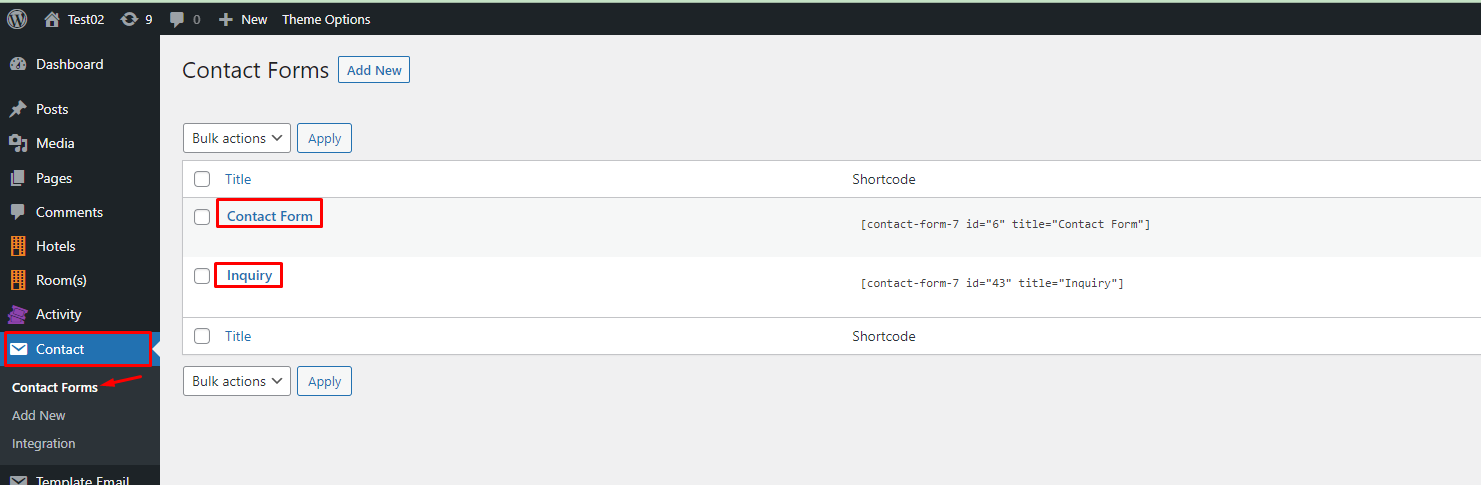
Contact Form 7 is a popular plugin for WordPress that makes it easy for website owners to add and manage contact forms. It is a free plugin that is widely used and can be changed in a lot of ways, so people can use it to make forms that fit their needs. Contact Form 7 supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Traveler is compatible with Contact Form 7 which is used on Contact Page and on the Inquiry Form of the Single Service Page


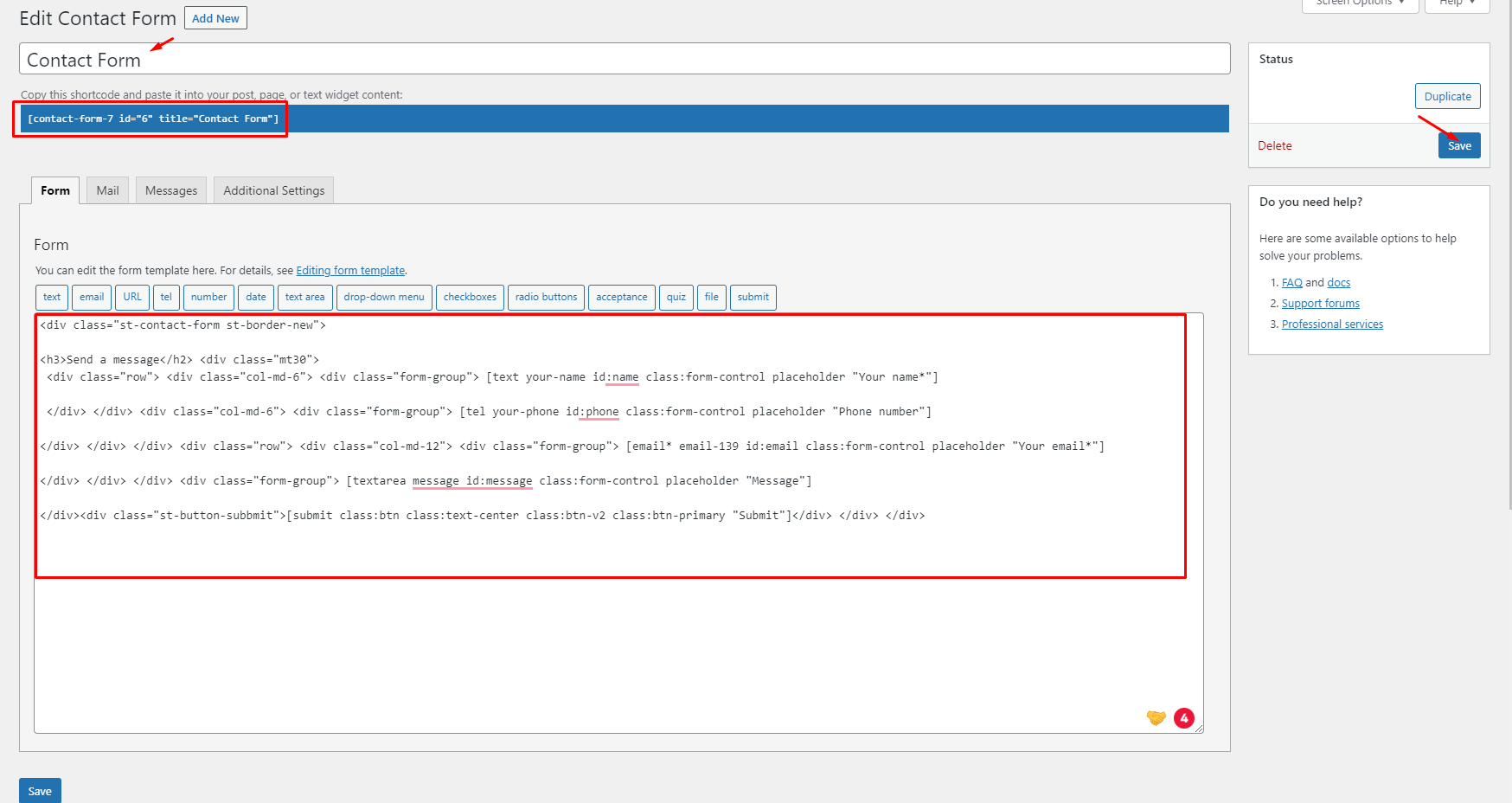
