

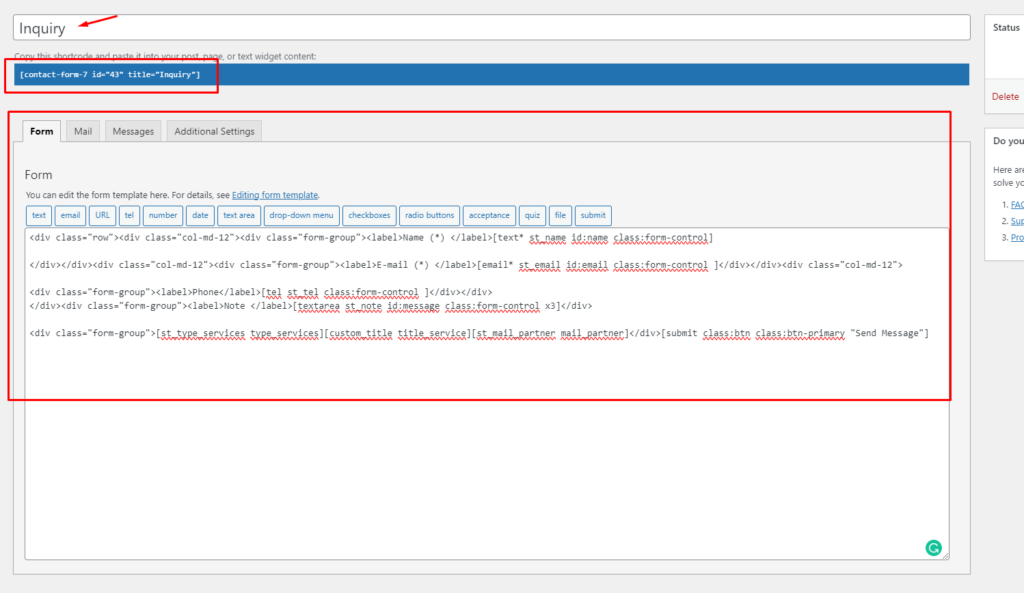
You can copy the HTML code which is designed by Traveler Theme. This template match Mod style
<div class="row"><div class="col-md-12"><div class="form-group"><label>Name (*) </label>[text* st_name id:name class:form-control]
</div></div><div class="col-md-12"><div class="form-group"><label>E-mail (*) </label>[email* st_email id:email class:form-control ]</div></div><div class="col-md-12">
<div class="form-group"><label>Phone</label>[tel st_tel class:form-control ]</div></div>
</div><div class="form-group"><label>Note </label>[textarea st_note id:message class:form-control x3]</div>
<div class="form-group">[st_type_services type_services][custom_title title_service][st_mail_partner mail_partner][url_service url_service]</div>[submit class:btn class:btn-primary "Send Message"]
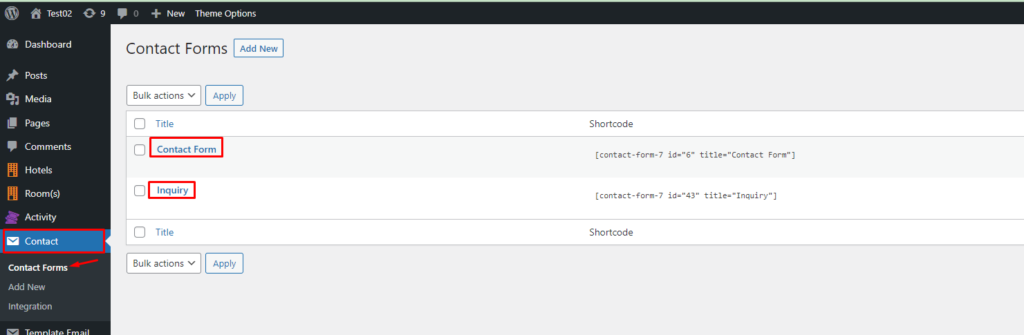
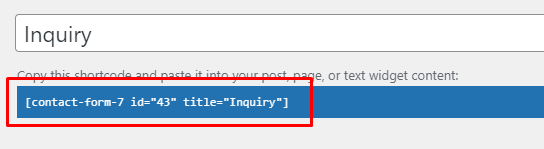
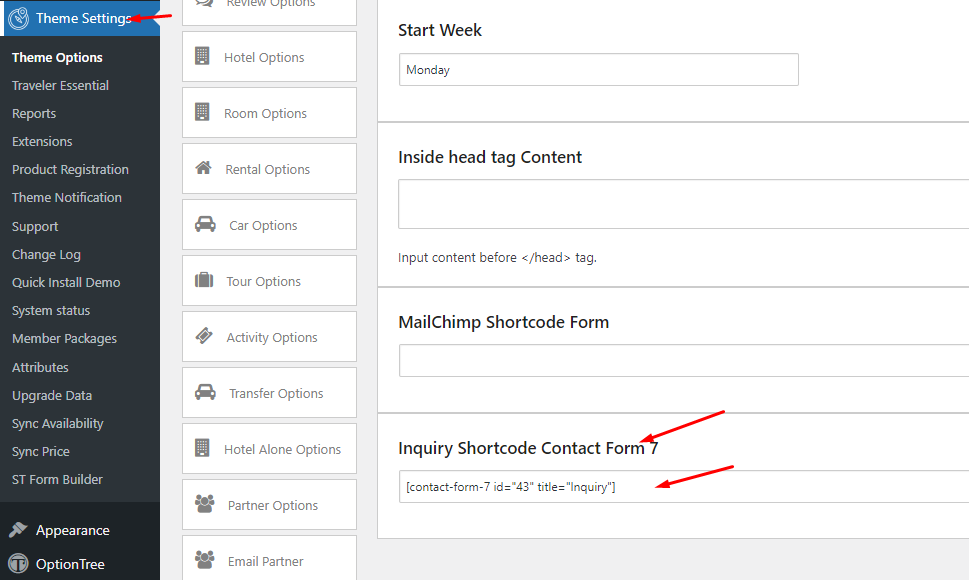
Remember to copy this shortcode and paste it into the shortcode widget. Here is the example of short-code:



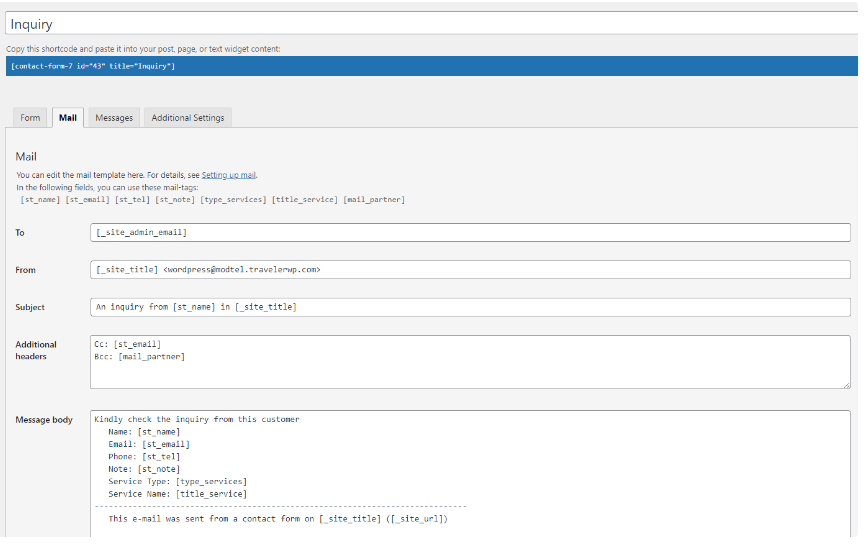
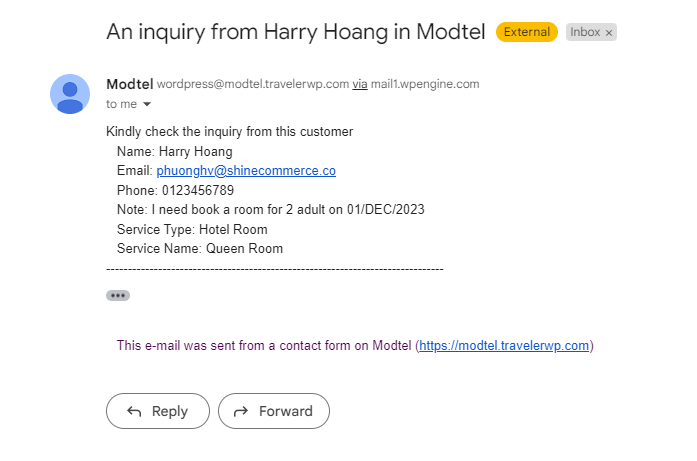
Kindly check the inquiry from this customer:
Name: [st_name]
Email: [st_email]
Phone: [st_tel]
Note: [st_note]
Service Type: [type_services]
Service Name: [title_service] [url_service]
————————————-
This e-mail was sent from a contact form on [_site_title] ([_site_url])

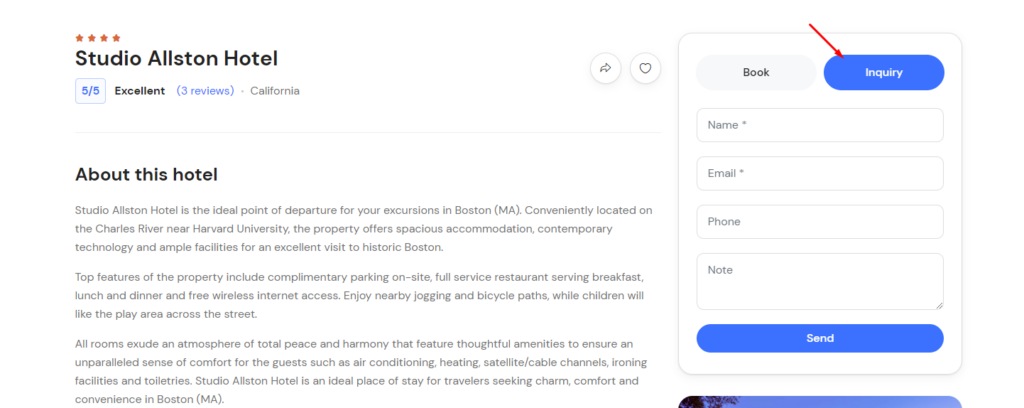
Now, you will see your inquiry form on a single service page

Traveler design by ShineCommerce © All rights reserved