Attracting users to your website is crucial for its success. However, even if users are aware of your website’s existence, they may not visit if they do not feel compelled to do so. Creating a positive first impression is essential in encouraging users to stay on your site. This can be achieved through various factors such as an attractive interface, a good user experience, and the website’s relevance to their needs. Apart from the website’s content, users’ experience is paramount, and long waiting times for a website to load can drive them away.
While WordPress is an excellent platform for website optimization and SEO, using themes or plugins that do not incorporate good SEO techniques can slow down your website. When combined with other factors, this can result in poor website performance, which search engines like Google or Bing may negatively evaluate.
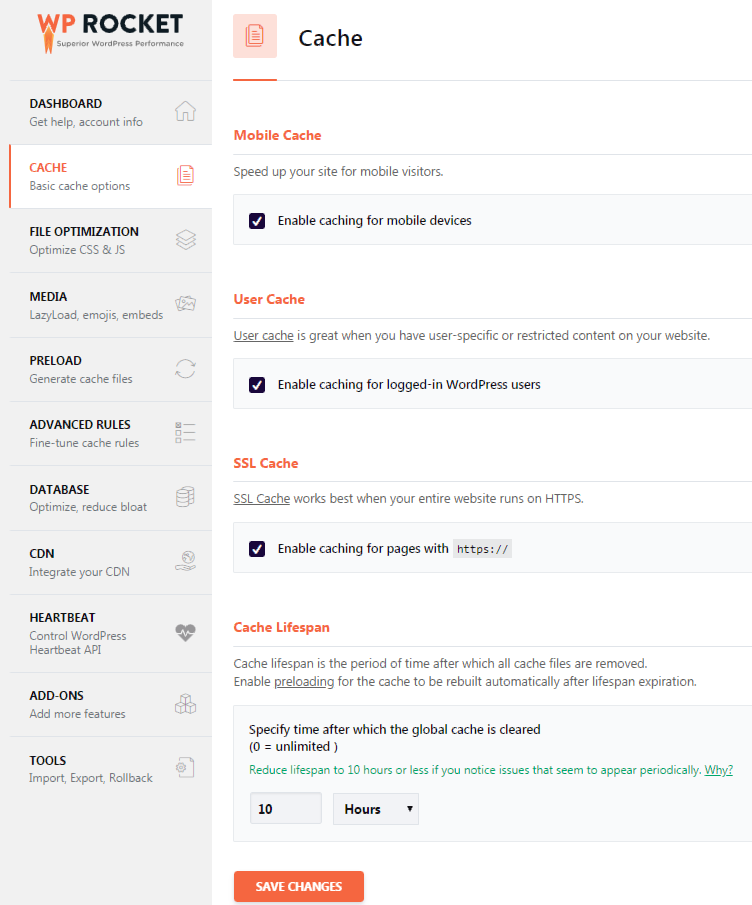
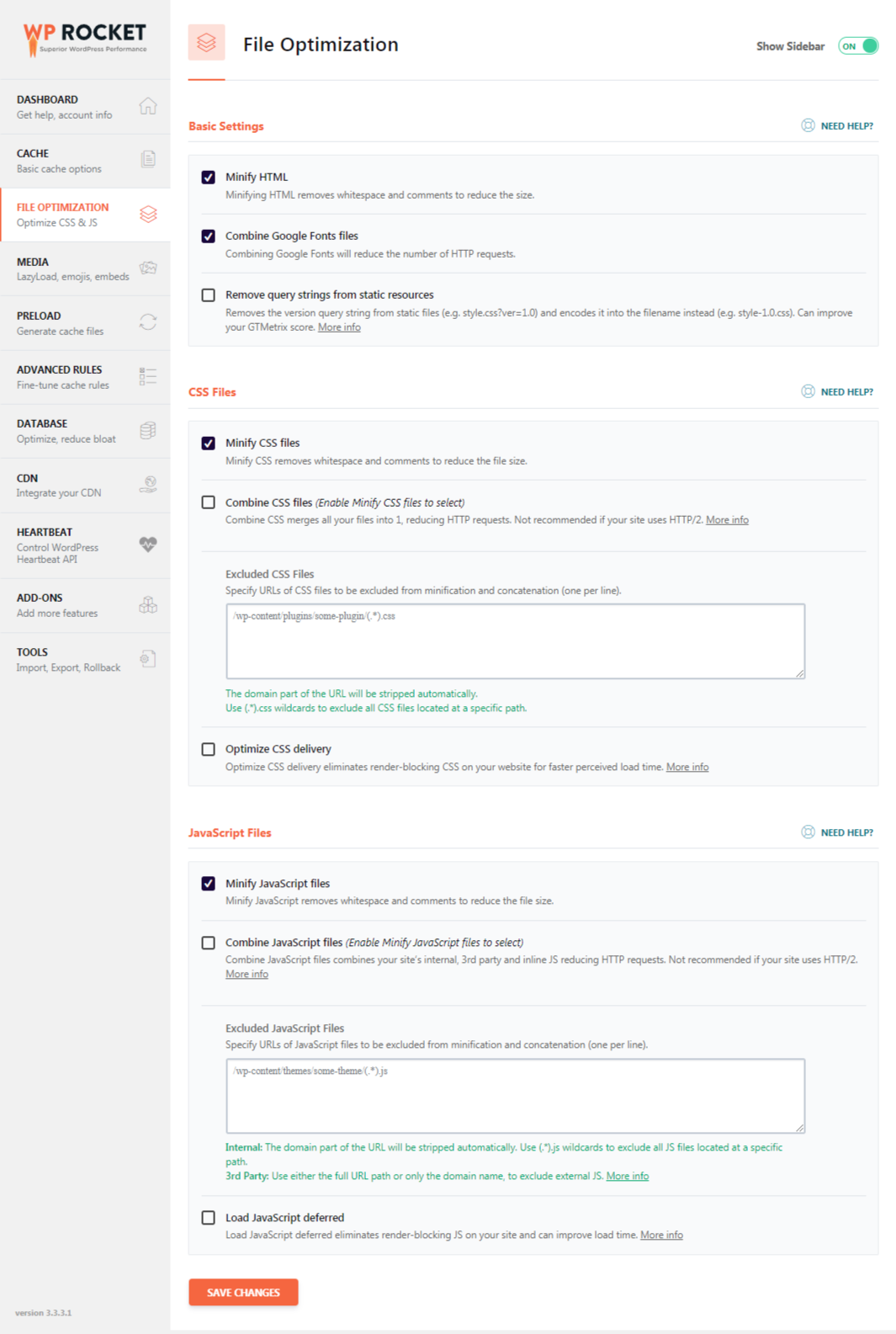