You can copy the HTML code which is designed by Traveler Theme. This template match Mod style
<div class="st-contact-form st-border-new">
<h3>Contact Us</h3> <div class="mt30">
<h6>Thank you for your interest in our travel services. Please fill out the form below to contact us and we will get back to you as soon as possible.</h6> <div class="mt20">
<div class="row"> <div class="col-md-6"> <div class="form-group"> [text your-name id:name class:form-control placeholder "Your name*"]
</div> </div> <div class="col-md-6"> <div class="form-group"> [tel your-phone id:phone class:form-control placeholder "Phone number"]
</div> </div> </div> <div class="row"> <div class="col-md-12"> <div class="form-group"> [email* email-139 id:email class:form-control placeholder "Your email*"]
</div> </div> </div> <div class="form-group"> [textarea message id:message class:form-control placeholder "Message"]
</div><div class="st-button-subbmit">[submit class:btn class:text-center class:btn-v2 class:btn-primary "Submit"]</div> </div> </div>
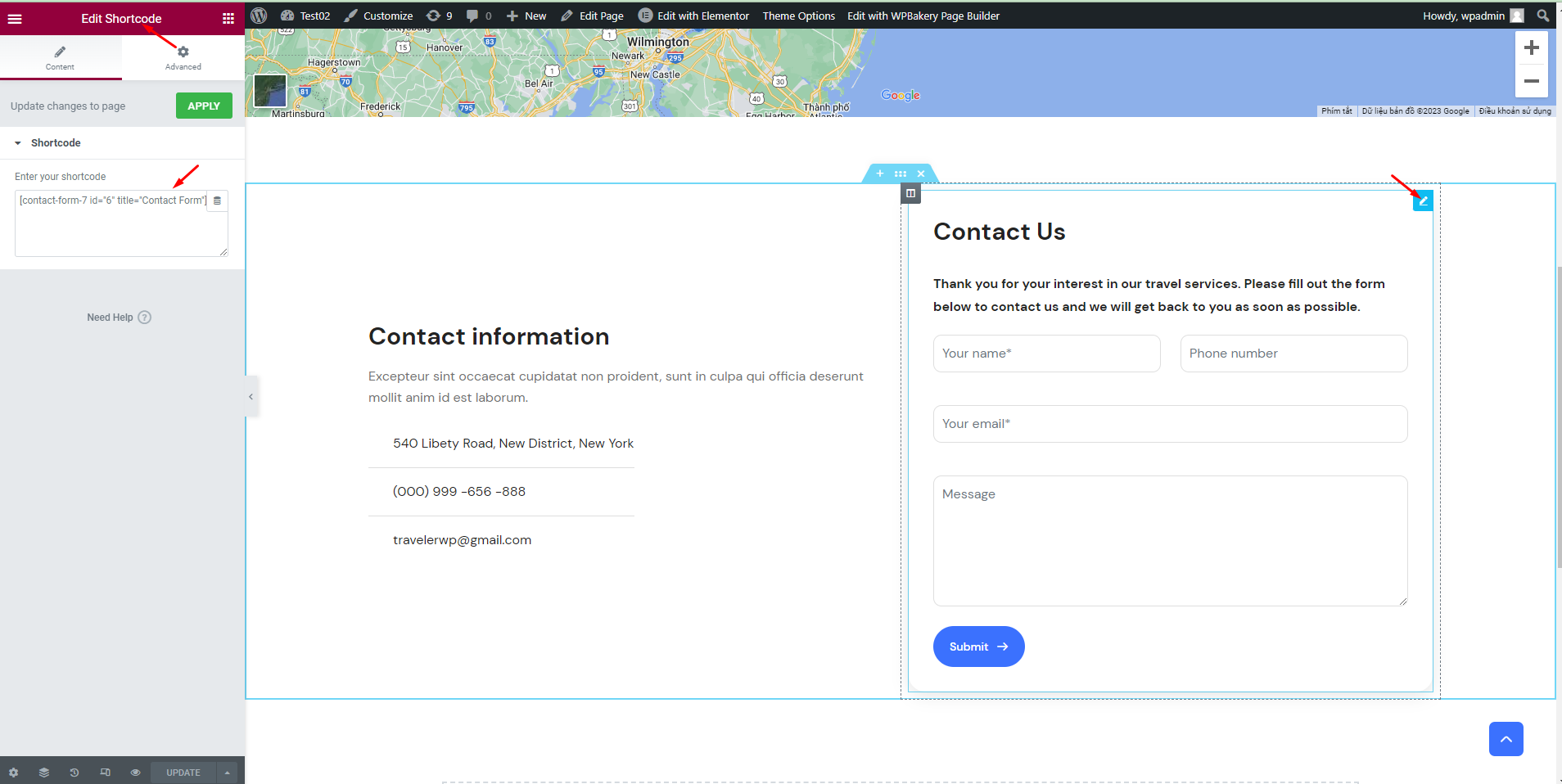
Remember to copy this shortcode and paste it into the shortcode widget.



