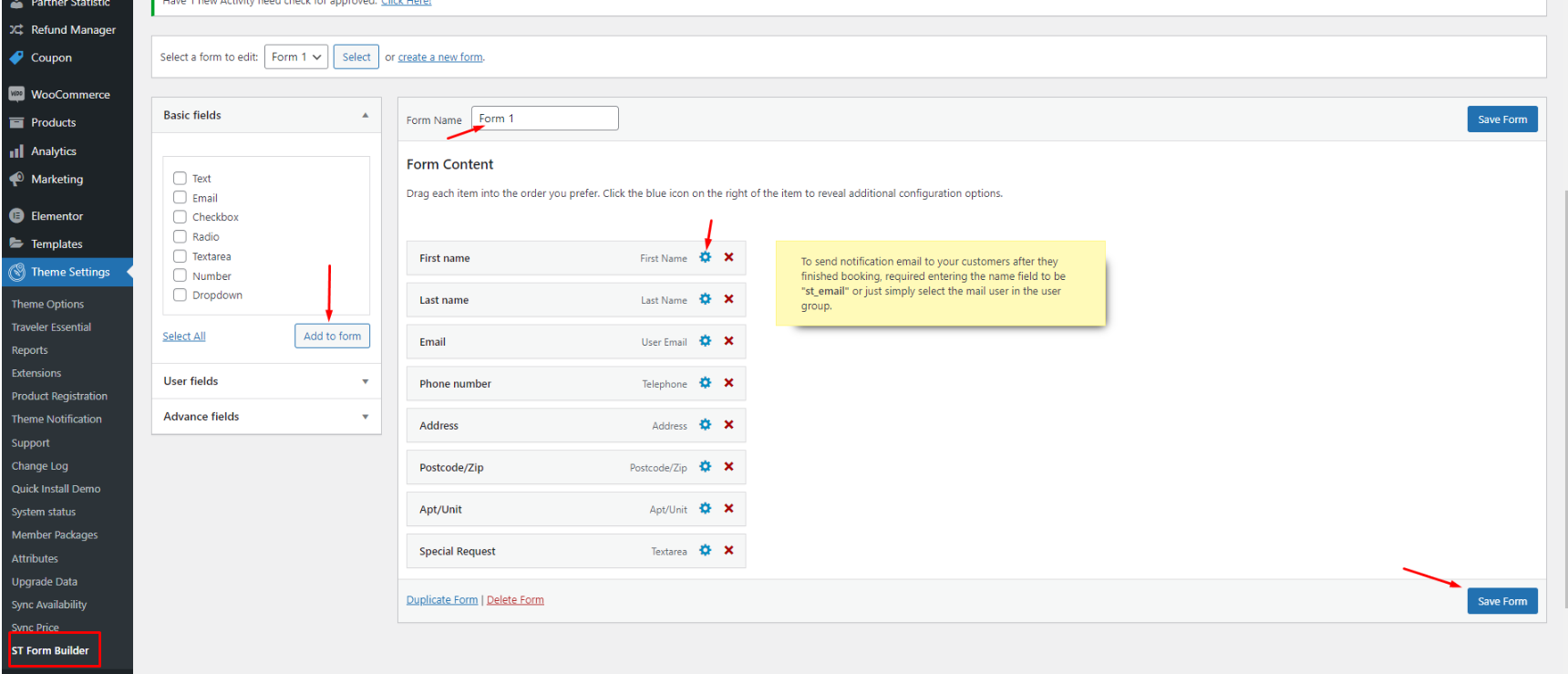
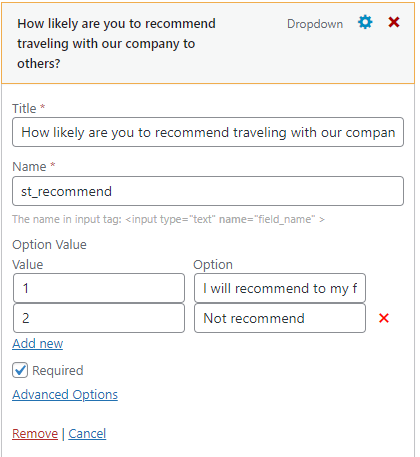
To edit a booking form, please following these steps:







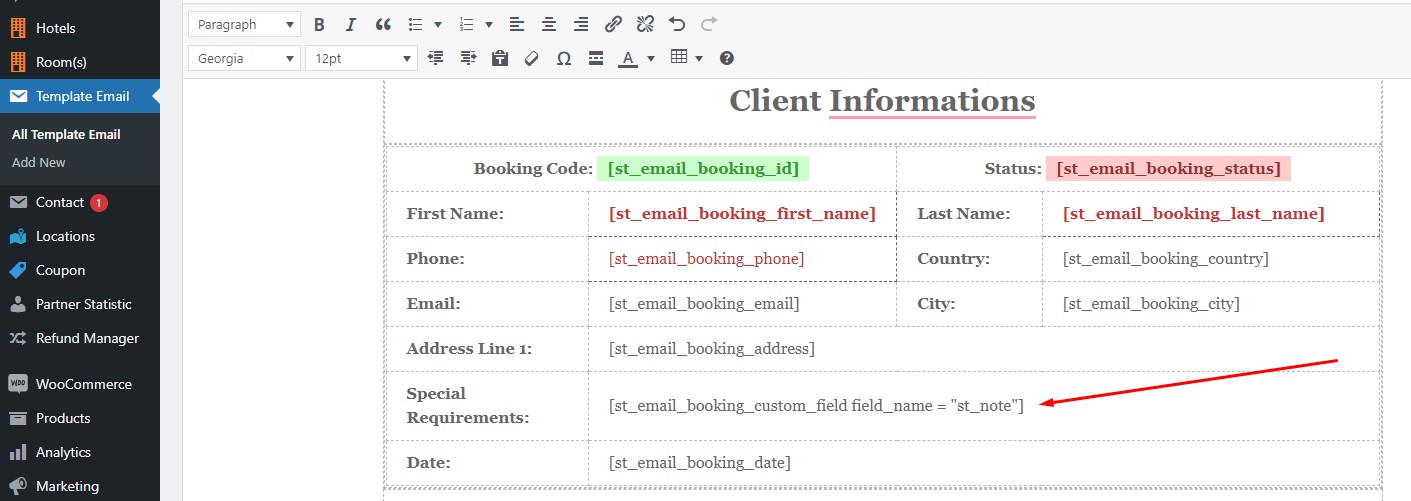
To show the value of additional fields (after checkout) in the email, kindly insert the shortcode into the email template: [st_email_booking_custom_field field_name = “”]. To ensure correct symbols, please type double quotation mark instead of copying them.
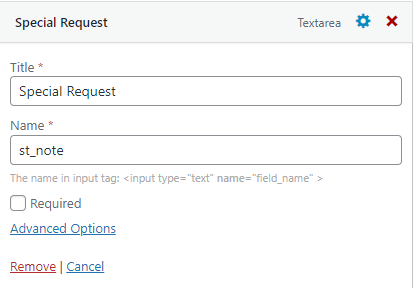
For example, name of custom field is st_note . So insert this shortcode: [st_email_booking_custom_field field_name = “st_note”] into email template

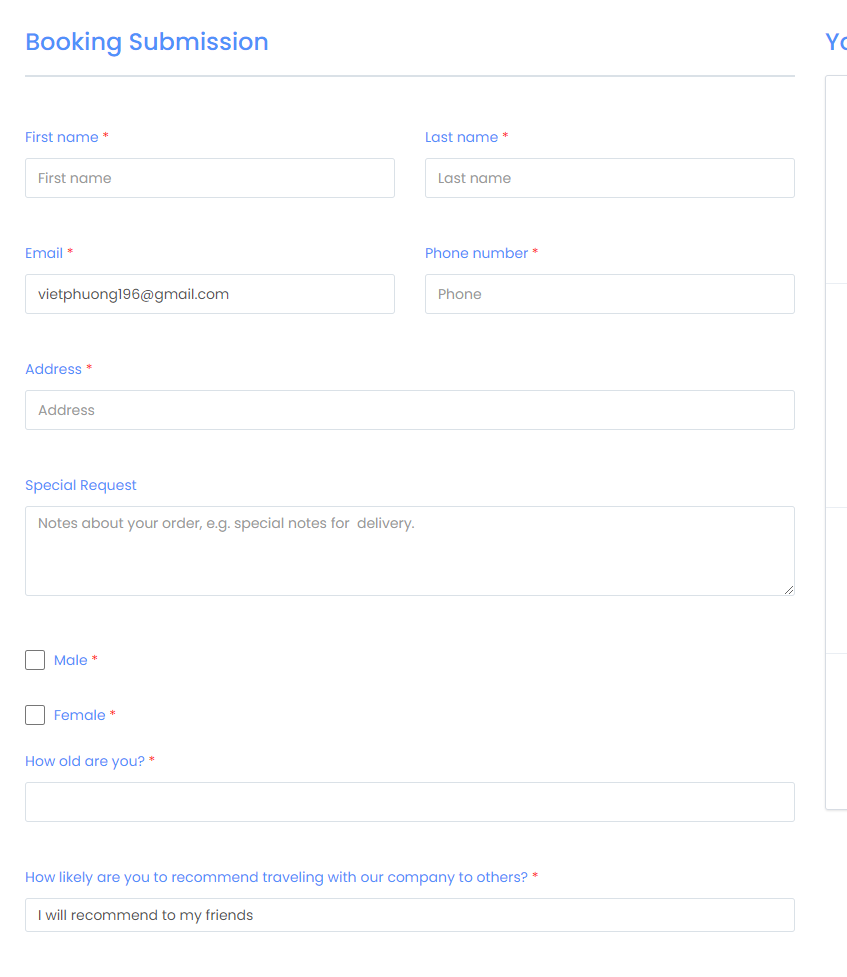
In the user interface of the ST Form Builder, each row is divided into 12 columns. Once the 12-column limit is reached, the next field will automatically move to a new row.
In ST Form Builder, each field has an Advanced Options > Extra Class section. The extra class “col-6” means the field spans 6 columns in width. If there is no extra class, the field defaults to a width of 12 columns. A single row can either have one field without an extra class (spanning 12 columns) or two fields with the class (col-6) each spanning 6 columns. It means, row = col-6+col-6 or just 12 column
If you place a field without an extra class (spanning 12 columns) in the same row as a field (col-6) with a width of 6 columns, the layout will break, cannot (col-6+12 column). In that case, you can fix it by changing to either two fields with the class “col-6” or two fields without any extra class.If you find it too complicated to fix the UI in the ST Form Builder, the simplest solution is to remove all extra classes.

Traveler design by ShineCommerce © All rights reserved