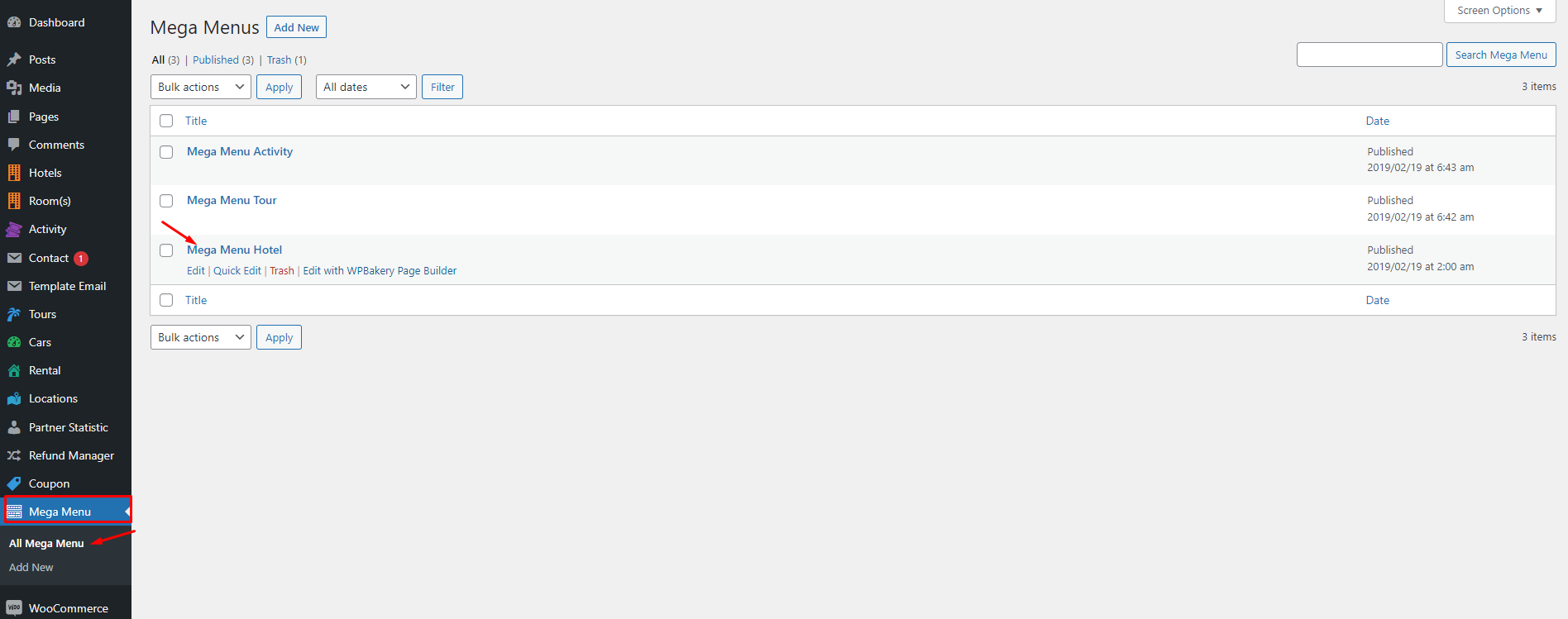
On Admin Dashboard, go to Mega Menu > All Mega Menu and edit any mega menu you want

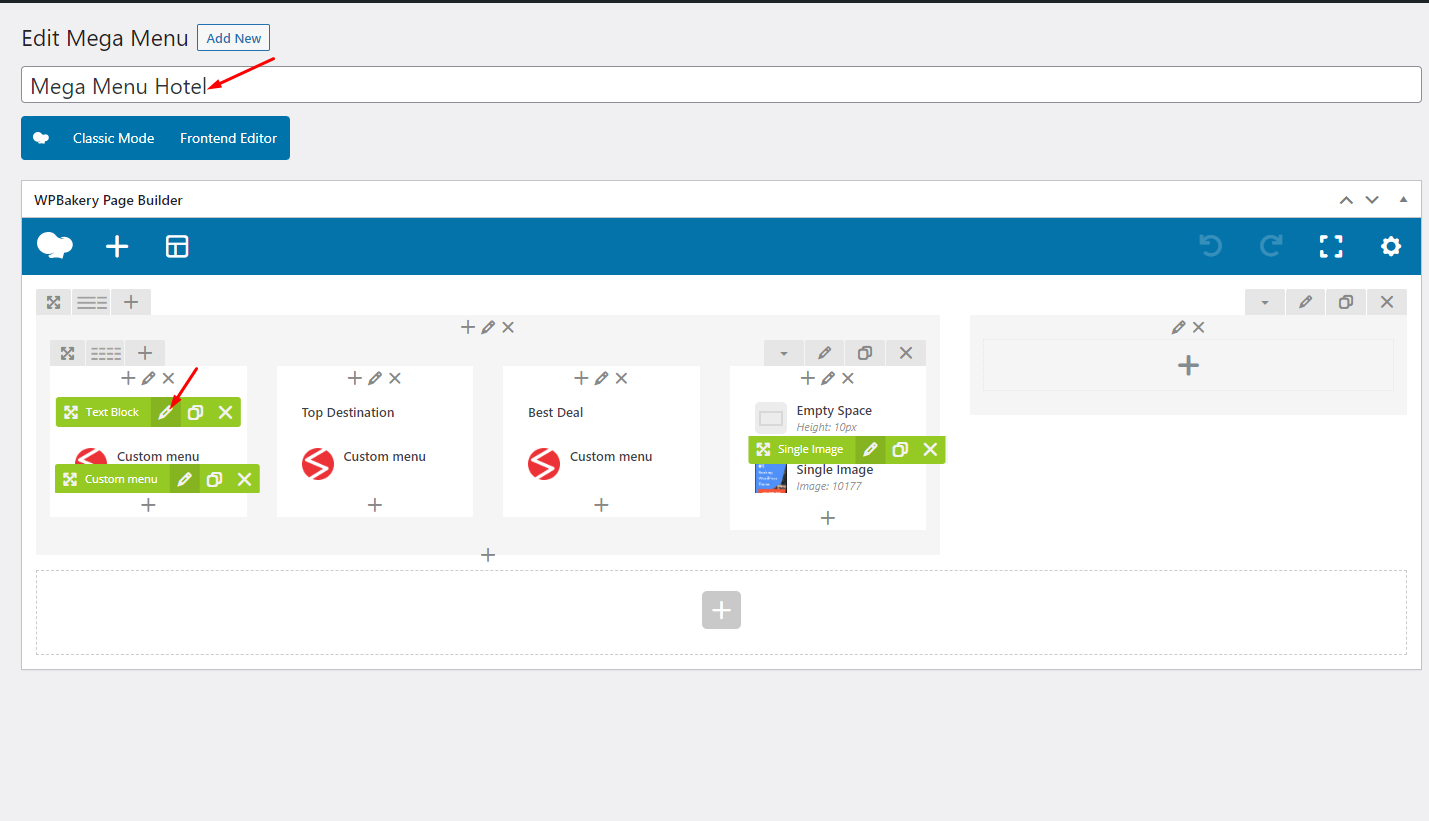