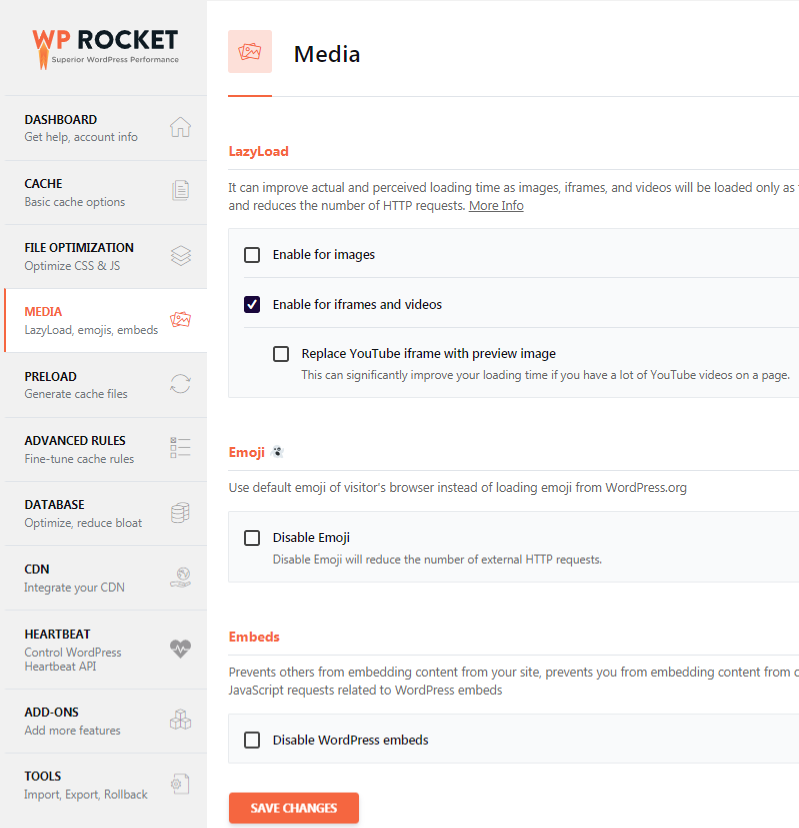
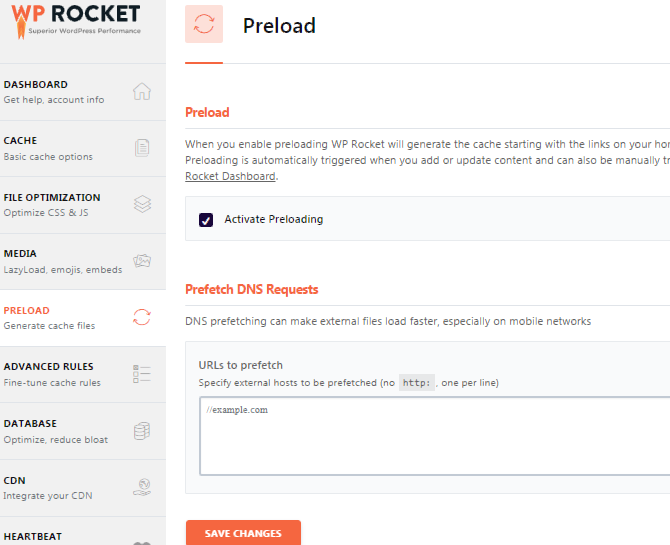
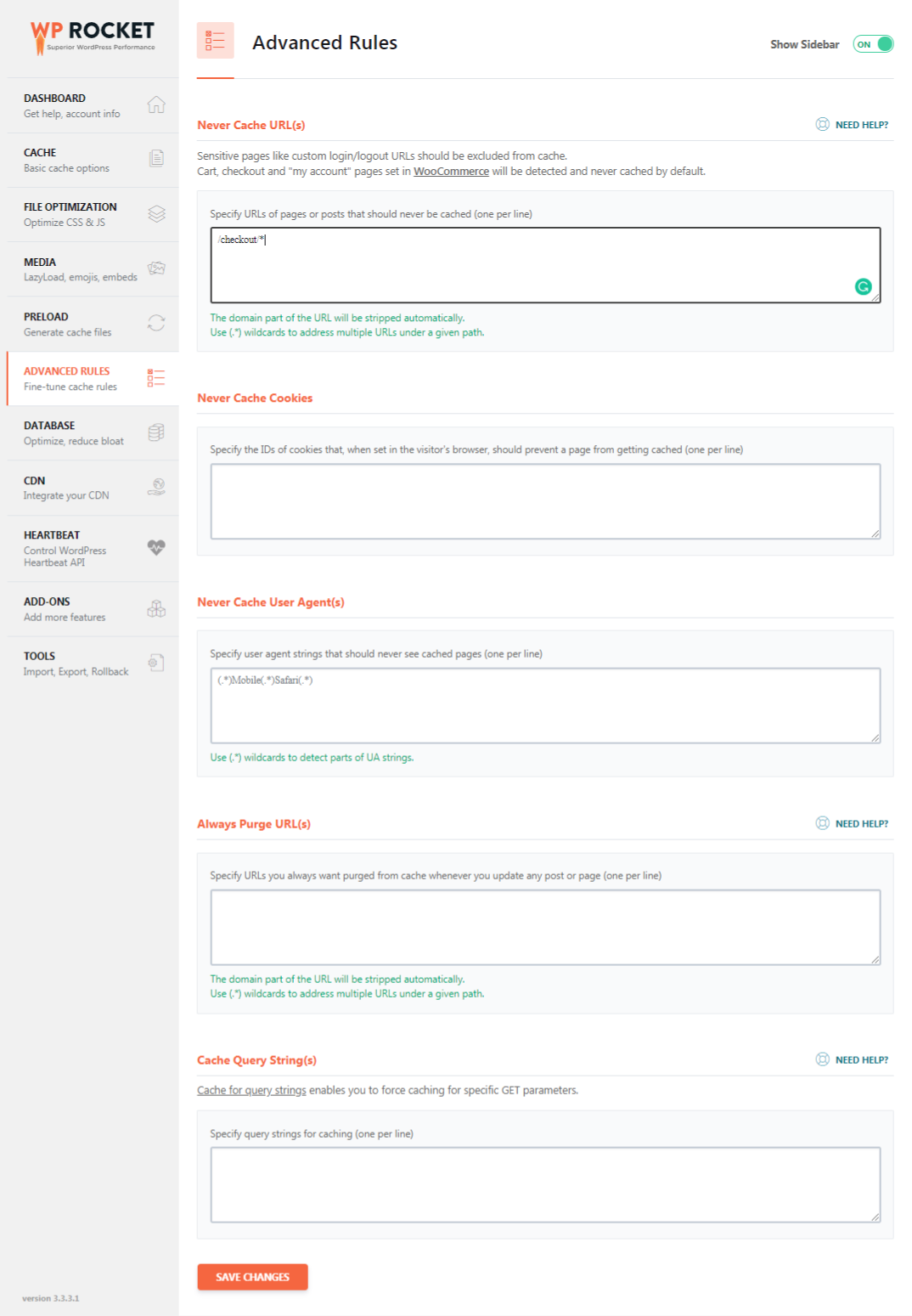
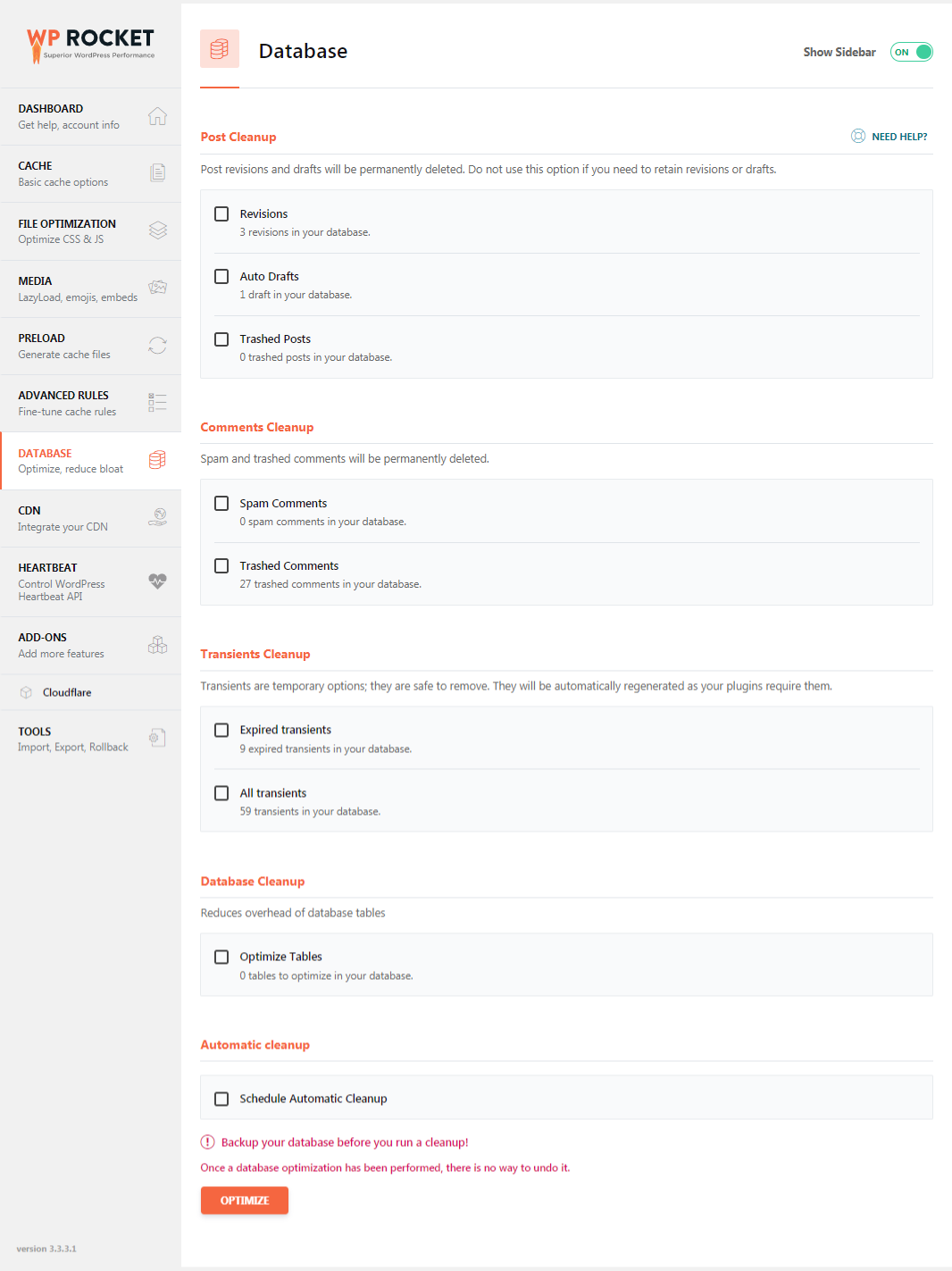
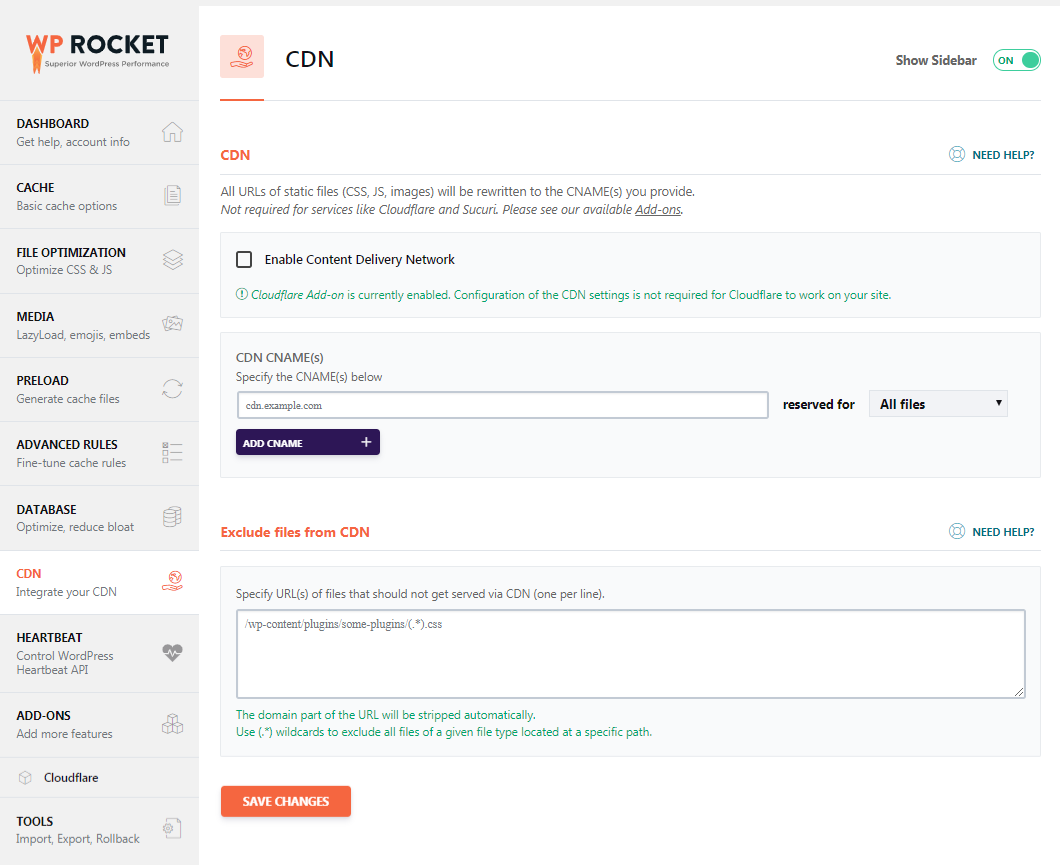
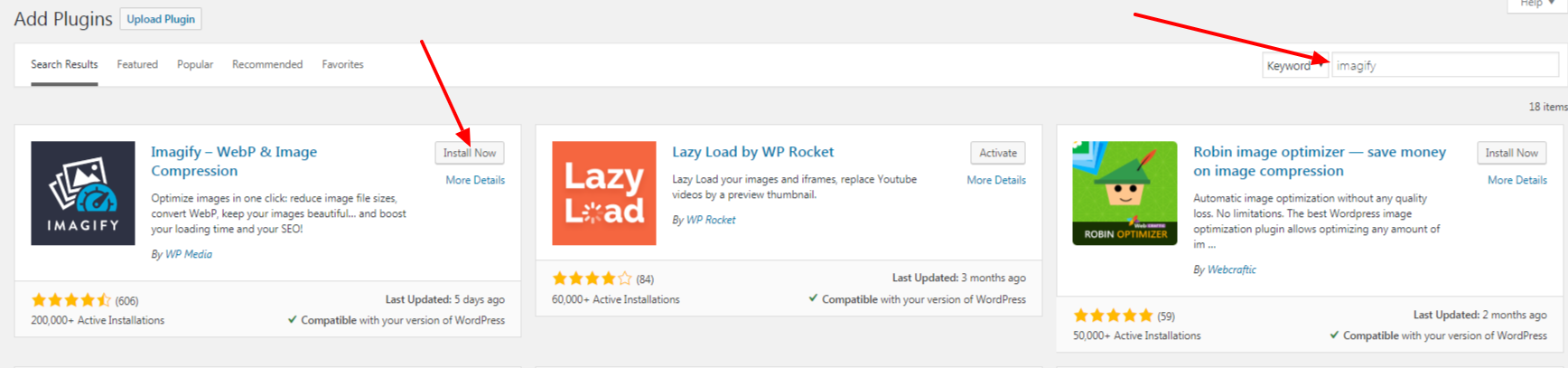
To address these issues, WP-Rocket and Imagify are two recommended plugins. WP-Rocket