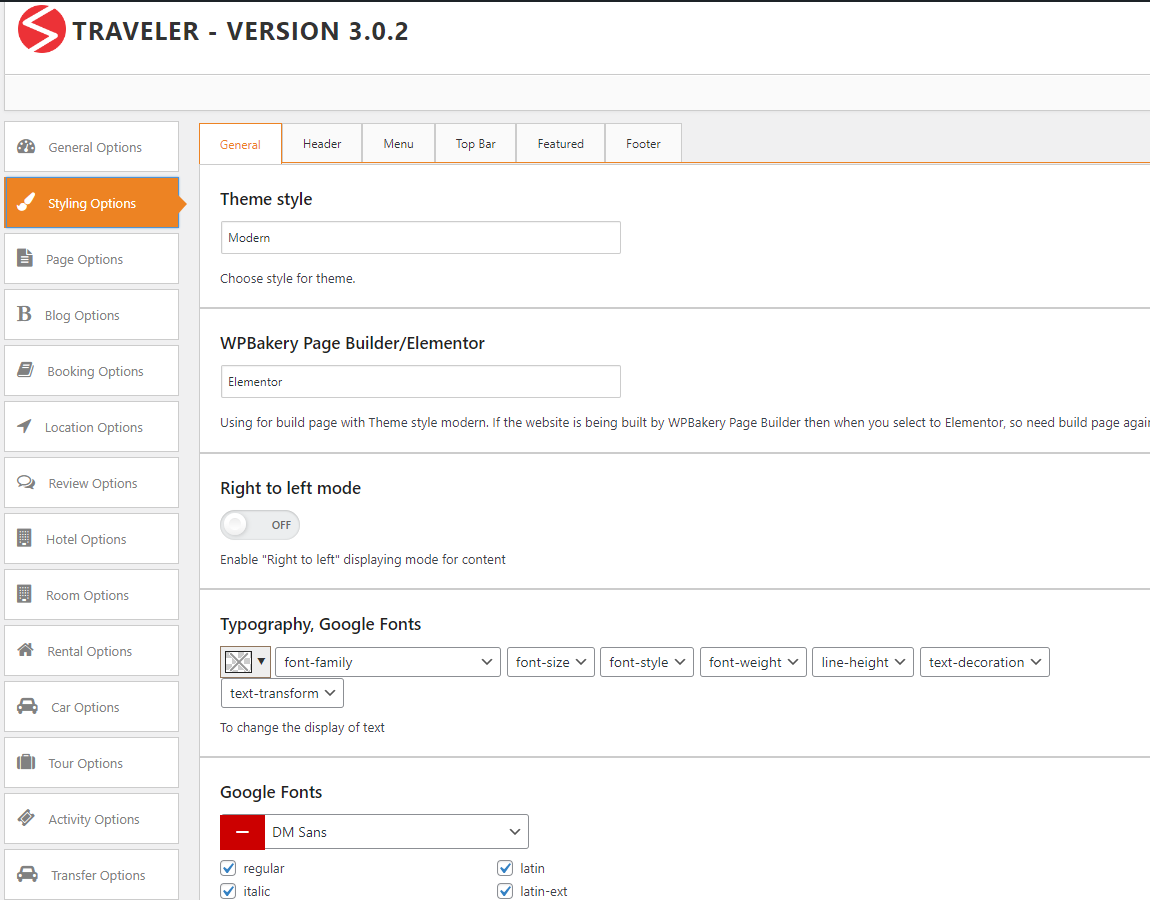
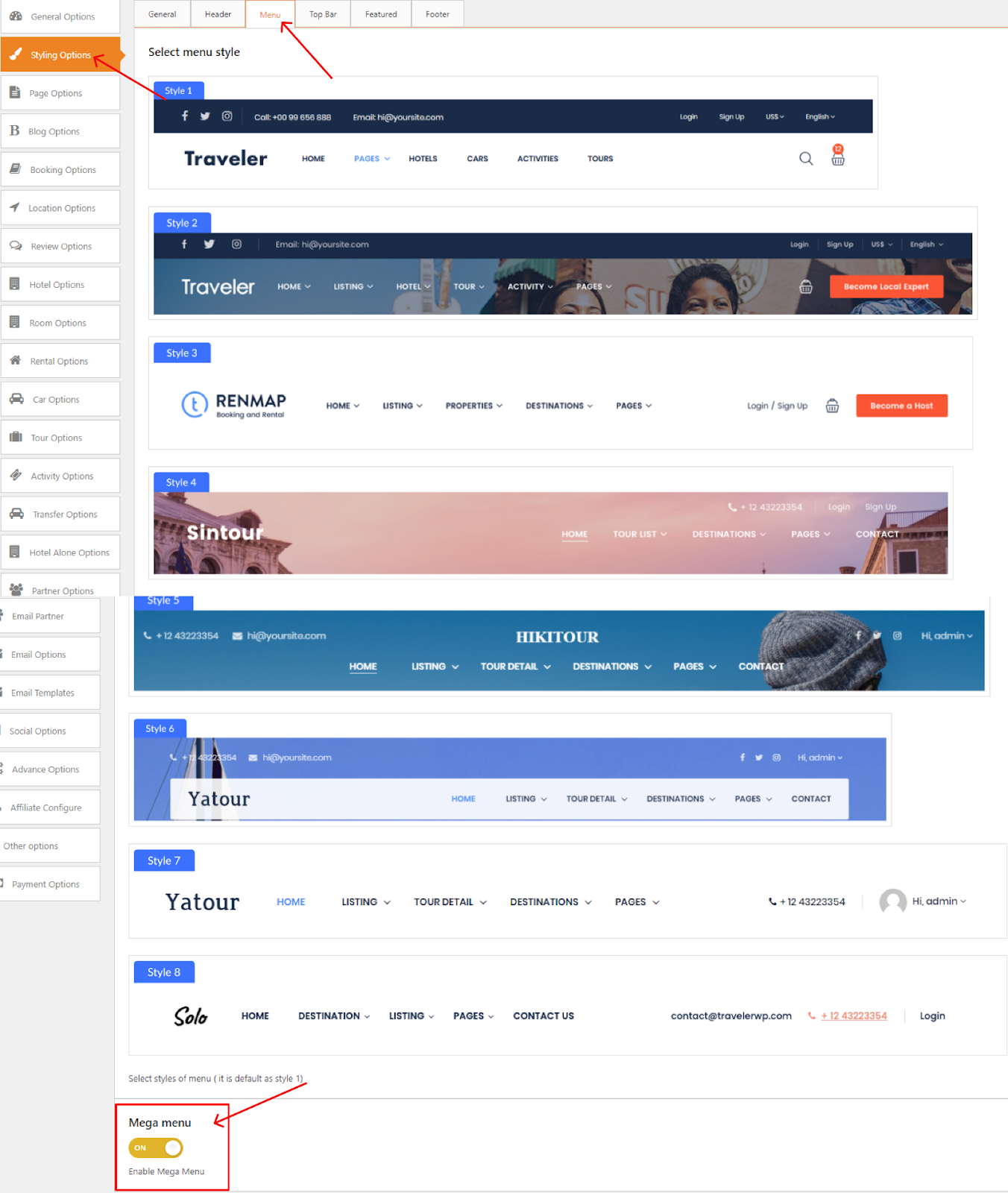
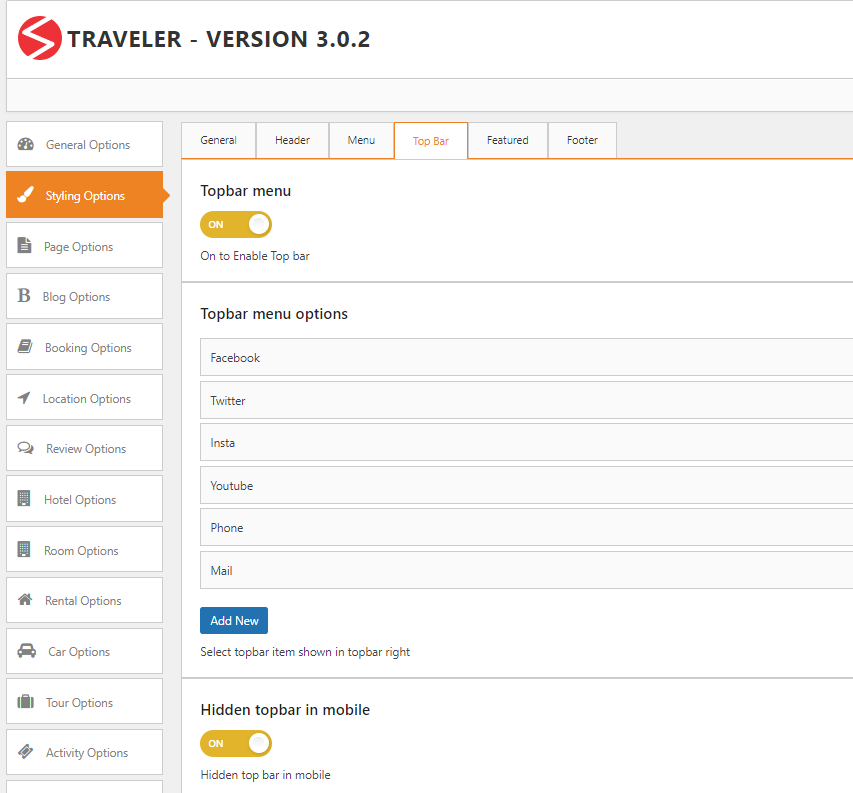
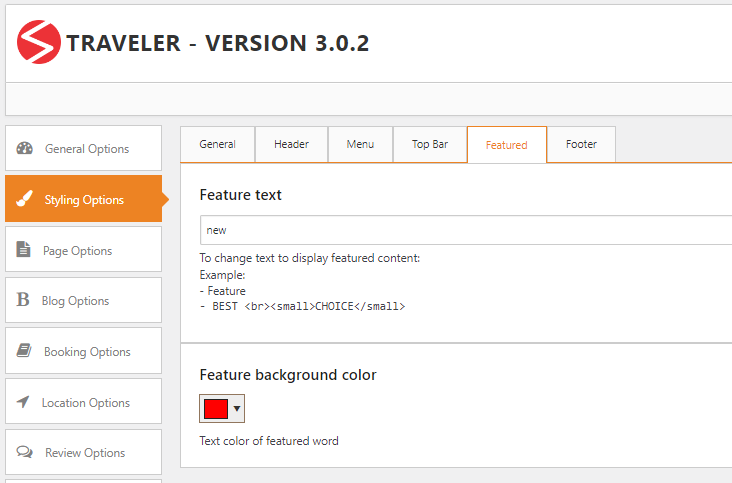