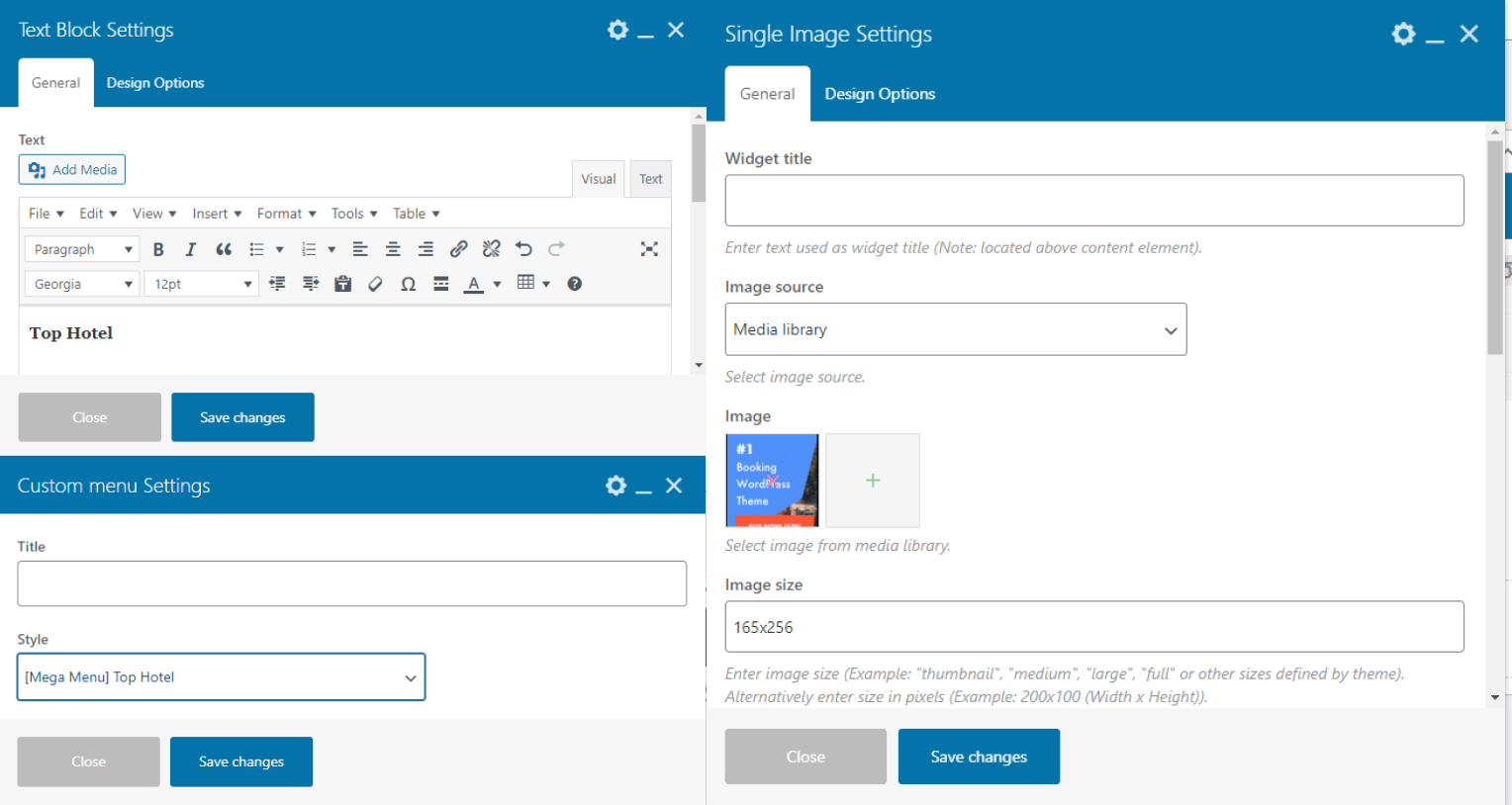
Now change the name of mega menu , edit the Text Blocks, Custom Link and Single Image

For example, I changed the text block to “Top Hotel” and add a custom link to [Mega Menu] Top Hotel. Using the same method to apply for [Mega Menu] Top Destination and [Mega Menu] Best Deal.