optimizes website performance using various techniques such as cache, DNS, and optimizing files. Imagify optimizes images to fit your website without compromising their quality.
While many plugins are available for WordPress optimization, WP-Rocket and Imagify stand out for their ease of configuration and integration with related parts. These plugins are highly recommended for achieving the best results for your WordPress website.









After installing and active plugin. Config plugin from Settings > Imagify you can get.



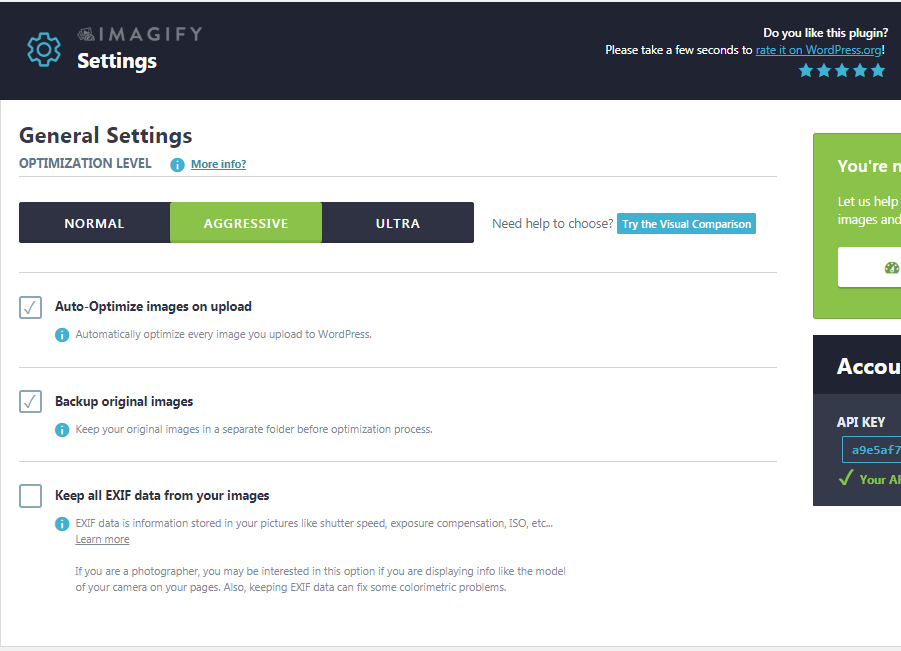
Once you had the API Key enabled, you will be using the Imagify Plugin.