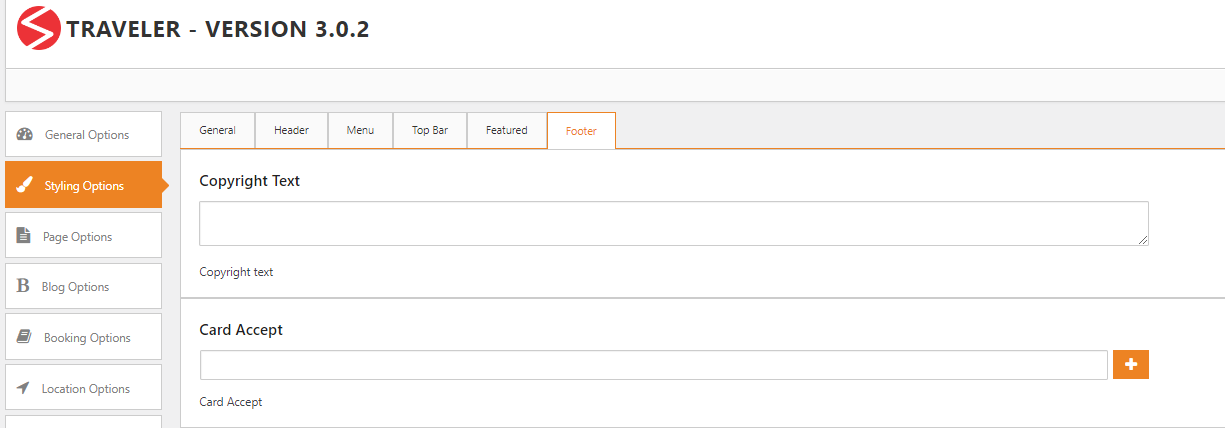
On the Theme Options > Styling Options
NOTE:


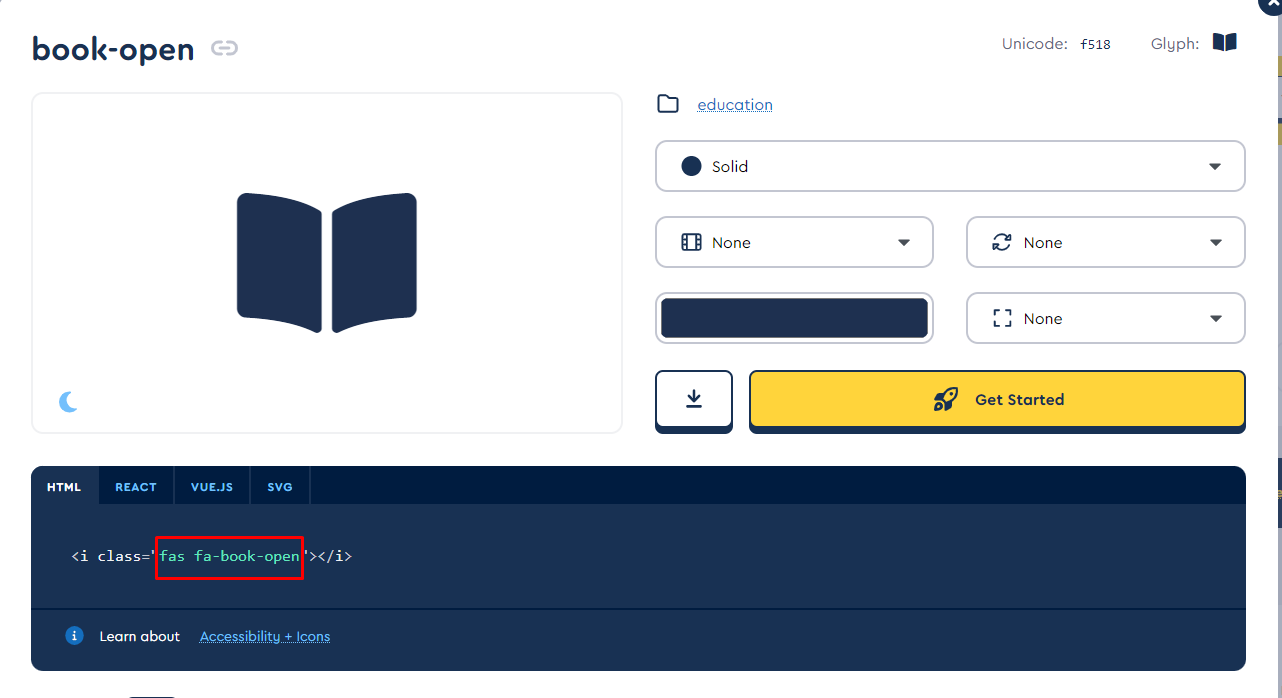
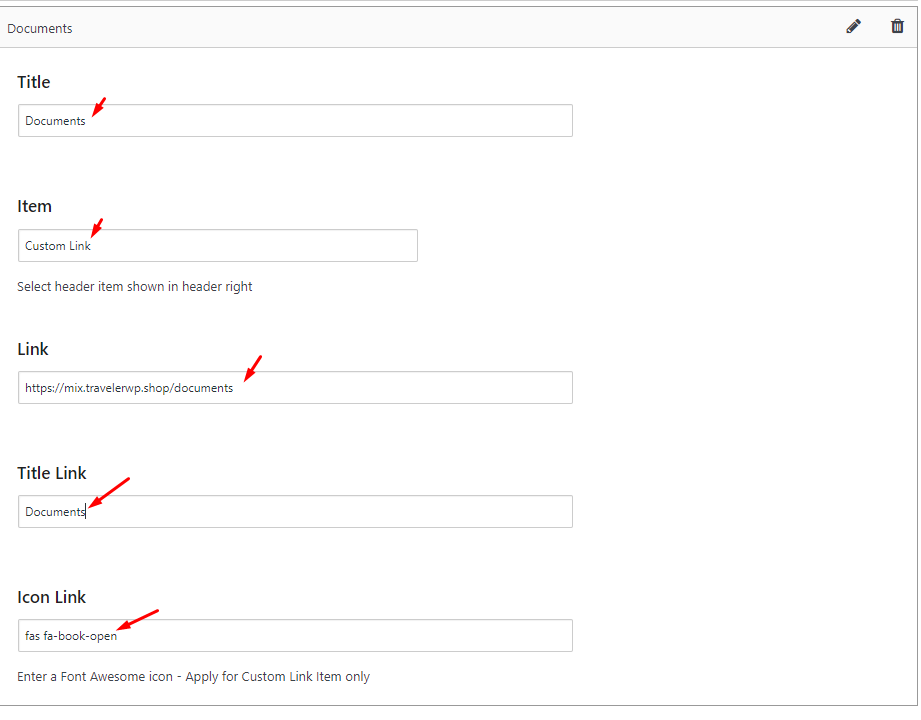
For example, I want to create a custom link with a document icon. I search a book icon on Fontawesome first. Link: https://fontawesome.com/v5/icons/book-open?f=classic&s=solid

And Paste it on Icon Link

Finally, this icon will show on header menu item like this:







Note:
This options is applied to both Elementor demo and WPBakery Demo.

Traveler design by ShineCommerce © All rights reserved