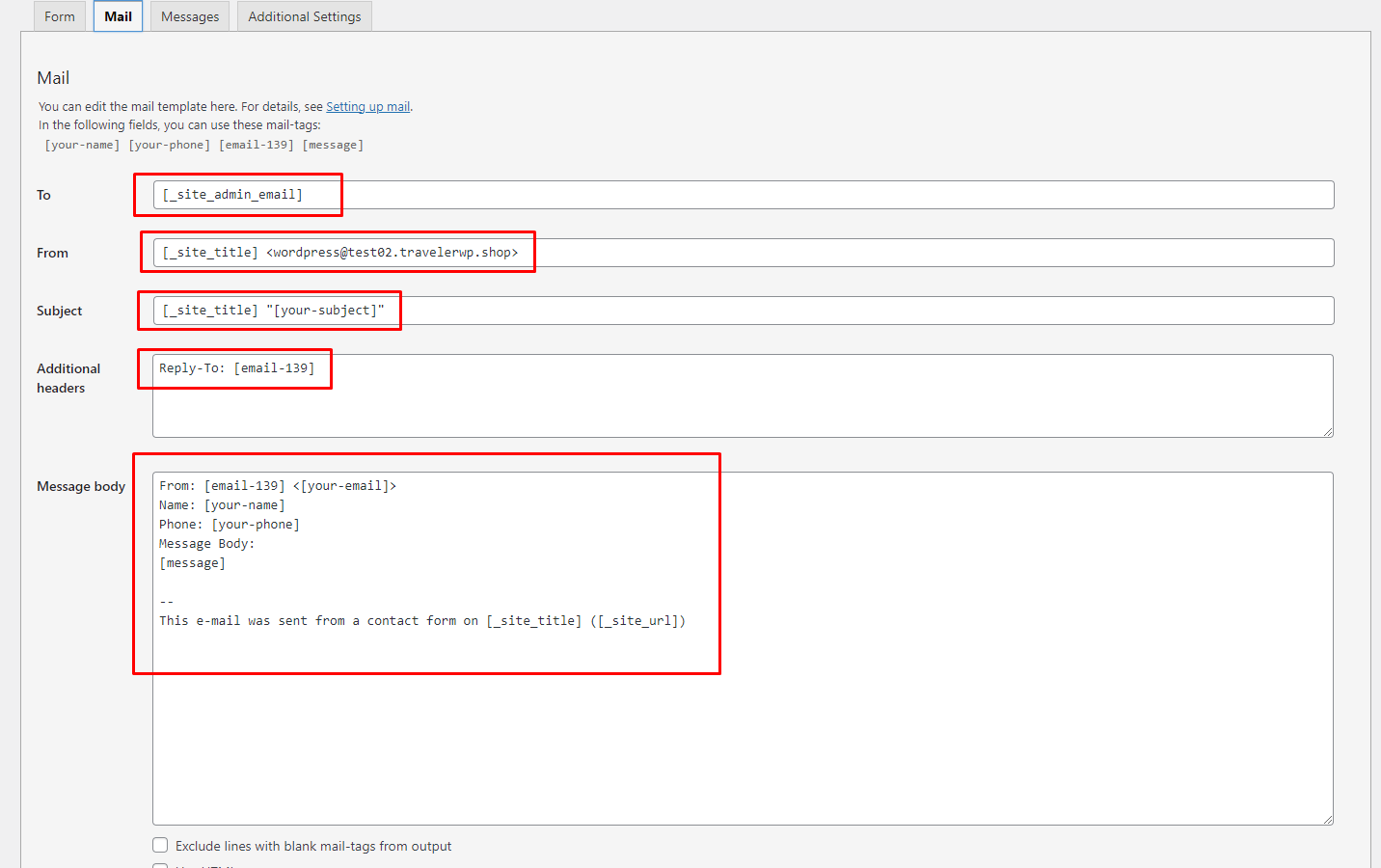
From: [email-139] <[your-email]>
Name: [your-name]
Phone: [your-phone]
Message Body:
[message]
—
This e-mail was sent from a contact form on [_site_title] ([_site_url])

Traveler design by ShineCommerce © All rights reserved