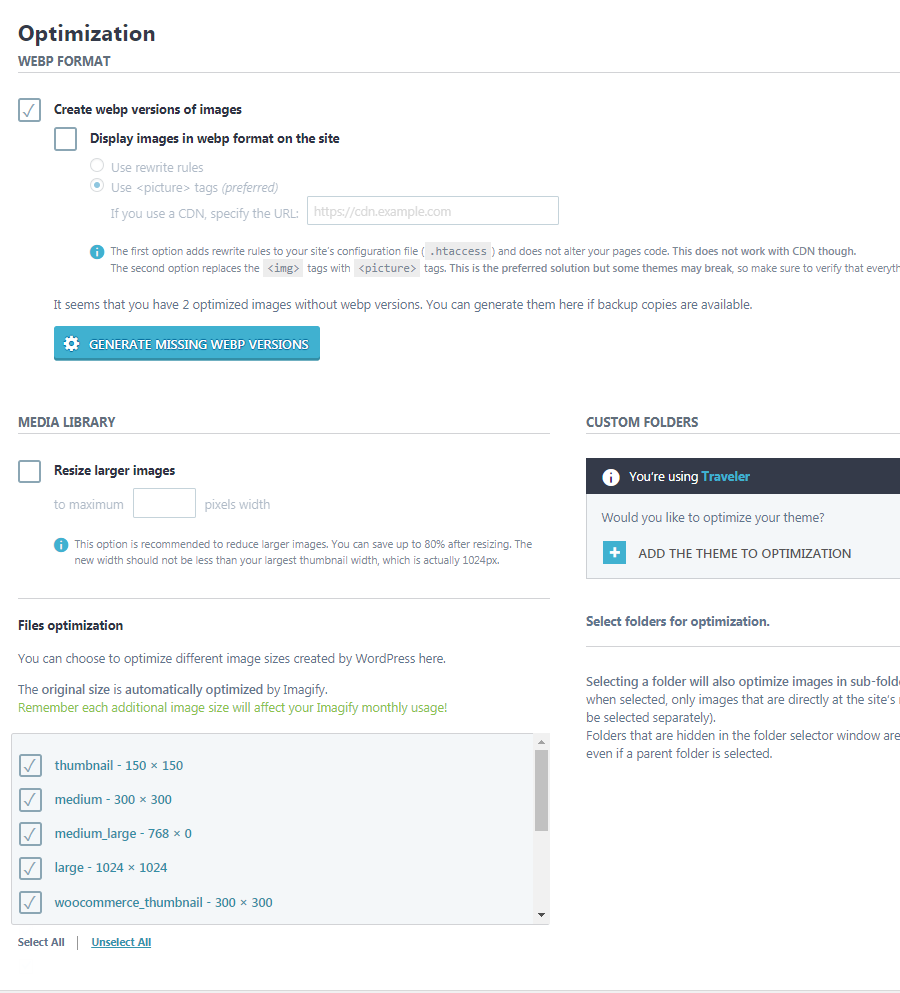
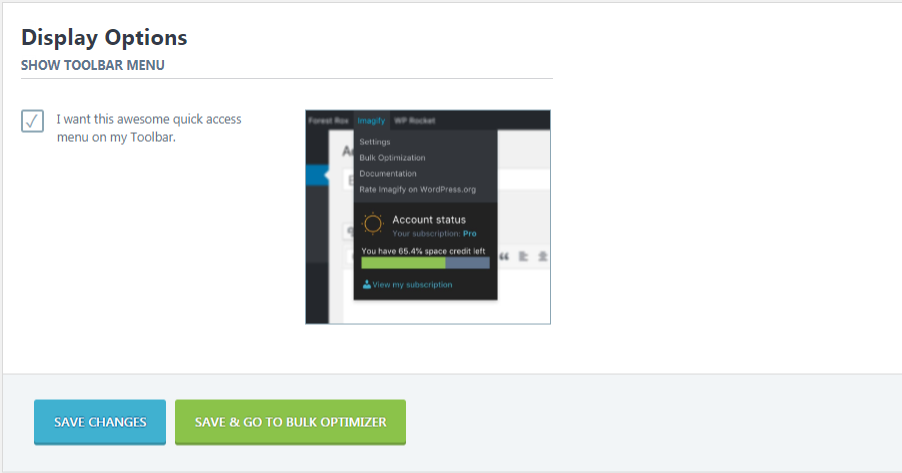
These above are customizations for this plugin that operate in the Optimization Level: Aggressive mode.
Traveler design by ShineCommerce © All rights reserved