Finally, click to Update this menu

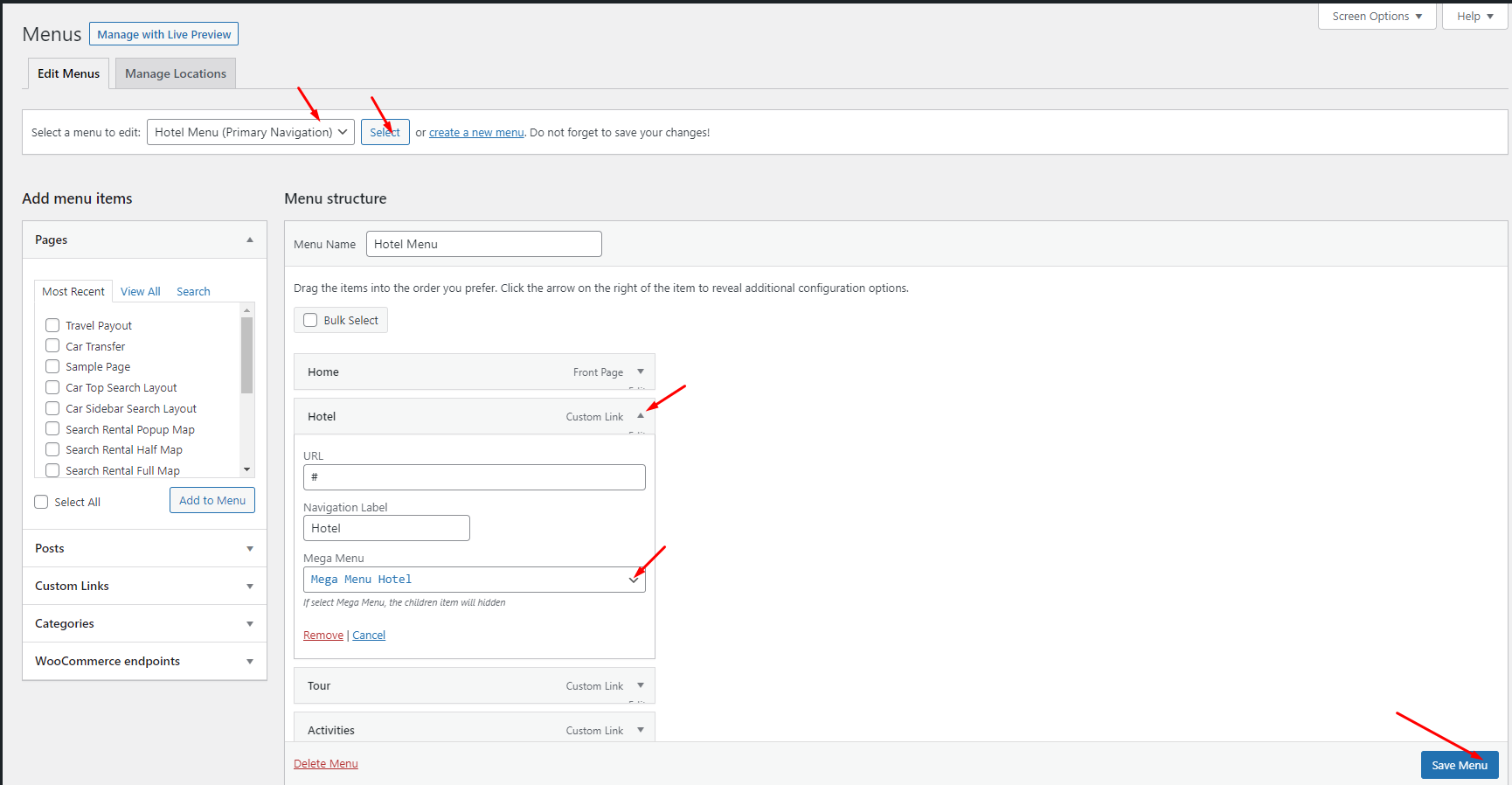
On Appearance > Menus > Select a menu to edit: Hotel Menu [Primary Navigation]
Click Hotel on the menu items and choose Mega Menu Hotel that you’ve just created
Click Save Menu and go back to your site to see the result.

Traveler design by ShineCommerce © All rights reserved